Closes https://github.com/vercel/next.js/issues/16633
- The docs and examples that use `as` have been updated to show how `href` can be used to get the same results
- Added new examples and provided more details on current examples for more details on how `href` can be used.
**Note:** With this change the usage of `as` becomes completely unrequired as I failed to find a good use case for it. Therefore documentation for `as` now includes: `Used for dynamic routes before Next.js 9.5.3`. But that should link to somewhere, either to a blog post or to the Upgrade Guide in our docs.
Goals of this PR:
- Explain `import()` first without mentioning `next/dynamic`, because `next/dynamic` in our API and **Dynamic Import** is a ES feature. This should avoid a common confusion in our users thinking that one can't be used without the other.
- Mention how `next/dynamic` can be used with **Dynamic Imports** to load react components.
- Updated example to include fuzzy search using a dynamic import.
Potential change: Leave the page to be about `import()` and move `next/dynamic` to the API reference (alongside `next/link`, `next/router`, etc.)
Closes https://github.com/vercel/next.js/pull/16299
Closes https://github.com/vercel/next.js/issues/15711
* Include yarn instructions
Yarn seems like it's encouraged elsewhere (such as in create-next-app docs), so adding this to clarify it's supported here.
* Added to a similar case
Co-authored-by: Luis Alvarez D <luis@vercel.com>
* Document req and res
* lint fix
Co-authored-by: Luis Alvarez <luis@vercel.com>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Following up from #14830, this PR adds a new page to the docs for Create Next App. The content is identical to the README created as part of #14830.
Also added a link on the main `getting-started` page to the new docs for Create Next App to help users find more info on Create Next App if needed.
I'm unsure as to whether the content for the documentation needs to be different from the one I wrote for the README. Please let me know if that's the case, and I will be happy to tweak the structure.
While it is mentioned in the [link documentation](https://nextjs.org/docs/api-reference/next/link), I think it is useful to also explain in the dynamic route documentation that you need to include the as parameter when routing to a dynamic route/
Fixes https://github.com/vercel/next.js/issues/15595
- Updated the tailwindcss and tailwindcss-emotion examples to the latest version of tailwindcss
- Added a new `with-styled-jsx` example
- Updated the `basic-css` example to use CSS Modules instead of styled-jsx
- Added the examples to the documentation page for built-in css support
Fixes a broken link on https://nextjs.org/docs/routing/dynamic-routes
This path was updated from `pages/docs/[...slug].js` to `pages/docs/[[...slug]].js`, so I've updated the link and moved that example down to the "Optional catch all routes" section.
Fixes: #13512
Defined and exported type for `metric` used in [reportWebVitals](https://nextjs.org/docs/advanced-features/measuring-performance)
```
export function reportWebVitals(metric) {
if (metric.label === 'custom') {
console.log(metric) // The metric object ({ id, name, startTime, value, label }) is logged to the console
}
}
```
One can now do
```
import { NextWebVitalsMetric } from 'next/app'
export function reportWebVitals(metric: NextWebVitalsMetric ) {
if (metric.label === 'custom') {
console.log(metric) // The metric object ({ id, name, startTime, value, label }) is logged to the console
}
}
```
[ch4109]
Closes https://github.com/vercel/next.js/issues/14500
Our current docs for `next/router` use examples from both `useRouter` and `import Router from 'next/router'`, with this PR I'm unifying the API into `useRouter` (`withRouter` is still going to be mentioned multiple times as it is the HOC alternative) and no longer mentioning that you can import a global `Router` object from `next/router`, not sure if I should mention it at least once but that didn't seem to be required.
I also did some structural changes to the docs for `next/router`, now every method starts with a description, then the implementation and explanation of the parameters of the method, and then the usage example, because every method uses the same `Usage` title the hash for them would be something like `#usage`, `#usage-1`, `#usage-2`, e.t.c, so I'm not very happy with this but it looks good.
Feedback wanted 🙏
* added graphcms
* Updated readme and environment variables
* Removed gitignore
* Updated tailwind config
* Some fixes in pages
* Updated api endpoints
* lint fix
* Updated readme
* Updated og image
* Updated cms examples to include this one
* Added example to docs
* Added preview demo link
* Updated step
Co-authored-by: Luis Alvarez <luis@vercel.com>
I added the commented code with the `AppContext` type to match the example from the [Custom App](https://nextjs.org/docs/advanced-features/custom-app) page. But since this is the TS page I think we could remove these comments and use a clean example, what do you think? 🤔
* Add Cosmic CMS Example
* with native .env support, this file isn't needed anymore
* FIX use path alias
* Add cosmicjs package
* Fix alias import in pages/api/preview
* Added: react-imgix & lazysizes package
* Load lazysizes in layout
* Used imgix image with lazyloading
* Added avatar imgix optimizations
* EDITED: steps to install content, preview
* EDITED: demo link
* EDITED: Install step
* EDITED: preview link steps
* Edited: demo link
* FIXED: object_slug
* Screenshots
* Fixed object_slug link
* Update README.md
* Fix: formatting issue
* Updated readme and renamed .env to env.local
* Sanity checks
* Handle fallback data when expected
* Added link to the example in other examples
* Updated demo deployment
* Added example to docs
* minor lint fix
* Remove manual download step
* use vercel.json
Co-authored-by: Tony Spiro <tspiro@tonyspiro.com>
Co-authored-by: Luis Alvarez <luis@vercel.com>
The current [with-polyfills](https://github.com/vercel/next.js/blob/canary/examples/with-polyfills/) example is not the suggested way to add polyfills and is known to cause issues with bundling.
The proper way to load polyfills is to include them as the first line in `pages/_app.js`, which I've updated the docs to say.
When reading
"In order to expose a variable to the browser you can prefix the variable with NEXT_PUBLIC_. For example:"
I thought that I could maybe use something else than NEXT_PUBLIC_. I guess "have to" or similar would be better here, let me know
The [docs for customising the PostCSS config](https://nextjs.org/docs/advanced-features/customizing-postcss-config) warn the user they will need to manually install any dependencies that Next.JS will implicitly use if the config is not overridden. `postcss-preset-env` is missing from the install command.
- The first links were updated to match the new titles
- Removed the `# .env.local` comment as it's redundant
- Added links to the sections related to data fetching
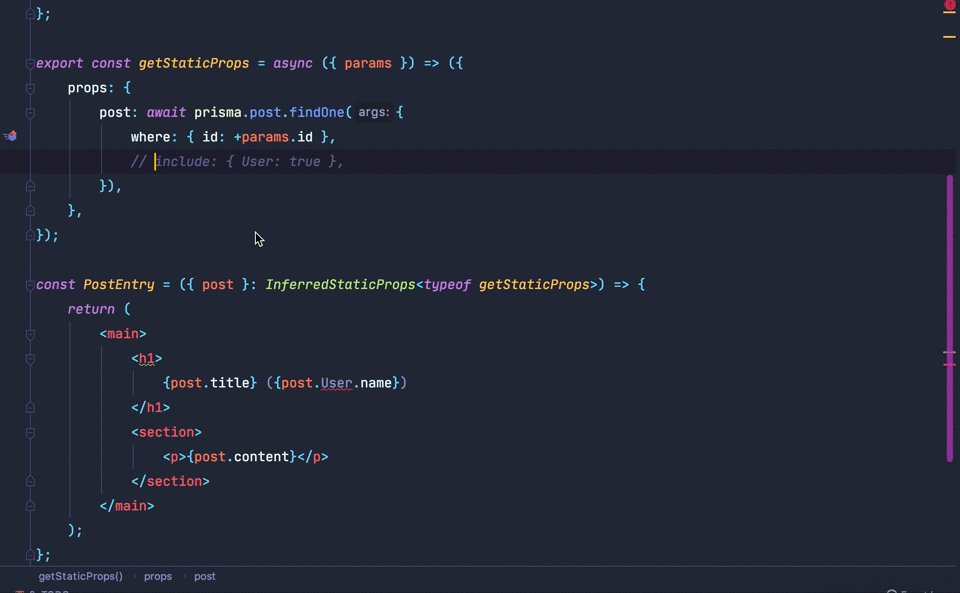
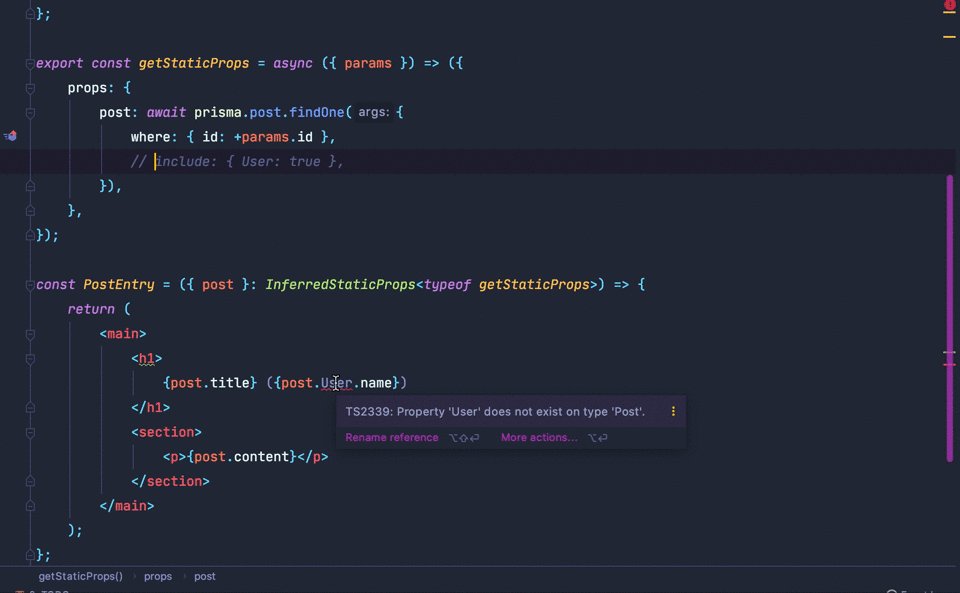
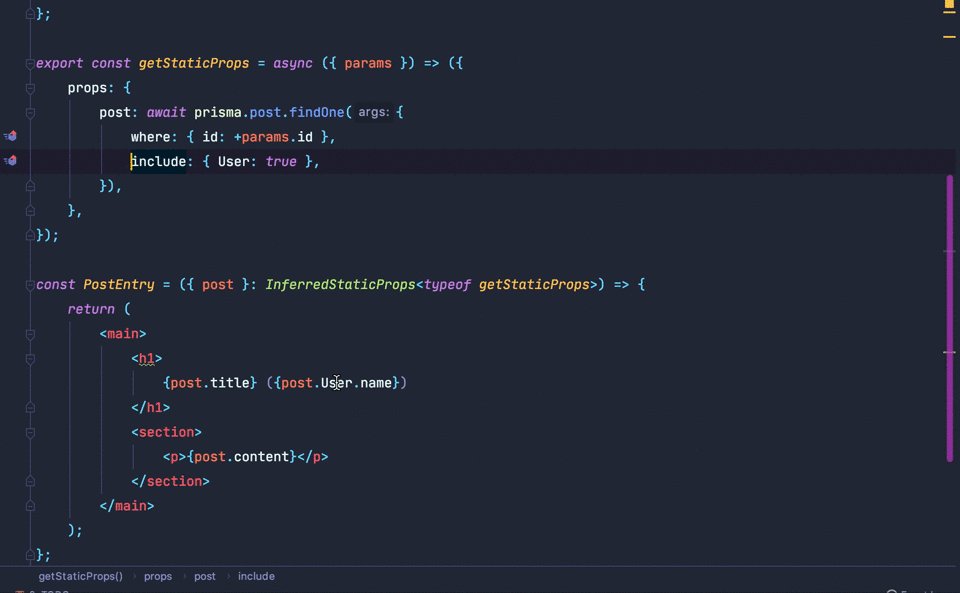
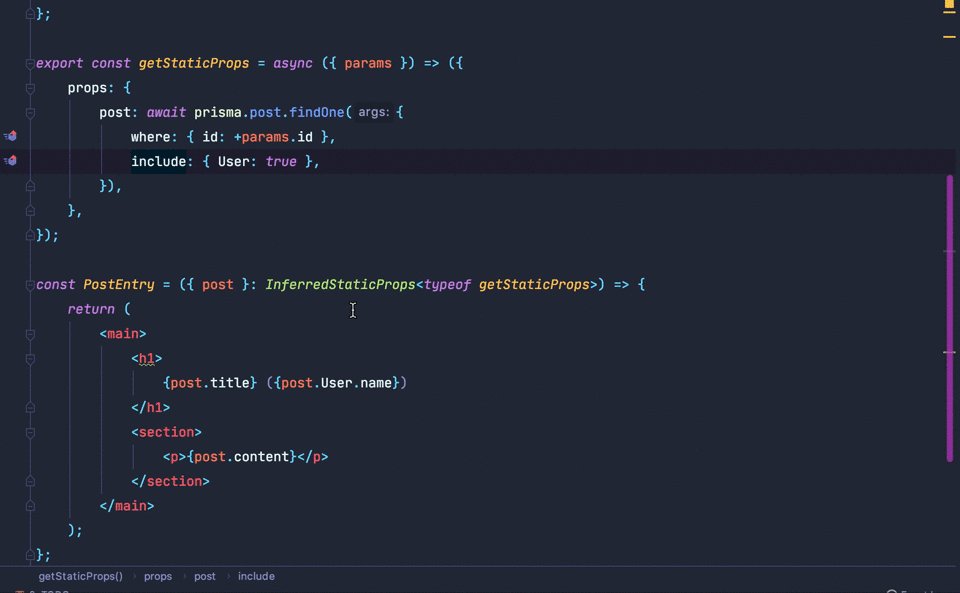
This adds `InferredStaticProps` and `InferredServerSideProps` to the typings.
- [x] add types for type inference
- [x] add explanation to docs
- [ ] tests - are there any?

### What does it do:
As an alternative to declaring your Types manually with:
```typescript
type Props = {
posts: Post[]
}
export const getStaticProps: GetStaticProps<Props> = () => ({
posts: await fetchMyPosts(),
})
export const MyComponent(props: Props) =>(
// ...
);
```
we can now also infer the prop types with
```typescript
export const getStaticProps = () => ({
// given fetchMyPosts() returns type Post[]
posts: await fetchMyPosts(),
})
export const MyComponent(props: InferredStaticProps<typeof getStaticProps>) =>(
// props.posts will be of type Post[]
);
```
### help / review wanted
- [ ] I am no typescript expert. Although the solution works as intended for me, someone with more knowledge could probably improve the types. Any edge cases I missed?
- [ ] are there any tests I should modify/ add?
* Update debugging docs
* typo
* Update docs/debugging.md
Co-authored-by: Luis Alvarez D. <luis@vercel.com>
* Update docs/debugging.md
Co-authored-by: Luis Alvarez D. <luis@vercel.com>
* Clarify
* Move to advanced features
Co-authored-by: Luis Alvarez D. <luis@vercel.com>
This new documentation page explains how to debug your backend and frontend code in Chrome DevTools/VS Code. This works perfectly with full source map support for both Node.js and React code.
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
- Mention React Fast Refresh instead of hot reloading in docs
- Added a mention of our deployment docs in the main documentation page
- replaced `npm init` with `npx`
* Enable .env support by default
Given we've had tons of reports from various people that expected .env support to work even though they had dotenv installed already I think it's fine to enable it as a default:
Fixes#12728
* Remove old test
* Fix duplicate env loading
* Update docs
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* docs: controversial '@' prefix aliases should not be used
* Update docs/advanced-features/module-path-aliases.md
Co-authored-by: Joe Haddad <timer150@gmail.com>
* Update docs/advanced-features/module-path-aliases.md
Co-authored-by: Joe Haddad <timer150@gmail.com>
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: Joe Haddad <timer150@gmail.com>
* Add flag to disable API warning
This flag is useful when you are using an external API resolver like express when defining an API route, since the native functionality doesn't realize that the API actually sent a response.
A very simple use case example https://github.com/PabloSzx/next-external-api-resolver-examplefixes#10589
* Update api-middlewares.md
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* docs(Link): precise how prefetch works
After this discussion: https://twitter.com/timneutkens/status/1243572726998188036
This might not be the exact good wording though. Let me know!
* Update docs/api-reference/next/link.md
Co-Authored-By: Luis Alvarez D. <luis@zeit.co>
Co-authored-by: Luis Alvarez D. <luis@zeit.co>
* document how root routes coexist with dynamic api routes
document how root routes coexist with dynamic api routes - related to https://github.com/zeit/next.js/issues/11542
* Update dynamic-api-routes.md
* Update dynamic-api-routes.md
* Run prettier
Co-authored-by: Tim Neutkens <timneutkens@me.com>
* Add caveat about css support for amp
* Update docs/advanced-features/amp-support/introduction.md
* Update introduction.md
Co-authored-by: Shu Uesugi <shu@chibicode.com>
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* Mention our communication channels
* Apply suggestions from Shu
Co-Authored-By: Shu Uesugi <shu@chibicode.com>
* Update getting-started.md
Co-authored-by: Shu Uesugi <shu@chibicode.com>
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* docs: clarify how to customize next/babel presets
The current language confused me, because it says the presets/plugins should not be added to .babelrc, but then they are "added" (in a sense) to .babelrc in the subsequent example. Clarify that they shouldn't be added _as their own presets/plugins_.
* docs: further clarify custom next/babel config
Even more explicit.
* TakeShape Example
* Fix preview logic
* Update README
* Fix broken link
* Be more clear with the relationship field
* Use latest next.js for cms examples
* Only show enabled items
* Ignore current slug
* Fix queries
* Add takeshape demo
* Added link to blog-starter
Co-authored-by: Luis Alvarez D <luis@zeit.co>
* Add start of Sanity CMS example
* Update cover-image
* Clean up example
* Apply suggestions from code review
Co-Authored-By: Shu Uesugi <shu@chibicode.com>
* Make changes from review
* Remove extra style
* Apply suggestions from code review
Co-Authored-By: Shu Uesugi <shu@chibicode.com>
* Make tweaks for preview mode and normalize env naming
* Update viewing preview step
* Delete author.jpg
* Delete image.jpg
* Update README
* Fix environment variable names
* Project ID is needed by lambda
* Improved steps
* Fixed issue with the project URL example
* Clarify line
* Get the preview post correctly
* preview = false
* Get unique posts
* Show preview mode on index page
* typo fix and use next latest
* Added related examples section
Co-authored-by: Shu Uesugi <shu@chibicode.com>
Co-authored-by: Luis Alvarez <luis@zeit.co>
Previously we said "Micro middlewares" but Next.js does not use micro. This would confuse users as both Next.js and Micro were created by ZEIT and Next.js API routes have different semantics than Micro handlers.
I've updated the docs to show how to use the `cors` middleware that's generally used in express apps.
* Update introduction.md
AMP is no longer an acronym for "Accelerated Mobile Pages"
* Update docs/advanced-features/amp-support/introduction.md
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>