Rokas Simkus
3c82d05aa6
Fix/Update (with-chakra-ui-typescript) dependencies ( #22328 )
...
## Issue

## Changes
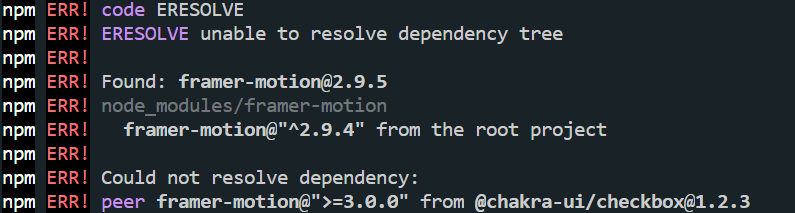
- Fix framer-motion dependency
- Update dependencies to the latest versions
2021-02-19 09:47:28 +00:00
Tobias Lundgren
f637c8a2cc
Update Chakra UI examples to v1 ( #19282 )
...
- Upgrade TypeScript example to Chakra UI v1
- Upgrade to React 17
- Patch some missing parts and fix broken icons in non TypeScript example
- Add example how to persist color mode when you refresh the page: https://chakra-ui.com/docs/features/color-mode#add-colormodescript
Source: https://chakra-ui.com/docs/migration
2020-11-22 17:51:14 +00:00
Prottay Rudra
ac54573b74
Updated chakra-ui dependencies ( #18881 )
...
- new chakra-ui rc version doesn't work without 'farmer-motion', installed farmer motion
- updated 'chakra-ui' library from '^1.0.0-rc.3' to '^1.0.0-rc.8'
2020-11-06 06:10:01 +00:00
tomasdisk
3dee6097cd
Add with-chakra-ui-typescript example ( #16561 )
...
This PR adds an example Next.js project with chakra-ui as its component library using TypeScript.

Both libraries has built-in TypeScript declarations. Will help to encourage typed projects, so why not?
It's a combination of two existing examples [with-chakra-ui](https://github.com/vercel/next.js/tree/canary/examples/with-chakra-ui ) and [with-typescript](https://github.com/vercel/next.js/tree/canary/examples/with-typescript ).
All credits for their contributors.
2020-09-21 04:54:15 +00:00