When the devs have a parse/module-eval error in their Page/App module, Turbopack's rendering process will fail to connect the IPC. This is because the entrypoint statically imports the dev module. If either fails, then we'll never reach the code to set up the IPC. This leads to a "timeout while receiving message from process" timeout error after 30s, instead of receiving an exact message/stack detailing the dev's error.
By wrapping the import code in a deferred dynamic-import closure, we're able to connect the IPC first, then evaluate the dev code. This wrapping style is a little awkward, but it's necessary with the way to inject virtual modules into our graph.
Fixes WEB-850
Not to log not found errors created from on demand handlers in ipc
server
Remove the not found error trace for dev
```
event - compiled client and server successfully in 57 ms (265 modules)
/Users/huozhi/workspace/next.js/packages/next/src/server/dev/on-demand-entry-handler.ts:450
throw new PageNotFoundError(normalizedPagePath)
^
Error: Cannot find module for page: /not-found
at findPagePathData (/Users/huozhi/workspace/next.js/packages/next/src/server/dev/on-demand-entry-handler.ts:450:11)
at Object.ensurePage (/Users/huozhi/workspace/next.js/packages/next/src/server/dev/on-demand-entry-handler.ts:701:30)
at Server.<anonymous> (/Users/huozhi/workspace/next.js/packages/next/src/server/lib/server-ipc.ts:29:24) {
code: 'ENOENT'
}
```
Since we compile global server CSS imports into a special module with a
checksum of the original content, it should always accept HMR updates.
This fixes `Fast Refresh had to perform a full reload` errors.
Added docs that mention:
- important code-snippets from example
- links to official OTEL docs
- document NEXT_VERBOSE_OTEL
- explain what we provide out of the box
- what we don’t
- explain how you can add tracing yourself
- explain how instrumentation.js works
- it can be used for different types of instrumentation that don't use
OTEL. It's just a hook called when starting up a new node environment.
- list of all spans we instrument by default
fix NEXT-799 ([link](https://linear.app/vercel/issue/NEXT-799))
---------
Co-authored-by: S3Prototype <liuqahs15@gmail.com>
This PR implements the route intercepting feature from [the layouts
RFC](https://nextjs.org/blog/layouts-rfc#intercepting-routes).
You can use route interception by adding these special markers,
`(..),(...) or (..)(..)` to your segment definition, i.e. by creating a
page with this path: `/foo/bar/(..)baz/page.ts`.
Changes in this PR:
- added a new kind of route handlers to support intercepting routes
- added a "referrer" concept that is derived from the client router
state on navigation, where we try to guess which URL you were on before
- added some units tests
- updated the renderer to allow for overrides when the path params don't
include the current dynamic param, so we rely on the passed router state
to create it
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
fix NEXT-749 ([link](https://linear.app/vercel/issue/NEXT-749))
---------
Co-authored-by: Wyatt Johnson <accounts+github@wyattjoh.ca>
### What?
Syncing https://github.com/vercel/next.js/labels with the bug report template.
### Why?
We've got some OS-related reports so it would be nice to be able to filter on that.
### How?
The label description is added as a select option to the template, which then matches one of the labels https://github.com/vercel/next.js/labels
The plugin was failing in NX monorepos due to a wrong import path.
#44363, https://github.com/nrwl/nx/issues/14558
```
nx build my-next
> nx run my-next:build:production
warn - You have enabled experimental feature (appDir) in next.config.js.
warn - Experimental features are not covered by semver, and may cause unexpected or broken application behavior. Use at your own risk.
info - Thank you for testing `appDir` please leave your feedback at https://nextjs.link/app-feedback
info - Creating an optimized production build
info - Compiled successfully
info - Skipping linting
info - Checking validity of types ..Failed to compile.
Type error: Cannot find module '../../../../app/layout' or its corresponding type declarations.
——————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
> NX Ran target build for project my-next (2s)
✖ 1/1 failed
```
---------
Co-authored-by: Ian Serpa <ian.serpa@imc.com>
Co-authored-by: Shu Ding <g@shud.in>
This ensures we don't fail to send dev IPC requests when `localhost` resolves to an IPv6 address but the IPC server is listening on IPv4.
<details>
<summary>example error</summary>
```sh
TypeError: fetch failed
at Object.fetch (node:internal/deps/undici/undici:11118:11)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async DevServer.invokeIpcMethod (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/dev/next-dev-server.js:881:25)
at async DevServer.ensurePage (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/dev/next-dev-server.js:1199:13)
at async Object.fn (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/next-server.js:1496:29)
at async Router.execute (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/router.js:293:32)
at async DevServer.runImpl (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/base-server.js:494:29)
at async DevServer.run (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/dev/next-dev-server.js:860:20)
at async DevServer.handleRequestImpl (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/base-server.js:437:20) {
cause: Error: connect ECONNREFUSED ::1:49507
at TCPConnectWrap.afterConnect [as oncomplete] (node:net:1300:16) {
errno: -61,
code: 'ECONNREFUSED',
syscall: 'connect',
address: '::1',
port: 49507
}
}
```
</details>
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
-->
### What?
This PR implements a feature for the turbpack to support (partial)
transform configuration inherited from ts/jsconfigs, notably for the
legacy decorators and jsx runtimes.
### Why?
### How?
- Closes WEB-667
Continue the work to improve #32314.
This PR splits `webpack-build` into an `index` module and an `impl`
module. The `index` module invokes `impl` based on that if it should use
workers or in the same process.
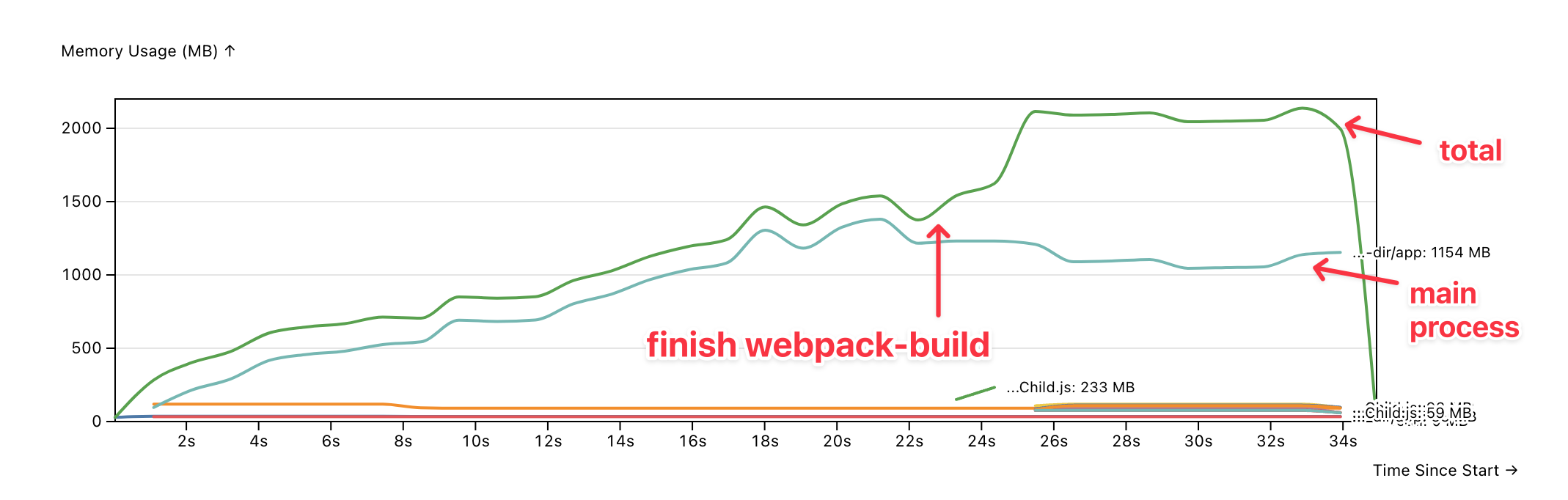
Another notable change is that I modified the number of static workers,
to make it also based on remaining memory. I did some benchmarks and
found that using the number of CPUs might not be ideal. After the build
process (if `webpackBuildWorker` **isn't** enabled), the memory usage
was already very high. While the memory usage of the main process didn't
increase in the static optimization step, the overall number went high
again because we created 10 static workers:

As of today, a MacBook Pro has 10 CPU cores and 16 GB memory. The idle
memory of the system might be 8 GB, and the remaining memory when
starting the static workers might be 4~6 GB only. Here's a benchmark of
`next build` on `vercel-site`:

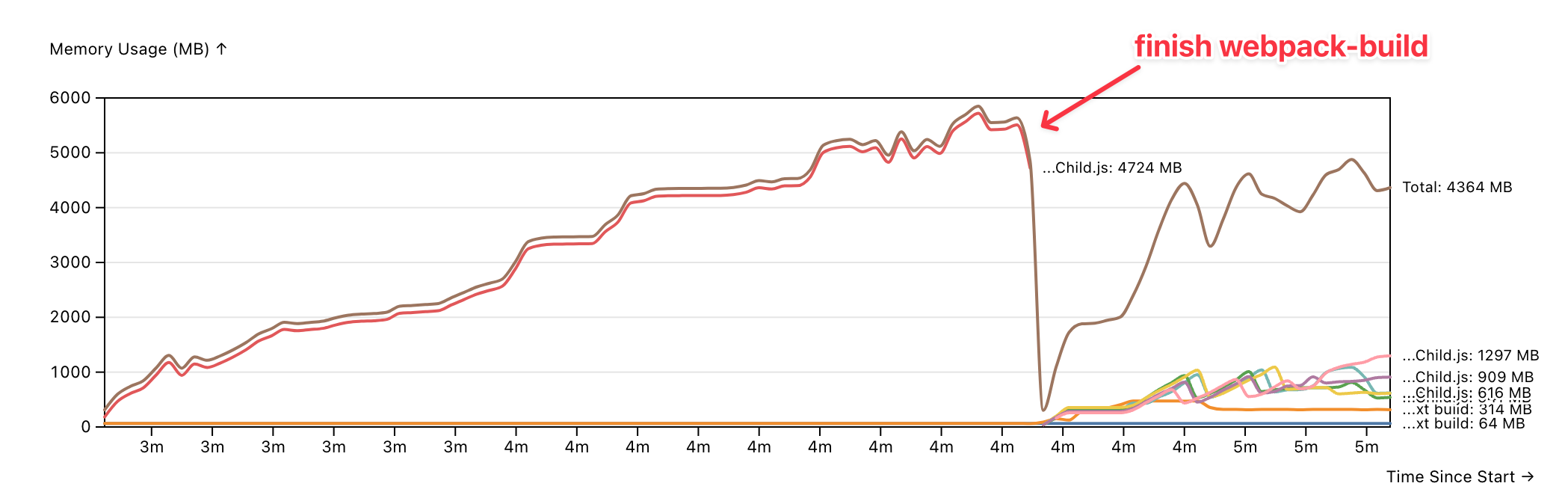
The memory dropped there quickly because it has `webpackBuildWorker`
enabled, but then it increased again with static workers (note that we
already have `cpus: Math.round(require('node:os').cpus().length / 2) ||
1` configured in that repo). It makes more sense to limit that inside
Next.js natively.
- Add links to the error warning
- Log with warning prefix for every url that missing `metadataBase`, so users can easily locate where it's from
Closes NEXT-931
### What?
Refactors the resolving logic for the `app` loader tree. This PR ensures
it's used to create entrypoints in turbopack. Next up is integrating it
into the webpack build too.
These changes also ensure that parallel routes resolving is applied,
which previously wasn't supported in turbopack.
### Why?
Part of the effort to deduplicate critical logic between
turbopack/webpack in Next.js, this will help land features in
turbopack/webpack at the same time.
### How?
Quite a few changes. @sokra helped a ton on this PR. `app_structure.rs`
was changed to the new resolving logic so most of the logic is there.
Additionally we added support for calling the same function in two ways
from Node.js: `turbo.entrypoints.get` and `turbo.entrypoints.getStream`.
`get` can be used by `next build` to get the full list of
entrypoints/loadertrees once. `getStream` has watching built-in and
calls a callback function with the new list anytime a file is added that
would change the loadertree.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
Should fill dynamic routes url with params when generate the metadata
image urls.
For `/(group)`, we need to normalize the path first;
For dynamic routes `/[slug]`, we need to fill the params.
Change the image module from `() => image` to `(prop) => image(proop)`
so we can fill the runtime `params` into url
Closes NEXT-932
---------
This updates to have a separate routing process and separate rendering
processes for `pages` and `app` so that we can properly isolate the two
since they rely on different react versions.
Besides allowing the above mentioned isolation this also helps us
control recovering from process crashes easier as pieces are more
isolated from one another e.g. an infinite loop during rendering will no
longer block the compiler and can be stopped/restarted as needed.
In follow-up PRs we will continue to separate out the routing logic from
the rendering logic so that each process only loads what is relevant to
it helping simplify the flow for requests regardless of type.
---------
Co-authored-by: Shu Ding <g@shud.in>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
### What / why?
Currently there is a bug because the `subTreeData` can only be applied
once, however, we reuse the same response when a url was prefetched.
During the first render of the response we apply the cacheNodes and then
these should be reused for subsequent navigations. There's currently a
bug because `fillLazyItemsTillLeafWithHead` creates `LAZY_INITIALIZED`
cache nodes that don't copy the previous cache node `parallelRoutes` and
`subTreeData` value, causing the cache nodes below where the
`subTreeData` is applied to be deleted from the cache, even when they're
not affected by the navigation.
### How?
This PR adds copying of the cache node when it exists already, I've
added a marker for `wasPrefetched` to trigger that behavior but in
talking to @feedthejim about this it seems we can swap to this behavior
always when applying the server response, that needs to be discussed
further though, this is temporary implementation with the fix for routes
that were prefetched.
Fixes NEXT-402
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Since both `exportPage` and `isPageStatic` methods in the static
optimization worker involve loading the actual page component, it's
better to assign the same page to the same worker for these 2 tasks to
avoid unnecessary memory allocation.
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This ensures we properly honor the `export const fetchCache` config and
also ensures we properly bypass fetch-cache when an On-Demand
Revalidation is occurring.
The `export const dynamic` handling is not changed here as that was
behaving correctly and should not influence fetch cache handling only
whether a page is prerendered fully or treated as SSR.
Fixes: https://github.com/vercel/next.js/issues/47273
x-ref: [slack
thread](https://vercel.slack.com/archives/C042LHPJ1NX/p1679078572123979)
Fix the module resolving error found during development, because now few
app route code is bundled into RSC server layer, it can't resolve
opentelementry properly and will throw the error blow due to the check
of `require('@opentelemetry/api')` to see if it's installed.
```
Module not found: Can't resolve '@opentelemetry/api'
```
Thus I alias it to default `next/dist/compiled/@opentelemetry/api` when
it doesn't have external module
---------
* use `check` to wait for css change
* remove unused swr deps and update them to latest
* remove swr esm test in `app-dir/app/` since it's already covered in
`app-dir/app-external/`
---------
For backward compatibility, we only handle `favicon.ico` file to
generate `/favicon.ico` route and link tag. If you want to use other
extension such as `png`, use `icon(\d)?.[ext]`