* Remove inert font tag in font optimization
* Fix lint
* Remove inert font tag during font optimization
* Fix lint
* Fix lint
* Fix lint
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Includes a fix for when a tree is rendered without the styled-jsx registry being provided. It'll noop in this new version.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This fixes segments inside of the host of the destination failing to parse with url.parse due to the unexpected colon by escaping the colon for segments and then unescaping them after we have parsed the URL.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
x-ref: https://github.com/vercel/vercel/pull/6713
* Throw error if res is accessed after gSSP returns
Currently it's possible to access the `ServerResponse` through `context.res`
in `getServerSideProps()`. If one was to store that response and mutate
its headers or status code after gSSP returns (e.g. during rendering), it
would currently happen to work because of when headers are sent. However,
this is an anti-pattern that relies an implementation detail of the framework
and shouldn't be allowed. This will be particularly important once Next.js
starts to support basic streaming (two-part flush: routing then data) because
then the headers will be sent as soon as gSSP returns, which explicitly breaks
this pattern.
With this commit, the framework now throws an error in development mode if
the ServerResponse is accessed after gSSP returns.
* fixup! Throw error if res is accessed after gSSP returns
This should fix this: https://github.com/vercel/next.js/pull/28883/checks?check_run_id=3560578176#step:4:353
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Use `Writable` instead of `Observable` and remove the `zen-observable` dependencies. I initially opted to use `Observable` for simplicity and fast iteration, but we should really just use `Writable` directly (or some other stream in the future).
React's streaming SSR has some [specific requirements](https://github.com/reactwg/react-18/discussions/66#discussioncomment-944266) on the stream API. Rather than trying to also squeeze a `Readable` in here, which might be more standard for node apps, I've just followed React's lead. By limiting ourselves to just `Writable`, it ought to be easier to adopt a different stream type in the future if desired.
The React `pipeToNodeWritable` API requires us to pass a stream immediately, but we don't actually have a `ServerResponse` to give it until `RenderResult.pipe(...)` is called later. For that reason, we pass React a `Writable` that we will simply forward to `res` later. This mechanism of deferring is `NodeWritablePiper`, which is just a function that can be called with `ServerResponse` (or another `Writable`, as we now do to render to string for static results) to have content written to it. `NodeWritablePiper` takes a `next` argument so that we can chain both synchronous and asynchronous pipers together.
Also does some clean up and adds another streaming test for backpressure.
In a previous PR, `getServerSideProps` was altered to support returning
`props` as a promise. This change updates the TS types to permit promises
as well, so you can write type `GetServerSideProps<Props>` instead of
`GetServerSideProps<Promise<Props>>`. e.g.:
```typescript
type Props = {
data: string
}
export const getServerSideProps: GetServerSideProps<Props> = async (
context
) => {
return {
props: (async function () {
return { data: 'some data' }
})(),
}
}
```
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
This ensures we have the correct `cache-control` header when `revalidate` is used with `notFound: true` on `getStaticProps` or `getServerSideProps` pages.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Fixes: https://app.clubhouse.io/vercel/story/23445
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
I updated rust dependencies and node dependencies.
We're no longer currently planning on supporting caching for dynamic responses, so we can do some cleaning & simplification:
* Multiplexing can be removed since we only ever subscribe once (via `RenderResult.pipe`, described below)
* `RenderResult.toUnchunkedString` can become synchronous since static responses are never chunked
* `RenderResult.forEach` can become `RenderResult.pipe` which helps encapsulate some of the details of `RenderResult`
This applies the fix from the awesome investigation done in https://github.com/vercel/next.js/issues/28797 by @jayphelps and adds a test to ensure this is working as expected. It seems that the `route-loader` has a race condition while prefetching and if a script is executed before we have created a current "future" entry to resolve the entry stays in a pending state causing routes to hang so this handles the condition by ensuring pending/errored entries do not stay around.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Fixes: https://github.com/vercel/next.js/issues/28797
Fixes: https://github.com/vercel/next.js/issues/27783
* Expose minify in next-swc
* Expose minify in js binding
* Use new minify function in terser plugin
* Only upload changed binary artifact
* Build next-swc binaries
* Add swc license info to copied file
Updates the React 18 concurrent tests to support streaming, by using webdriver (instead of cheerio) to support dynamic updates, and being more explicit about SSR vs. hydrated content.
Also enables streaming support by setting `supportsDynamicHTML: true` in `pipe(...)` for non-bot user agents.
on GetServerSidePropsContext and GetStaticPropsContext
As discussed on #21574 having a generic type will give it more flexibility and remove linting errors.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using #21574
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
The following error occurred
when I created a project with the typecript template of createp-next-app
and did the 'next build'.
```shell
It looks like you're trying to use TypeScript but do not have the required package(s) installed.
Please install @types/node by running:
yarn add --dev @types/node
If you are not trying to use TypeScript, please remove the tsconfig.json file from your package root (and any TypeScript files in your pages directory).
```
This issue was resolved by adding @types/node.
So I added @types/node to the devDependencies of the create-next-app typecript template.
Fixes#28635
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
This type was added in PR #28269 but doesn't need to be public and was causing conflicts with `@types/react@17`.
We currently use `@types/react@16` so ideally we should upgrade to `@types/react@17` and then remove the `ts-ignore`.
Fixes#28647
prefer commonjs externals even if "module" condition is used in package.json
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
Previous to this change, getServerSideProps could only return plain objects
for props, e.g.:
```javascript
export async function getServerSideProps() {
return {
props: {
text: 'some value',
}
}
}
```
With this commit, the props object can also be a Promise, e.g.
```javascript
export async function getServerSideProps() {
return {
props: (async function () {
return {
text: 'promise value',
}
})(),
}
}
```
For now, the framework simply waits for the results of the props Promise to resolve,
but this small change sets the groundwork for later allowing props to be streamed (cc @devknoll).
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. -- *This is part of @devknoll's ongoing work to support streaming.*
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not. *not sure if this applies here*
- [ ] Errors have helpful link attached, see `contributing.md`
This ensures we handle 204 and 304 status codes correctly in API routes.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Fixes: https://github.com/vercel/next.js/issues/28464
* Ensure error is shown correctly for empty headers field
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
Co-authored-by: Steven <steven@ceriously.com>
This is similar to https://github.com/vercel/next.js/pull/27126 , https://github.com/vercel/next.js/pull/27446 and https://github.com/vercel/next.js/pull/27974
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [x] Make sure the linting passes
This updates our `jest` configuration to no longer use `babel-jest` and instead uses `@swc/jest` which is much faster. This also updates to the latest version of `jest`, fixes our `tsconfig.json` used for tests (previously types in `node_modules` weren't resolved correctly), and ensures `next/dist` isn't un-necessarily transpiled in `jest`.
Timings for `yarn testheadless test/unit/` on CI
- before: 3m 30s - 4m ([example run](https://github.com/vercel/next.js/runs/3394701995))
- after: under 1m ([example run](https://github.com/vercel/next.js/pull/28400/checks?check_run_id=3395161621))
Timings for `yarn testheadless test/unit/` locally on m1 mac
- before: 90.16 seconds
- after: 29.92 seconds
This adds a new ESLint rule to `eslint-plugin-next` to check that `next/script` components with inline content have the required `id` attribute.
Also adjusted the code example for inline scripts in the `next/script` docs, which were actually missing an `id` attribute.
And also updated the `next/scripts` integration test to also have the required `id` attribute.
Unsure about the required heading levels in the errors .md document (other examples have h1 and h4??)
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This is a follow-up to https://github.com/vercel/next.js/pull/28227 to ensure `_app` and `_document` HMR correctly when you start the dev server and then add `_app` and `_document`.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
x-ref: https://github.com/vercel/next.js/issues/27888
This PR does a few things:
- Moves `<noscript>` usage below the blur image since so that the `<noscript>` image renders on top of the blur image
- Remove the `isVisible` check for `<noscript>` since we can't rely on client-side JS
- Add `loading=lazy` to the `<noscript>` image to take advantage of native lazy loading (can't rely on JS lazy loading)
Fixes#28251
This adds the fallback webpack alias handling to handle a custom `_app` or `_document` being removed in development gracefully.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Fixes: https://github.com/vercel/next.js/issues/27888
Our `Observable` use has gotten sufficiently complex that it makes sense to just use a 3rd party implementation and not worry about maintaining it ourselves. As a bonus, it doesn't rely on Node APIs.
## Documentation / Examples
- [x] Make sure the linting passes
- [x] Errors have helpful link attached, see `contributing.md` (for #28165, #27611)
- [x] Update test case
Next.js currently writes the TS type declarations on startup, regardless of the existing content of the file. This is good for ensuring the file content stays consistent. However, if the file content is already correct, this will perform an unnessecary write.
When running Next in read-only filesystems (such as the Bazel sandbox) this can cause the build to fail even if the content of the type declaration file is already correct.
This fixes this by only writing the contents of the file if the current contents don't match.
## Test Plan
Added an integration test for the general behavior of writing `next-env.d.ts`.
Add `-js` `-ts` `-tsx` `-css` to `build-module` in traces to allow for easier filtering.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
* Add a lint rule for using next script component when using inline script for Google Analytics.
* Apply suggestions from code review
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Update errors/next-script-for-ga.md
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Apply suggestions from code review
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Fixes#28030Fixes#28169
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Do not fallback to loadable component when `reactRoot` is enabled but without `concurrentFeatures`. Thus we can enable pure client suspense:
`fallback` is always rendered on server side, but client side can work with fully functional suspense.
Closes#28117
Adds support for Jaeger next to Zipkin as a trace target.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This adds a proper error when we fail to load a user's `next.config.js` as the default node error can be confusing on its own and makes it seem like something failed internally in Next.js. We can expand on the included error doc added and potentially also add better syntax errors by parsing with acorn when we fail to load this file in the future.
<details>
<summary>screenshot</summary>
<img width="962" alt="Screen Shot 2021-08-13 at 21 46 09" src="https://user-images.githubusercontent.com/22380829/129432211-6d858062-eea0-4bb9-8725-5bde98bdc47b.png">
</details>
This fixes revalidation not occurring correctly when `notFound: true` is returned during build, additional tests have been added to ensure this is working correctly for dynamic and non-dynamic pages returning `notFound: true` during build and then revalidating afterwards.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Fixes: https://github.com/vercel/next.js/issues/21453
Chrome 92 started to disable `SharedArrayBuffer` without cross-origin isolation which can be enabled by sending [the page with special HTTP headers](https://web.dev/cross-origin-isolation-guide/). This change causes Chrome to emit a warning in DevTools console and [developers are confused with the message](https://github.com/vercel/next.js/issues/21708). `util` is one of the libraries that uses `SharedArrayBuffer` and is causing the warning to appear in the console.
Luckily, the issue in `util` has been resolved in [v0.12.4] and I would like to propose applying the fixed version to this library.
For fixing #21708
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. [Feature Request](https://github.com/vercel/next.js/discussions/26365)
- [x] Eslint unit ests added
- [x] Errors have helpful link attached, see `contributing.md`
Let me know if this looks good or something needs to be changed. I still need to add the error links and improve the eslint error messages.
I don't know if the CI runs the ESLint tests, but current all pass locally
Removes the extra webpack handling that was previously done, this ensures the file which is already minified and compiled does not get passed through minification again.
Largely based on #21418Closes#21418
The polyfill loading already has tests so no other changes are necessary.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This PR resurrects #23622 which has not been updated in a while. Makes the `Image` component handle `blob:` object urls.
closes#23622fixes#19291
credits: @sdn90
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
### Changes
#### Feature
* Adopt `React.lazy` into `next/dynamic`, enable it when `options.suspense` is `true`
* Support `next/dynamic` with `suspense=true` in SSR and SSG
#### Tests
| Scenario | Case | Behavior |
|:----:|:----:|:----:|
| basics | react 17 or 18 by default | dev/build error or pass |
| blocking rendering | `reactRoot: true` + `concurrentFeatures: false` | dev/build pass |
| concurrent rendering | `reactRoot: true` + `concurrentFeatures: true` | dev/build pass |
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
Implements `renderToString` in terms of a new `renderToStream`. The former is used for legacy documents that generate the body HTML as part of `getInitialProps`. The latter will be used directly in #27794 when streaming dynamic HTML.
Since we're exposing an actual streaming response for dynamic HTML (instead of buffering with `resultFromChunks`), we use `multiplexResult` to buffer and multiplex the underlying result to multiple subscribers.
We generate the HTML for a document in two steps: First, we generate the body (i.e. everything under `<div id="__next">`). Then we generate the rest of the document and embed the body in it.
This doesn't work when the body is a stream, because React can't render the body for us unless we buffer it, and buffering it means not streaming. This PR takes the existing approach for AMP and uses it for all scenarios: instead of rendering HTML, we just render a placeholder that we can replace with HTML later. This will be used in a follow-up PR to let us know where to concatenate the body stream.
I also used the opportunity to split out `HtmlContext` from `DocumentProps`, as these will not be the same thing with functional document components.
Hello! I was using `npx create-next-app --ts` to quickly bootstrap a basic next.js project with Typescript. It bothered me that I got git diff just from running `npm run build` inside the project, because the new notice in the `next-env.d.ts` file.

So I went ahead and updated the `next-env.d.ts` file in [`packages/create-next-app/templates/typescript`](fb67ce9864/packages/create-next-app/templates/typescript/next-env.d.ts) to be exactly how the file looks after running once. (7417ecc09c)
Then I realized that I could probably do the same for all the `next-env.d.ts` that are spread out in the many examples, to make running those examples after cloning them feel a bit smoother. (fb67ce9864)
> However I skipped the [`with-typescript-graphql`](40f85f6d95/examples/with-typescript-graphql) example since that [`next-env.d.ts`](40f85f6d95/examples/with-typescript-graphql/next-env.d.ts (L4-L9)) actually has changes and I couldn't even run `yarn build` in that example, so I'm not sure what will happen with the `next-env.d.ts`. Someone who _gets_ that example will have to fix it I suppose.
This PR adds the `poweredByHeader` and `webpack` fields to the public `NextConfig` type.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Fixes#27982
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
## Introduction
This PR enables setting a `rootDir` for a Next.js project, and follows the same pattern used by [`@typescript-eslint/parser`](https://github.com/typescript-eslint/typescript-eslint/tree/master/packages/parser#parseroptionsproject).
## Details
Previously, users had to pass paths to the rule itself.
```js
module.exports = {
rules: {
"@next/next/no-html-link-for-pages": [
"error",
// This could be a string, or array of strings.
"/packages/my-app/pages",
],
},
};
```
With this PR, this has been simplified (the previous implementation still works as expected).
```js
module.exports = {
settings: {
next: {
rootDir: "/packages/my-app",
},
},
rules: {
"@next/next/no-html-link-for-pages": "error",
},
};
```
Further, this rule allows the use of globs, again aligning with `@typescript-eslint/parser`.
```js
module.exports = {
settings: {
next: {
// Globs
rootDir: "/packages/*",
rootDir: "/packages/{app-a,app-b}",
// Arrays
rootDir: ["/app-a", "/app-b"],
// Arrays with globs
rootDir: ["/main-app", "/other-apps/*"],
},
};
```
This enables users to either provide per-workspace configuration with overrides, or to use globs for situations like monorepos where the apps share a domain (micro-frontends).
This doesn't solve, but improves https://github.com/vercel/next.js/issues/26330.
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [x] Make sure the linting passes
Allows opting in to support for new concurrent features, like server-side Suspense.
**!!! DO NOT USE !!!**
This is highly experimental. We **will** be gating additional breaking changes behind this same flag.
**!!! DO NOT USE !!!**
Also resolves suspense for static pages (i.e. `getStaticProps` or `next build`/`next export`) since we can't currently support streaming for those cases anyway.
This PR adds a single data attribute to the image element generated by the image component `data-nimg`) which just serves to signal that this image element is from the component. Currently it's hard to quickly/programmatically determine with certainty whether an image is from the component or not, so this change should make it easier for us to diagnose and improve performance issues related to the image component.
I think the global `StaticImageData` type does not currently match what actually gets imported, and what the `Image` component expects (see [here](https://github.com/vercel/next.js/blob/canary/packages/next/client/image.tsx#L60-L65)). This PR changes `placeholder` to `blurDataURL`.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Upgrade styled-jsx to v4 for supporting concurrent mode in react 18
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This adds a type annotation for the `NextConfig` type to `next.config.js` in the `create-next-app` typescript template.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
## Performance improvement
- [x] Performance improvement
Uses `fs.readdir`'s `withFileTypes` option, added in NodeJS version 10, to simultaneously read the target directories files and their stats, removing the need to call `fs.stat` on each of the files individually.
Similar to #27769, applies the same change to `recursiveCopy` and `recursiveDelete`.
* Update styed-jsx to latest version, containing bugfixes for babel plugin and typings.
* Use `/// <reference>` instead of redeclaring types
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Documentation:
- Expands the "Migrating Existing Config" section of ESLint doc to explain in more detail
- Minor changes to the "Ignoring ESLint" doc
Bug fixes:
- Adds `browser` and `node` environments to `eslint-config-next`. Closes#26319
- Fixes `no-document-import` rule. Closes#26159
- Fixes `no-page-custom-font` rule. Closes#26160#26894
## Performance improvement
- [x] Performance improvement
Removes unnecessary `fs.stat` calls in `recursiveReadDir`.
`fs.readdir` had an option `withFileTypes: boolean` added NodeJS version 10. It can be used to read the directory contents and fetch its stats simultaneously, removing the need to read individual file stats after reading the directory contents.
This PR introduces an improved developer experience when `next lint` is run for the first time.
### Current behavior
`eslint-config-next` is a required package that must be installed before proceeding with `next lint` or `next build`:

Although this has helped many developers start using the new ESLint config, this has also resulted in a few issues:
- Users are required to install the full config (`eslint-config-next`) even if they do not use it or use the Next.js plugin directly (`eslint-plugin-next`).
- #26348
- There's some confusion on why `eslint-config-next` needs to be installed or how it should be used instead of `eslint-plugin-next`.
- #26574
- #26475
- #26438
### New behavior
Instead of enforcing `eslint-config-next` as a required package, this PR prompts the user by asking what config they would like to start. This happens when `next lint` is run for the first time **and** if no ESLint configuration is detected in the application.
<img src="https://user-images.githubusercontent.com/12476932/124331177-e1668a80-db5c-11eb-8915-38d3dc20f5d4.gif" width="800" />
- The CLI will take care of installing `eslint` or `eslint-config-next` if either is not already installed
- Users now have the option to choose between a strict configuration (`next/core-web-vitals`) or just the base configuration (`next`)
- For users that decide to create their own ESLint configuration, or already have an existing one, **installing `eslint-config-next` will not be a requirement for `next lint` or `next build` to run**. A warning message will just show if the Next.js ESLint plugin is not detected in an ESLint config.
<img width="682" alt="Screen Shot 2021-06-25 at 3 02 12 PM" src="https://user-images.githubusercontent.com/12476932/123473329-6cc4a680-d5c6-11eb-9a57-d5c0b89a2732.png">
---
In addition, this PR also:
- Fixes#26348
- Updates documentation to make it more clear what approach to take for new and existing ESLint configurations
This is a follow-up to https://github.com/vercel/next.js/pull/26963 which after discussion changes to interpolate the decoded variant of the value into the path.
x-ref: https://github.com/vercel/next.js/issues/24775
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
This ensures we enforce a limit for `source`/`destination` values on rewrites, redirects, and headers since these being too long can affect routing performance.
Closes: https://github.com/vercel/next.js/issues/27696
Remove unnecessary `React.Suspense` checks, as the minimum supported version is `react@>=17.0.1`. Also removes some files from the `react-18` integration test that are no longer necessary as of #26664.
fixes#27210
maybe related: #19668
currently, the image optimizer returns 400 when an image url contains non-ascii characters. this pr uri-encodes the `url` query parameter to fix it. also see https://github.com/vercel/next.js/issues/27210#issuecomment-890305204
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Noticed while debugging that the error output lines did not make sense and found that `sourceFileName` is not supported in SWC yet. This is a temporary fix until @kdy1 adds the option.
Fixes#27593
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
fixes what i messed up in #27363. cf. https://github.com/vercel/next.js/pull/27363#issuecomment-888495697
also added an integration test for extending from `next/core-web-vitals` eslint config
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Replaces Babel with SWC for Next.js core client-side files.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
In this PR I've added the `Content-Disposition` header to the response of the image `/_next/image` route. That header is used by the browser when showing the dialog for the `Save image as...` action.
There are some differences between the browsers, ex:
When requesting the image `test.jpg`, the response header `Content-Type: image/webp` - in FF the filename from the `Save image as...` dialog would be `test.webp` but in Chrome `test.jpg` even if the `Content-Disposition: inline; filename="test.webp"` is present in the headers. The same about png images, the rest types are fine. It looks like FF is checking the `Content-Type` for the extension but the Chrome does not and is doing another type of check.
Fixes#26737
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [x] Make sure the linting passes
Adds `RenderResult`, replacing the `string` that `renderToHTML` used to return, with an `Observable`-like API that callers can use to subscribe and get a callback when chunks are available to flush, etc.
This is the last architectural change needed for streaming. There are, however, other things currently standing in the way of streaming. For example, it is common to mutate `res` in `getServerSideProps` to do routing work, or write headers, before fetching page data. This pattern effectively nullifies any advantages of streaming. I may do a follow-up PR that adds an experimental alternative for applications not using React 18, but the main purpose for this support is for Suspense and Server Components.
For that reason, there's no actual streaming here yet: instead we just flush a single chunk. A follow-up PR will add support for streaming suspense boundaries in React 18.
This PR fixes#25927 bug which prevents to use `assetPrefix` config with the experimental critical CSS feature.
Fixes: #25927
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
From https://github.com/vercel/next.js/pull/20628, when the page is rendered server-side, `Router`'s `isReady` field needs to be initially set to `true`. However, when `_app` has custom `getInitialProps`, it seems that it is not the case, even though the page is rendered on the server.
This leads to a bug that `Router.isReady` is never set to `true`.
This pull request fixes the problem by fixing the initial calculation logic of `isReady` of `Router`.
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [x] Make sure the linting passes
Follow-up to https://github.com/vercel/next.js/pull/27463 this adds a note about installing as `devDependency` instead of changing the default install command as the plugin being a `devDependency` might cause issues unless wrapped in a `process.env` check.
## Documentation / Examples
- [x] Make sure the linting passes
## Documentation / Examples
- [x] Make sure the linting passes
### Changes
* Corrected the file extension reference from .tsx to .ts for ```packages/create-next-app/templates/typescript/README-template.md```.
This matches the actual file extension and avoids confusion for new users.
the behavior of the `eslint.dirs` config option was changed in #26401. this pr adjusts the doc comment accordingly.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
I recently received the "Props must be returned as a plain object" error when I accidentally dropped an array directly inside `props`. This is a trivial error to fix once you know what you did, but I spent good 30 minutes looking in all the wrong places. I hope that this slight clarification in the error message would save someone from wasting their time if they make a similar mistake like myself.
Attempt to fix#26393
~~Sorry, I wasn't able to run tests on local, but I hope at least test should be valid.~~
Edit: Tests are working correctly on my local :)
fixes#26393
## Bug
- [x] Related issues linked using `fixes #26393`
- [x] Integration tests added
* add no-typos rule to eslint
* return early when function name is correct
* Handle null decl.type
* update check
Co-authored-by: JJ Kasper <jj@jjsweb.site>
We've never supported the `style` prop as seen in the docs https://nextjs.org/docs/api-reference/next/image#other-props
TS users already get a build error but JS users were left in the dark.
This PR adds a warning so its clear during `next dev`.
The fix in PR #25749 only works some of the time. The reason why it
doesn't work all of the time is because the `devBuildResolve` function
is called when the assets have been built, but this can happen before
the `getFilesForRoute` promise chain has completed, and thus the
`cancelled` variable could not yet have been updated.
To fix this we wait for the `getFilesForRoute` promise chain to be
fulfilled and then resolve the `devBuildPromise` promise afterwards.
This allows the `getFilesForRoute` promise chain to be fulfilled before
and the `cancelled` variable can be updated accordingly.
If an error is thrown somewhere in the `getFilesForRoute` promise chain,
i.e. due to a failed fetch request, then that will also resolve the
`devBuildPromise` and the error will bubble up to ultimately become a
`routeChangeError` which will reload the page.
With this fix the need to listen for HMR events has become obsolete as
regardless of when the HMR build/sync events complete we still want to
ensure that the `getFilesForRoute` promise chain has been fulfilled
before resolving the `devBuildPromise`.
Co-authored-by: Tobias Järvelöv <tobias.jarvelov@oderland.se>
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This adds missing eslint config options to the public `NextConfig` type.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
this pr moves the "core-web-vitals" config from `eslint-config-next` to `eslint-plugin-next`.
Fixes: #27292
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This PR adds `lazyBoundary` prop on Image Component.
This feature is to load the images earlier.
I'm not good at English. So, I couldn't explain enough in the documentation what `lazyBoundary` is.
Feature request: https://github.com/vercel/next.js/discussions/24552
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [x] Make sure the linting passes
* Use sharp for image transformations when available
* Refactor resizeImage and add sharp warning
* only show sharp warning once per instance
* Modify sharp error message
* Add documentation for optional sharp dependency
* Update docs/basic-features/image-optimization.md
Co-authored-by: Steven <steven@ceriously.com>
* Import types for sharp
* Update lockfile
* Add testing against sharp
* use fs-extra for node 12
* Rename test sharp path variable
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
* update squoosh specific test
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
* update tests
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
Co-authored-by: Steven <steven@ceriously.com>
Co-authored-by: JJ Kasper <jj@jjsweb.site>
It's possible for `renderToHTML` to return `null` if `res.finished || res.headersSent` is `true` after `getInitialProps` or `getServerSideProps`. In such cases, we can't generate a valid `ResponseCacheEntry` or `ResponsePayload`, so we shouldn't try.
I took the opportunity to add an invariant for when we expected a cacheable response, but didn't get one. This could happen because Next.js or an application erroneously mutated the underlying `res` during the rendering of a page with `getStaticProps`. This shouldn't normally be possible because `res` isn't exposed in such cases, but it's theoretically possible with a custom server, so it seemed worth flagging.
This corrects a case when redirecting with i18n locale domains configured the locale domain would be prefixed on external redirects un-necessarily.
Fixes: https://github.com/vercel/next.js/issues/27405
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
This allows the user to adjust the LRU cache size according to the
application need:
- optimize the cache size based on average page HTML & JSON size
- disable the memory cache by setting the size to 0
The hard-coded default of 50MB has been moved from the code to the
default configuration object.
Fixes#21535
See also #27325
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [X] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [X] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [X] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Currently there is a lot of mutation in the Next.js Server and the checks for Locale are directly coded in the general request handler. Ideally, we should have a function where we just pass the request input (url + headers + config) and generate a bunch of metadata that analyzes it generating all metadata we might require for both the URL and i18n + basePath information.
This PR brings:
- A new parsing function `parseUrl` that joins parsing an absolute/relative URL into a data structure compatible with the Node parsing output but missing redundant properties.
- A wrapper `parseNextURL` that extends `parseUrl` analyzing `i18n` and `basePath` based on the provided configuration, url and headers. This function is pure and stateless so it can be used outside of the Next.js context.
- Types improvements and reuse.
- Refactors `next-server.ts` request handling using the above mentioned functions so that the code there just apply effects to the `req` object and the `parsedUrl.query` leaving the code much more straightforward.
- Refactors `getRouteRegex` decomposing in two different functions where `getParametrizedRoute` can be used to retrieve the serializable data that is used to generate the Regex.
Monorepos may contain multiple NextJS apps, but linting occurs at top-level so all directories must be declared.
Declaring multiple directories via an Array allows loading all to generate a full list of potential URLs.
Updated schema and tests. Also optimized some of the `fs.*Sync` requests that can add up to lots of blocking lookups.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
Closes: https://github.com/vercel/next.js/pull/27223
when typechecking next.config.js as described [in the docs](https://github.com/vercel/next.js/blob/canary/docs/basic-features/typescript.md#type-checking-nextconfigjs), an error would be thrown if `future` and `experimental` are missing. When using `Partial<>` in the type definition instead, it works as expected.
Fixes#25498
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes
Fixes: #24806Fixes: #26689Fixes: #27325Closes: #24807
@tommarshall has done us a huge favor with his PR https://github.com/vercel/next.js/pull/24807 which outlines exactly the issue and a pragmatic solution.
I'm not trying to "steal their work", however, the PR seems to have been stuck for some months. I think there's huge value in this for myself and others as essentially **ISR is broken** for people running Next.js at scale 😱
This PR has cherry-picked @tommarshall's fine fix and added some integrations tests around page revalidation and the edge case when the cache size is exhausted.
✏️ Edits are enabled, so feel free great Vercel staff and other maintainers to improve my bad tests or surrounding code 🙇
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
How a page is rendered depends on whether or not we're streaming. For example, if we're just rendering to a `string` or we're generating a response for a crawler or other robot, we don't want React 18 to dynamically flush `<script>` tags to update Suspense boundaries as they resolve. Instead, we just want to wait for the full HTML to resolve and return a result similar to `renderToString`.
This is what `RequestContext` and the new/refactored `pipe` and `getStaticHTML` methods allow. They add a `requireStaticHTML` option that gets passed down. A follow-up PR will make sure this is `true` when serving a robot, and also ensure React is invoked appropriately.
We shouldn't be setting `placeholder=blur` styles when JS is disabled because we'll have no way to know when the image is loaded and it will be stuck in blur permanently as mentioned in [this comment](https://github.com/vercel/next.js/pull/19052#issuecomment-882886068).
This PR avoids blur styles on the `<noscript>` version of the image.
In a previous PR (#27200), we added `minimumCacheTTL` to configure the time-to-live for the cached image. However, this was setting the `max-age` header.
This PR ensures that `minimumCacheTTL` doesn't affect browser caching, only the upstream header can affect browser caching.
This is a bit safer in case the developer accidentally caches something that shouldn't be and the cache needs to be invalidated. Simply delete the `.next/cache/images` directory.
- Related to #19914
- Related to #22319
Fixes inline scripts being duplicated when used with `next/script` component
## Bug
- [x] fixes#26860
- [x] Integration tests added
## Documentation / Examples
Updated docs to indicate that `id` is needed for inline scripts
* Add x-forward headers to external rewrites
This commit configures the proxy used for external rewrites to include
x-forward headers [1]. This is particularly useful for incremental
adoption, where some routes will be handled by Next.js and others by a
different website. For example, a Rails app will use the
X-Forwarded-Host header to determine which host to use for URL
generation and redirects [2].
[1]: 91fee3e943/lib/http-proxy.js (L31)
[2]: 41139f6ba2/actionpack/lib/action_dispatch/http/url.rb (L221-L227)
* Handle image-optimizer case
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This adds a warning when more than 1024 routes are added since it can have performance impacts and includes a document that we can add suggestions to reduce the number of routes being added.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
#### improve export spinner
update at least once a minute in non-tty
update progress regularly when using the spinner
decrease frequency of the spinner (windows console output is expensive)
#### restart static page generation and collecting page data worker pools when hanging
when for 1 minute no activity happens on the worker pool, restart it
log a warning for hanging jobs
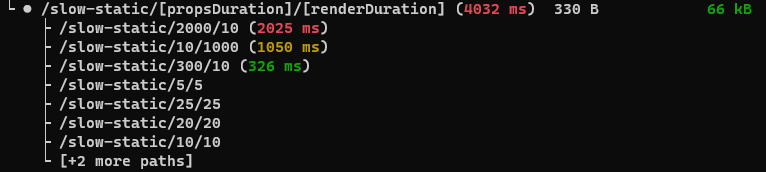
#### add page generation duration to summary tree

for `[+n more pages]` is will show `(avg 321 ms)` when the average is over the threshold.
It will allocate 8 lines for preview pages (instead of 4) when they contain slow pages
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
- Closes#23328
- Related to #19914
- Related to #22319
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
- Use SWC to compile Next.js core server files
- Ensure only @babel/runtime/helpers/interopRequireDefault helper is used
Just an initial comparison to compare size difference of this change.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This updates redirects' regexes to not match `/_next` paths since this is currently unexpected and can easily cause a multi-match redirect to break loading client-side assets. This also fixes custom-routes not matching correctly when `trailingSlash: true/false` is used
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
x-ref: https://github.com/vercel/next.js/discussions/24683
x-ref: [slack thread](https://vercel.slack.com/archives/CGU8HUTUH/p1626159845474000)
The regex matches both .md and .mdx extensions, so I've added the .md extension to the description and `pageExtensions` array.
## Documentation / Examples
- [x] Make sure the linting passes
This adds some missing fields to the `NextConfig` type we expose under `next` and also adds a `NextConfigComplete` internal type that allows us to not treat all fields as optional like you would when using the type in `next.config.js`.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
By itself, `withCoalescedInvoke` with a separate `this.incrementalCache.set(...)` isn't really suitable for streaming responses. Since streaming is asynchronous, updating the cache separately introduces a gap where another origin request for the same resource could be made.
This could potentially be addressed by moving the cache update, but then `IncrementalCache` itself would need to be made to support streaming, in addition to the many other responsibilities it has. In this case, it seemed best to just use composition to add another caching layer in front of it, which is a familiar and understandable concept. Eventually, we might want to move this cache to the HTTP layer, which will also be simpler with this change.
As an added bonus, `renderToResponseWithComponents` becomes significantly simpler, and we delete some duplication.
This PR is a workaround for #24421 by adding an artificial delay when Apple M1 + buggy Node.js is detected.
Node.js 14 is unaffected because it M1 still reports `arch=x64`. Starting in Node.js 16, M1 reports `arch=arm64`.
V8 Bug: https://crbug.com/1224882
Node.js Issue: https://github.com/nodejs/node/issues/39327
* Prevent timeout when loading routes in development
The new route loader (https://github.com/vercel/next.js/pull/19006) will timeout
loading routes after 3.8s (MS_MAX_IDLE_DELAY), but this can easily happen when
running dev on a large app.
Fixes https://github.com/vercel/next.js/issues/25675
* Delay route loading timeout in development
* refactor: Integrate onBuildCallback into resolvePromiseWithTimeout
* refactor: Tweak for better dead-code elimination
Co-authored-by: JJ Kasper <jj@jjsweb.site>
I'm not sure if this is something that y'all want but it `web-vitals` has been integrating more browser support. The major release is because they removed the [`isFinal` flag on the Metric type](d233b7b8c3).
Send can result in `false` when it did not send the result so we have to fall back in that case. Shared by @timer after my PR was landed.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Also ensures that even if the navigator.sendBeacon fails the fetch fallback is used.
Fixes#23856. This is likely, as no reproduction was provided it was not possible to verify if it actually fixes the issue.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes
This PR changes the implementation of `placeholder=blur` when using `next dev` so that it lazy loads on-demand.
This will improve the developer experience for web apps with many blurred images.
add `experimental.esmExternals: boolean | 'loose'` config option
remove `output.environment` configuration in favor of `target`
| | `esmExternals: false` (default) | `esmExternals: 'loose'` | `esmExternals: true` |
| ------------------------ | ------------------------------- | ----------------------- | -------------------- |
| import cjs package | `require()` | `require()` | `require()` |
| require cjs package | `require()` | `require()` | `require()` |
| import mixed package | `require()` *** | `import()` | `import()` |
| require mixed package | `require()` | `require()` | `require()` |
| import pure esm package | `import()` | `import()` | `import()` |
| require pure esm package | Error ** | `import()` * | Error ** |
| import pure cjs package | `require()` | `require()` | Resolving error |
| require pure cjs package | `require()` | `require()` | `require()` |
cjs package: Offers only CJS implementation (may not even have an `exports` field)
mixed package: Offers CJS and ESM implementation via `exports` field
pure esm package: Only offers an ESM implementation (may not even have an `exports` field)
pure cjs package: CommonJs package that prevents importing via `exports` field when `import` is used.
`*` This case will behave a bit unexpected for now, since `require` will return a Promise. So that need to be awaited. This will be fixed once the whole next.js bundle is ESM. It didn't work at all before this PR.
`**` This is a new Error when trying to require an esm package.
`***` For mixed packages we prefer the CommonJS variant to avoid a breaking change.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
### Description
The redirect responses from the redirect function do not contain a message body. This is in conflict with the RFCs below and causes Traefik (a reverse proxy) to invalidate the responses. In this pull request, I add a response body to the redirect responses.
### References
- https://datatracker.ietf.org/doc/html/rfc7230#section-3.3
> All 1xx (Informational), 204 (No Content), and 304 (Not Modified) responses must not include a message-body. All other responses do include a message-body, although the body may be of zero length.
- https://datatracker.ietf.org/doc/html/rfc7231#section-6.4.3
> The server's response payload usually contains a short hypertext note with a hyperlink to the different URI(s).
- traefik/traefik#4456
- https://github.com/auth0/nextjs-auth0/pull/399
Since we are no longer accepting new built-in loaders, users may wish to use a different cloud provider.
So this PR renames `dangerously-unoptimized` to `custom` to handle this case as well as the intention of `next export`.
If the user doesn't add a `loader` prop, we throw an error.
If the user adds a `loader` prop but it doesn't return the width, we print a warning.
- Follow up to #26847
- Fixes#21079
- Fixes#19612
- Related to #26850
### Description
This changes the strict TS types to a looser implementation such that the user can pass `src` without TS errors.
### Pros vs Cons
- **Pros**: better support for wrapping `next/image` so that TS won't report false errors
- **Cons**: using `src: string` without `blurDataURL` will no longer show TS errors and instead fail with a runtime error
### Issues
- Fixes#26892
- Related to #26991
My last PR (#26205) made the hash change events not fire when in i18n was enabled, as seen in #26853. This PR fixes that and adds a test for this case.
fixes#26853
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
### Description
This changes the strict TS types to a looser implementation such that the user can always pass `width` and `height` (even when `layout=fill`) without TS errors.
### Pros vs Cons
- **Pros**: better support for wrapping `next/image` so that TS won't report false errors with `layout=fill`
- **Cons**: omitting width/height when using other `layout` will no longer show TS errors and instead fail with a runtime error
### Issues
- Fixes#26531
- Fixes#25440
fixes#19074
This change disables image lazy-loading when both of the following are true:
1) A image is being rendered following a client-side page transition
2) The image has been previously loaded during this session.
Before this change, all images with lazy-loading enabled have a visible flicker during client-side page transitions, even though they're already loaded.
With this change, there's are two performance risks:
1) There's a chance that some offscreen images will have lazy-loading disabled unnecessarily because they were previously loaded. I think the performance hit here is pretty negligible and the situation is unlikely to come up very often.
2) There's a chance a different-sized version of the image will be selected by the browser, but lazy-loading will be disabled anyway. This seems even more unlikely to me, and anyway the performance hit from a stray un-lazy-loaded image (on a client-side transition) is very minor.
In both cases, I think the performance risk is outweighed by the UX improvement of getting rid of the image flicker on page transition.
This will ensure `next/script` follows the same naming convention as `next/image`. For example:
```js
import Image, { ImageProps } from 'next/image'
import Script, { ScriptProps } from 'next/script'
```
Fixes#26290
If the `Image` src url had existing query params, the imgix loader would simply append another query string with `?` causing both query strings to break.
This PR adds a way to safely merge query strings if needed using [URLSearchParams](https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams).
## Bug
- [X] fixes#26288
- [X] Integration tests added
Make the typing for `IncrementalCache` more explicit. With streaming, we’ll want to stream page data as well as HTML. This is a bit complicated now because we’re overloading `pageData` for both redirects and pages.
This PR makes the different types explicit. With streaming, the data for redirects is synchronously available, while the data for pages will become a stream.
A follow up PR will add a “stream through” cache in front of `IncrementalCache`
Refactors the internals of `next-server` to use `ResponsePayload` instead of `string | null` and manual `sendPayload` calls. This is the first step toward streaming support.
I split `renderToResponseWithComponents` into a separate `renderToResponseWithComponentsInternal` function for ease of review: GitHub's diff rendering was highly misleading, making it seem as though more of the function had changed. The separate function just makes the actual change clearer: we split `renderToHTMLWithComponents` into two promises; one that represents the actual render result, and one that represents all of the work (including background work for e.g. revalidation) that needs to be done as part of generating the result.
These changes make it easier to bubble up a `ResponsePayload`, instead of sometimes calling `sendPayload` out-of-band, centralizing all payload handling in `sendResponse` and eventually a similar function for public APIs that return a string. This centralization will make it much easier to handle a response that needs to be streamed, which is coming soon in another PR.
Previous TypeScript template in `create-next-app` only had the following in `next-env.d.ts`
```ts
/// <reference types="next" />
/// <reference types="next/types/global" />
```
New `next-env.d.ts` has this:
```ts
/// <reference types="next" />
/// <reference types="next/types/global" />
/// <reference types="next/image-types/global" />
```
Next.js automatically adds the `image-types` reference, but it won't be included in the initial commit.
## Documentation / Examples
- [x] Make sure the linting passes
This decreases the body size limit that triggers a warning from 5MB -> 4MB, which provides a little more wiggle room. Certain things like using base64 on body, headers, path, etc can cause the response to be larger than initially calculated.
Initial PR: https://github.com/vercel/next.js/pull/26831
This ensures when an error occurs in an API route while using minimal mode the error is bubbled so it can be handled at the top-level
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
This fixes the React warning: `Warning: Each child in a list should have a unique "key" prop.` that is thrown when using the `Script` components with the `beforeInteractive` strategy.
Fixes: #26618
This PR adds a warning when api responses exceed 5mb since this will end up failing once deployed. In a future version this scenario will throw an error.
## Bug
- [x] Integration tests added
## Documentation / Examples
- [x] Make sure the linting passes
fixes#26607
This change makes it so the image loader plugin only emits a file while processing an image import for the client. The final generated image URL was already the same in SSR and CSR anyway, so this change doesn't have any functional impact.
I also changed the name of the static page in the image component tests, since it was causing some conflicts with the static assets folder.
This pull request adds "Vary: Accept" header to responses from the image optimizer (i.e. the /_next/image endpoint).
The image optimizer prefers re-encoding JPG files to WebP, but some browsers (such as Safari 14 on Catalina) do not yet support WebP. In such cases the optimizer uses the Accept header sent by the browser to send out a JPG response. Thus the optimizer's response may depend on the Accept header.
Potential caching proxies can be informed of this fact by adding "Vary: Accept" to the response headers. Otherwise WebP data may be served to browsers that do not support it, for example in the following scenario:
* A browser that supports WebP requests the JPG. The optimizer re-encodes it to WebP. The proxy caches the WebP data.
* After this another browser that doesn't support WebP requests the JPG. The proxy sends the WebP data to the browser.
- [x] Integration tests added
- [x] Make sure the linting passes
This adds a new prop, `onLoadingComplete()`, to handle the most common use case of `ref`.
I also added docs and a warning when using `ref` so we recommend the new prop instead.
- Fixes#18398
- Fixes#22482
This solves the main use case from Issue #19914.
Previously, we would set the `Cache-Control` header to a constant and rely on the server cache. This would mean the browser would always request the image and the server could response with 304 Not Modified to omit the response body.
This PR changes the behavior such that the `max-age` will propagate from the upstream server to the Next.js Image Optimization Server and allow browser caching. ("upstream" meaning external server or just an internal route to an image)
This PR does not change the `max-age` for static imports which will remain `public, max-age=315360000, immutable`.
#### Pros:
- Fewer HTTP requests after initial browser visit
- User configurable `max-age` via the upstream image `Cache-Control` header
#### Cons:
- ~~Might be annoying for `next dev` when modifying a source image~~ (solved: use `max-age=0` for dev)
- Might cause browser to cache longer than expected (up to 2x longer than the server cache if requested in the last second before expiration)
## Bug
- [x] Related issues linked using `fixes #number`
* fix: react 18 new hydration API
* support react 18
* compat latest react only, fix resolved version
* fix tests
* Some changes based on https://github.com/reactwg/react-18/discussions/5
* fix test
Co-authored-by: Tim Neutkens <timneutkens@me.com>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>