### What?
* no need to clear require cache when assets where not used previously
* make build status reporting more consistent
* report build status to client side for build indicator
### Why?
### How?
Closes WEB-1826
This:
- Uses `isServer` to use the appropriate Turbopack `FileSystem` when
creating `FileSystemPath`s
- Properly uri decodes path segments originating from `file://` uris
- Correctly reads chunks starting at the project path instead of the
root path
Closes WEB-1815
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
The asset context is a better place to store the layer, because it's
affected by transitions unlike the chunking context
This PR also removes a bunch of unused code
### Why?
See https://github.com/vercel/turbo/pull/6237 for the rationale
Also needs to wait for that PR to be merged
Closes NEXT-1814
#### Turbopack Changes
* https://github.com/vercel/turbo/pull/6237 <!-- Leah - chore: move
layer from chunking context to asset context -->
---------
Co-authored-by: Tobias Koppers <tobias.koppers@googlemail.com>
This avoids testing against latest exact canary version as this causes these tests to fail while the publish is still in progress. As a follow-up we can investigate moving this post publish or packing/deploying tarballs to use.
Co-authored-by: Steven <229881+styfle@users.noreply.github.com>
## History
We used to pass `onLoad` through directly to the underlying img so `onLoadingComplete` was introduced in order to handle the case when `placeholder="blur"` was used and `onLoad` would trigger before the placeholder was removed.
We have since changed the behavior of `onLoad` so that it acts the same as `onLoadingComplete` and therefore `onLoadingComplete` is no longer needed.
## What is this PR doing?
This PR marks `onLoadingComplete` as deprecated in favor of `onLoad`. In the future, we may remove `onLoadingComplete`.
I think some of the runners are missing `yarn` globally installed so its attempting to install with corepack. But the default behavior of corepack is to use the repo version (pnpm in this case) so running `yarn` will error. This PR disables corepack strict mode to avoid that problem.
Looked for `webpack(config` in the test suites and disabled the ones that are testing webpack specifically. There are a few more that are not skipped as they should be implemented for Turbopack.
Closes WEB-1702
This PR implements initial support for the `next/dynamic` in Turbopack,
more specifically resolving some hydration errors and other components
boot up cases.
Previously, turbopack had partial next/dynamic support via its own mode
(https://github.com/vercel/next.js/pull/56389/files#diff-e1af4f79cb88a73f819a25443d15ed4b1ffabcbb879256caa59b751fad46d7c4L68),
which does a transform against `next/dynamic` wrapped import to embed
dynamically resolvable chunk ids like
(ad42b610c2/packages/next-swc/crates/next-transform-dynamic/tests/fixture/wrapped-import/output-turbo-dev-server.js).
However, since next.js relies on static path to the chunks to the
dynamic import and passing those ids in between client-server to ensure
component load (and avoid hydration errors), it doesn't work out of the
box. This PR changes turbopack's behavior to closely mimic what current
next.js's webpack plugin does, by
1. Traverse the module graph, find out `dynamic(import())`
2. Generate chunks for those imports, creates a partial LoadableManifest
per each imports
3. Merge partial manifest into a single `react-loadable-manifest.json`
4. For the id, use static (Webpack mode) instead of dynamic so we can
embed it in `react-loadable-manifest` as well as next.js can use it to
pass it between server-client context.
I left a small comment to the implementation
(https://github.com/vercel/next.js/pull/56389/files#diff-bf12ed2c69d0bc89a06884779da4ae44967eb8becada031dea12bedef28e2622R155)
for the lifecycle of this feature in case to fix further.
This makes to pass most of the basic next-dynamic related integration
tests, except if the import have webpack specific features like
ad42b610c2/test/development/basic/next-dynamic/pages/dynamic/multiple-modules.js (L5).
---------
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
this is a follow-up to #48018 (don't add `isolatedModules: true` to
`tsconfig.json` when `verbatimModuleSyntax: true` is set), which also
handles the case where `verbatimModuleSyntax: true` is set in a base
tsconfig which is being referenced via `tsconfig#extends`.
---------
Co-authored-by: Zack Tanner <zacktanner@gmail.com>
This adds a test that asserts that, without additional configuration like `experimental.bundlePagesExternals`, Next.js does not bundle `node_modules` for pages.
Closes WEB-1708
The PR supersedes the https://github.com/vercel/next.js/pull/53150, which is way too outdated, has way too many conflicts, and also heavily relies on GitHub Copilot (which makes the progress slow and tedious).
The PR uses [`json-schema-to-zod`](https://github.com/StefanTerdell/json-schema-to-zod) (instead of the GitHub Copilot) to generate the zod schema, and manually replaces all generated `z.customRefine` with my hand-written zod schema.
TODO:
- [x] Convert schema
- [x] Reduce `z.any()` usage
- [x] Create human-readable errors from the `ZodError`
- [x] Update test cases to reflect the latest error message
-----
The benefit of using zod over ajv:
- Easier maintenance: zod schema is straightforward to compose.
- Better typescript support: config schema now strictly reflects the `NextConfig` type.
- Smaller installation size: by replacing `ajv` and `@segment/ajv-human-errors` w/ `zod`, I am able to reduce installation size by 114 KiB.
- Better Extension: the zod error message is easy to customize.
-----
In the previous PR https://github.com/vercel/next.js/pull/56083, @feedthejim replaces `zod` w/ `superstruct`. `superstruct` is lightweight and fast, which makes it perfect for creating simple schemas for RSC payload. But, this also means `superstruct` has its limitations compared to `zod`:
- `superstruct`'s syntax is different, and some utilities's usage is counter-intuitive:
- `z.array(z.string()).gt(1)` vs `s.size(s.array(s.string()), 1)`
- `z.numer().gt(1)` vs `s.size(s.number(), 1)`, `s.min(s.number(), 1)`
- `z.boolean().optional().nullable()` vs `s.nullable(s.optional(z.boolean()))`
- `superstruct` has weaker TypeScript support and worse DX compared to `zod` when composing huge schema:
- `zod.ZodType + z.object()` can provide a more detailed type mismatch message on which specific property is the culprit, while `Describe + s.object()` provides almost no information at all.
- `zod`'s schema is more powerful
- `z.function()` supports `z.args()` and `z.returns()`, while `superstruct` only has `s.func()`
- zod also has Promise type `z.promise()` and intersection type `z.and()`
- `superstruct`'s error is harder to parse compared to `zod`'s `ZodError`
So in the PR, I re-introduced `zod` for `next.config.js` validation.
Reland #54403
Also modifies the implementation of #55950 to not change the prefetch behavior when there is flight router state - we should only check the entire loader tree in the static prefetch case, otherwise we're inadvertently rendering the component tree for prefetches that match the current flight router state segment. ([slack x-ref](https://vercel.slack.com/archives/C03S8ED1DKM/p1695862974745849))
This includes a few other misc fixes for static prefetch generation:
- `next start` was not serving them (which also meant tests weren't catching a few small bugs)
- the router cache key casing can differ between build and runtime, resulting in a bad cache lookup which results suspending indefinitely during navigation
- We cannot generate static prefetches for pages that opt into `searchParams`, as the prefetch response won't have the right cache key in the RSC payload
- Layouts that use headers/cookies shouldn't use a static prefetch because it can result in unexpected behavior (ie, being redirected to a login page, if the prefetch contains redirect logic for unauthed users)
Closes NEXT-1665
Closes NEXT-1643
Skips additional production-only tests.
Follow-up to #56089.
In this PR I went through all of `test/integration` looking for `nextBuild(` and added the skipping logic.
This PR adds an option to forcefully bundle node_modules packages in `pages` on the server. This should benefit cold boots for projects that uses pages, at the cost of build time increase.
This consolidates our trace handling between turbotrace and the default
`nodeFileTrace` handling to prevent over-tracing. With node-file-trace
it's extremely more efficient to trace in a single `nodeFileTrace` run
so that all resolving/analysis etc can be efficiently cached.
Furthermore, this reduces the amount of chunks we need to trace by
waiting until post build since automatically statically optimized paths
don't need to be traced as they are rendered to purely HTML and never
re-rendered.
This reduces builds times by upwards of 4 - 5 minutes on larger
projects.
Investigating problems this is causing where incorrect flight data is being generated (potentially not correctly bailing on non-static data) causing navigation issues.
Reverts #54403
### What?
Updates `run-test.js` to allow running individual test cases inside a test file.
### Why?
So that we can dramatically increase Turbopack's test coverage. Turbopack has implemented most (but not all) necessary features from the webpack bundles. But a single failing test case would prevent us from running any case inside a test file. With case filtering, we're able to run the cases we know will pass and prevent regressions on those.
### How?
Case filtering is only exposed via the `NEXT_EXTERNAL_TESTS_FILTERS` ENV, which points to a JSON file containing a map of test files with the test cases inside those files that are known to pass.
The known-passing test cases can be updated after Turbopack's daily integration test run by running `test/build-turbopack-tests-manifest.js`, which will update the `test/turbopack-tests-manifest.json` manifest.
Closes WEB-1640
Co-authored-by: Tobias Koppers <1365881+sokra@users.noreply.github.com>
### What?
This PR enables basic support for next.config.js's `distDir` config. PR have two main pieces, one for honoring distDir and construct output path other than `.next`, and secondly assign `process.env.__NEXT_DIST_DIR` to client / edge. The latter increased size of PR bit as had to downstream to the compile_define calls.
Corresponding tests are enabled to verify its behavior.
Closes WEB-1610
## Why?
Although the left padding makes the output looks good in the terminal, it causes this weird alignment in almost all bug reports:
```yaml
Operating System:
Platform: win32
Arch: x64
Version: Windows 10 Pro
Binaries:
Node: 18.12.0
npm: N/A
Yarn: N/A
pnpm: N/A
Relevant Packages:
next: 13.5.2-canary.2
eslint-config-next: 13.5.2
react: 18.2.0
react-dom: 18.2.0
typescript: 5.2.2
Next.js Config:
output: N/A
```
If I want it to look nice in the bug report
```yaml
Operating System:
Platform: darwin
Arch: arm64
Version: Darwin Kernel Version 23.0.0: Thu Aug 17 21:23:02 PDT 2023; root:xnu-10002.1.11~3/RELEASE_ARM64_T8112
Binaries:
Node: 20.3.1
npm: 9.6.7
Yarn: 1.22.19
pnpm: 8.6.12
Relevant Packages:
next: 13.5.2
eslint-config-next: N/A
react: 18.2.0
react-dom: 18.2.0
typescript: 5.2.2
Next.js Config:
output: N/A
```
I have to paste this to a text editor and manually remove the first four spaces on every lines.
### How?
This PR removes that four-space padding to make future bug reports look a bit nicer.
In order to support updates to the prerendering pipelines, this breaks out some of the prerendering
code into discrete chunks importable for each route kind rather than them all sharing the same
function.
Some small optimizations were made, namely some matcher memoization (only the last one) that should
help with large builds locally.
When errors are thrown in middleware it could re-send headers for the same response
```
Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client
at __node_internal_captureLargerStackTrace (node:internal/errors:490:5)
at new NodeError (node:internal/errors:399:5)
at ServerResponse.setHeader (node:_http_outgoing:645:11)
at origSetHeader (/next.js/packages/next/src/server/base-server.ts:777:16)
at ServerResponse._res.setHeader (/next.js/packages/next/src/server/base-s
erver.ts:777:16)
at setHeader (/next.js/packages/next/src/server/base-http/node.ts:84:15)
at renderErrorImpl (/next.js/packages/next/src/server/base-server.ts:2790:
11)
at <anonymous> (/next.js/packages/next/src/server/base-server.ts:2777:19)
at trace (/next.js/packages/next/src/server/lib/trace/tracer.ts:213:14)
at DevServer.renderError (/next.js/packages/next/src/server/base-server.ts
:2776:24)
at DevServer.renderError (/next.js/packages/next/src/server/next-server.ts
:1299:18)
at DevServer.handleRequestImpl (/next.js/packages/next/src/server/base-ser
ver.ts:1185:23) {
code: 'ERR_HTTP_HEADERS_SENT'
}
```
Migrate middleware-errors test to e2e test to avoid flaky assertion due to duplicated logging collected in integration test.
Closes NEXT-1629
Now that we are bundling the react runtime for app router we can remove
the esm loader as that was the reason it was added when bringing the
server back into a single process.
x-ref: https://github.com/vercel/next.js/pull/55362
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Removes setLazyProp from the hot path when handling requests. Noticed in
the CPU profile that `Object.defineProperty` is not ideal so this
ensures it's only called where it's needed, which is in `pages`
rendering and `pages/api`.
Also added a test for `getServerSideProps` reading cookies, which is
supported but a test was missing.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
### What?
Follow-up of #54926.
While that PR's main fix is no longer necessary due to the removal of render workers, I figure that some changes are nice-to-have and have isolated them into this PR. This includes fixing `appUrl` and `networkUrl` in `start-server`, fixing docs and removing some unnecessary template literals in `turbopack-warning`.
### How?
`appUrl` now tries to use `hostname` instead of `actualHostname` (an address like `example.com` seems to be more useful here than an IP like `xxx.xxx.xxx.xxx`), and `networkUrl` is now prefixed with `http://`.
Other simple changes include fixing docs.
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
We have dropped `experimental.appDir` option, to share the insights that can be removed, add a warning `"App router is enabled by default now, <experimental.appDir> option can be safely removed.'" `
There're few places calling `loadConfig` to access nextjs config for different purpose, and every of them will do validation of next config scheme and could log the warnings potentially to cause duplicated warnings. To address that issue this PR limit the places when should the warnings be logged in certain places, mainly the `next` command entry. Refactor the API here to make it more explicit
Previous logging redeisgn also might trigger duplicated compilation, for instance you compiled page A but then editing another component it might still displaying page A is recompiled. Now we always display `"Compiled .."` message when there's a recompilation but avoid the unnecessary ones such as initial edge compilor ready but there's no modules inside. Then when it recompiles or recovers from error nextjs server will tell "Compiled .." instead of the specific page which might be not related.
Also refactors a minor issue: When `silent` option is set to `true`, auto recorrect next config option from `loadConfig` API like `traillingSlash` is not working
Closes NEXT-1610
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
## Logging Improvements
* Delay server start logging
Post start logging after request handler is created, so when error
occurred like missing "app" or "pages" directory it won't log start
server message, instead it will only show error message.
* Fix jsconfig hmr case
Previously the `jsconfig.json` is patched too early that didn't trigger
the hmr reload, this PR enables it to show on the
* Adding timestamp for "ready" event
Display a timesmap after "ready" message, so we can monitor how long
does it take, and keep perfing on it
* Polish logging format
* Starts with captital letter
* align the indentation

Closes WEB-1518
### What?
This PR refactors test cases from next-dev, tests basic tailwind rendering with turbopack. It still runs against plain next.js too. While checking, noticed there's a stub fixture (css-fixture/with-tailwindcss) but those fixture seems not being used in the test. Moved those and utilized. Since this test runs against next.js / turbopack both anyway, moving fixture should not be a huge regression I believe.
### What?
Upgrade TypeScript to the latest version as of this PR. **This does not affect users, as the change is only for our repository.**
### Why?
Part of some upcoming PRs to try to clean up cookie handling, now that `getSetCookie` is available. Since we use `undici`, which [implements it](https://github.com/nodejs/undici/pull/1915), we can get rid of some code to rely more on the platform.
This PR is needed to get the types for `Headers#getSetCookie` which was added in 5.2
### How?
I needed to update some dependency types to get build to pass, but other than that, only needed to bump from `5.1.6` to `5.2.2`, so hopefully all is fine.
## What?
In Next, rendering a route involves 3 layers:
- the routing layer, which will direct the request to the correct route to render
- the rendering layer, which will take a route and render it appropriately
- the user layer, which contains the user code
In #51831, in order to optimise the boot time of Next.js, I introduced a change that allowed the routing layer to be bundled. In this PR, I'm doing the same for the rendering layer. This is building up on @wyattjoh's work that initially split the routing and the rendering layer into separate entry-points.
The benefits of having this approach is that this allows us to compartmentalise the different part of Next, optimise them individually and making sure that serving a request is as efficient as possible, e.g. rendering a `pages` route should not need code from the `app router` to be used.
There are now 4 different rendering runtimes, depending on the route type:
- app pages: for App Router pages
- app routes: for App Router route handlers
- pages: for legacy pages
- pages api: for legacy API routes
This change should be transparent to the end user, beside faster cold boots.
## Notable changes
Doing this change required a lot of changes for Next.js under the hood in order to make the different layers play well together.
### New conventions for externals/shared modules
The big issue of bundling the rendering runtimes is that the user code needs to be able to reference an instance of a module/value created in Next during the render. This is the case when the user wants to access the router context during SSR via `next/link` for example; when you call `useContext(value)` the value needs to be the exact same reference to one as the one created by `createContext` earlier.
Previously, we were handling this case by making all files from Next that were affected by this `externals`, meaning that we were marking them not to be bundled.
**Why not keep it this way?**
The goal of this PR as stated previously was to make the rendering process as efficient as possible, so I really wanted to avoid extraneous fs reads to unoptimised code.
In order to "fix" it, I introduced two new conventions to the codebase:
- all files that explicitly need to be shared between a rendering runtime and the user code must be suffixed by `.shared-runtime` and exposed via adding a reference in the relevant `externals` file. At compilation time, a reference to a file ending with this will get re-written to the appropriate runtime.
- all files that need to be truly externals need to be suffixed by `.external`. At compilation time, a reference to it will stay as-is. This special case is needed mostly only for the async local storages that need to be shared with all three layers of Next.
As a side effect, we should be bundling more of the Next code in the user bundles, so it should be slightly more efficient.
### App route handlers are compiled on their own layer
App route handlers should be compiled in their own layer, this allows us to separate more cleanly the compilation logic here (we don't need to run the RSC logic for example).
### New rendering bundles
We now generate a prod and a dev bundle for:
- the routing server
- the app/pages SSR rendering process
- the API routes process
The development bundle is needed because:
- there is code in Next that relies on NODE_ENV
- because we opt out of the logic referencing the correct rendering runtime in dev for a `shared-runtime` file. This is because we don't need to and that Turbopack does not support rewriting an external to something that looks like this `require('foo').bar.baz` yet. We will need to fix that when Turbopack build ships.
### New development pipeline
Bundling Next is now required when developing on the repo so I extended the taskfile setup to account for that. The webpack config for Next itself lives in `webpack.config.js` and contains the logic for all the new bundles generated.
### Misc changes
There are some misc reshuffling in the code to better use the tree shaking abilities that we can now use.
fixes NEXT-1573
Co-authored-by: Alex Kirszenberg <1621758+alexkirsz@users.noreply.github.com>
This PR will enable minifying the *server* part of the user code by default when running `next build`.
## Explanation
Next.js compiles two versions of your code: the client version for the app that runs in the browser, and the server for the code that will run on the server. Whilst the client code has always been minified and optimised, we haven't done so historically for the server side.
## How does this impact me?
There are several consequences to this change:
- minified code makes error stacks less readable. To fix that, you can use source maps, which you can enable with `experimental.serverSourceMaps`. This is not enabled by default as this is an expensive operation.
- however the server code will be optimised for size so as a result, cold boots should improve
## opting out
you can opt out via specifying `experimental.serverMinification: false` in `next.config.js`
While investigating the HMR event types I noticed `pong` is not being used in Pages Router nor in App Router.
This PR removes the code that sends it as it's essentially dead code.
Adding a default app router not-found error page in production. We introduced a custom global not-found page if you have `not-found.js` file under app directory. Next.js will still routed you to default pages 404 if there's no routes matched when you don't have a custom `not-found.js`.
This PR creates a default layout (only having `html` and `body`) and will use the default not-found component as children to build a default 404 page for app router, and server will route to that page when there's any app router pages existed. This will also fix the hmr issue that when you hit a pathname doesn't exist, nextjs will compile `/_error` for you which is not expected, now we're using `/not-found` instead
Closes NEXT-1359
This replaces the existing recursive directory reading beheviour with a more efficient implementation. Rather than previously doing actual recursion with the function calls to go deeper into each directory, this has been rewritten to instead use a while loop and a stack. This should improve memory usage for projects with very deep directory structures.
The updated design that performs directory scanning on all directories found at each layer, allowing more filesystem calls to be sent to the OS instead of waiting like the previous implementation did.
**Currently the new implementation is about 3x faster.**
When `fallback: false` is set and you visit a dynamic segment (e.g. `/[slug]`), the router server was getting stuck in a `x-no-fallback` loop and eventually would fail because it was matching the output at `check_fs` before attempting to resolve dynamic routes in the `check: true` block.
Closes NEXT-1557
Previously we were appending the data routes to the dynamic routes array
which didn't ensure the data routes come before the normal dynamic
routes allowing a catch-all to override the data route.
Fixes: https://github.com/vercel/next.js/issues/53887
This PR merges the app renderer worker into the router process. This
improves the memory overhead mostly.
There're future work to do to get rid of the IPC server for router and
app renderer, as they're now merged in one process.
Fixes NEXT-1492
Image Optimization API currently does not work if a custom loaderFile is specified in next.config.js, even if loader is explicitly set to 'default', because it is currently being overridden to 'custom' simply because a loaderFile is specified. This is unnecessary and causing the Image Optimization API routes not to be initialized since the change to the config happens before the routes are initialized.
[Sandbox Reproduction](https://codesandbox.io/p/sandbox/purple-pine-t7hhgl?file=%2Fimage-loader.js%3A8%2C1)
- Fixes#53415
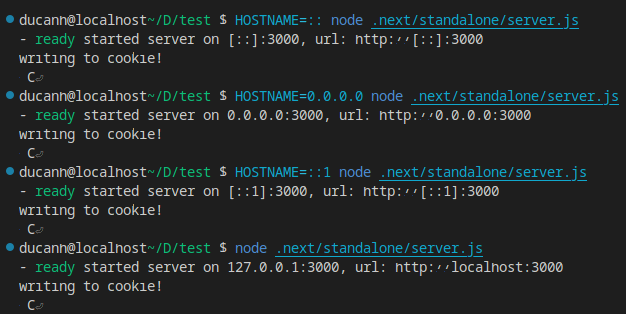
### What?
This PR makes it easier to use Next.js with IPv6 hostnames such as `::1` and `::`.
### How?
It does so by removing rewrites from `localhost` to `127.0.0.1` introduced in #52492. It also fixes the issue where Next.js tries to fetch something like `http://::1:3000` when `--hostname` is `::1` as it is not a valid URL (browsers' `URL` class throws an error when constructed with such hosts). It also fixes `NextURL` so that it doesn't accept `http://::1:3000` but refuse `http://[::1]:3000`. It also changes `next/src/server/lib/setup-server-worker.ts` so that it uses the server's `address` method to retrieve the host instead of our provided `opts.hostname`, ensuring that no matter what `opts.hostname` is we will always get the correct one.
### Note
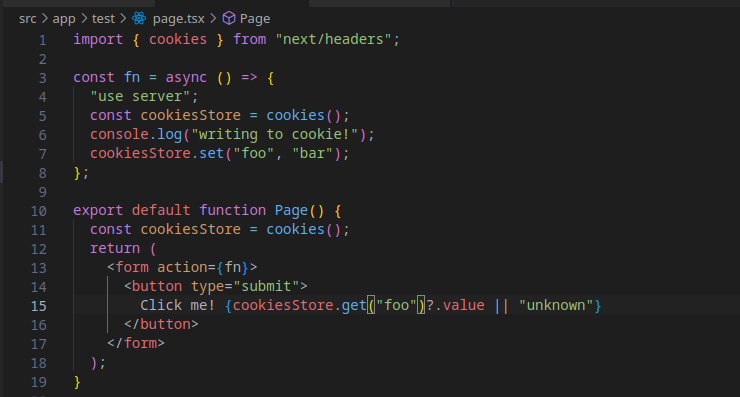
I've verified that `next dev`, `next start` and `node .next/standalone/server.js` work with IPv6 hostnames (such as `::` and `::1`), IPv4 hostnames (such as `127.0.0.1`, `0.0.0.0`) and `localhost` - and with any of these hostnames fetching to `localhost` also works. Server Actions and middleware have no problems as well.
This also removes `.next/standalone/server.js`'s logging as we now use `start-server`'s logging to avoid duplicates. `start-server`'s logging has also been updated to report the actual hostname.


The above pictures also demonstrate using Server Actions with Next.js after this PR.

Fixes#53171Fixes#49578
Closes NEXT-1510
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
Adds support for base64-encoded `placeholder`. Enables using placeholders without the "blur" effect.
Fixes#47639
- [x] Add support for DataURL placeholder
- [x] Add tests
- [x] Update docs
Co-authored-by: Steven <229881+styfle@users.noreply.github.com>
In the current version of Next.js there are 4 processes when running in
production:
- Server
- Routing
- Rendering Pages Router
- Rendering App Router
This setup was introduced in order to allow App Router and Pages Router
to use different versions of React (i.e. Server Actions currently
requires react@experimental to function). I wrote down more on why these
processes exist in this comment:
https://github.com/vercel/next.js/issues/49929#issuecomment-1637185156
This PR combines the Server and Routing process into one handler, as the
"Server" process was only proxying to the Routing process. In my testing
this caused about ~2x the amount of memory per request as the response
body was duplicated between the processes. This was especially visible
in the case of that memory leak in Node.js 18.16 as it grew memory usage
on both sides quickly.
In the process of going through these changes I found a couple of other
bugs like the propagation of values to the worker processes not being
awaited
([link](https://github.com/vercel/next.js/pull/53523/files#diff-0ef09f360141930bb03263b378d37d71ad9432ac851679aeabc577923536df84R54))
and the dot syntax for propagation was not functioning.
It also seemed there were a few cases where watchpack was used that
would cause many more files to be watched than expected, for now I've
removed those cases, specifically the "delete dir while running" and
instrument.js hmr (instrument.js is experimental). Those tests have been
skipped for now until we can revisit them to verfiy it
I've also cleaned up the types a bit while I was looking into these
changes.
### Improvement
⚠️ Important preface to this, measuring memory usage / peak usage is not
super reliable especially when JS gets garbage collected. These numbers
are just to show the rough percentage of less memory usage.
#### Baseline
Old:
```
next-server: 44.8MB
next-router-worker: 57.5MB
next-render-worker-app: 39,6MB
next-render-worker-pages: 39,1MB
```
New:
```
next-server: Removed
next-router-worker: 64.4MB
next-render-worker-app: 43.1MB (Note: no changes here, this shows what I meant by rough numbers)
next-render-worker-pages: 42.4MB (Note: no changes here, this shows what I meant by rough numbers)
```
Overall win: ~40MB (process is removed)
#### Peak usage
Old:
```
next-server: 118.6MB
next-router-worker: 223.7MB
next-render-worker-app: 32.8MB (I ran the test on a pages application in this case)
next-render-worker-pages: 101.1MB
```
New:
```
next-server: Removed
next-router-worker: 179.1MB
next-render-worker-app: 33.4MB
next-render-worker-pages: 117.5MB
```
Overall win: ~100MB (but it scales with requests so it was about ~50% of
next-router-worker constantly)
Related: #53523
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>