This ensures we don't recommend editing the `next-env` file since we need to be able to tweak it to accept future types we add in Next.js
## Documentation / Examples
- [x] Make sure the linting passes
Closes: https://github.com/vercel/next.js/issues/26533
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [x] Make sure the linting passes
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes
Incorporates some of the feedback we've had about this doc.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes
Noticed a few things off in the Script docs—for example, the "before" variant should show using a non-React Component `<script>` tag, & the capitalization was inconsistent in a few places.
## Documentation / Examples
- [x] Make sure the linting passes
Since #24655 landed in 10.2.1, I wanted to update the documentation, especially for the top Google results for "next typescript", so that users know how to create a TS project.
Please feel free to change anything you feel is appropriate.
1. Stable version of TypeScript 4.3 just released, replaced beta version tag with stable version v4.3.2.
2. Add reference article explaining about the performance improvement.
## Documentation / Examples
- [x] Make sure the linting passes
This makes sure to mention the default revalidate value is `false` or to not revalidate since it previously only mentions it's optional.
## Documentation / Examples
- [x] Make sure the linting passes
This PR changes the `GetServerSidePropsResult` type to require that it returns a `props` object. The docs mention it's required even for a redirect/notFound, and it throws and error if it's not returned.
From the docs:
> props - A required object with the props that will be received by the page component. It should be a serializable object
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes
Based on user feedback, this clarifies the difference between rewrites and redirects, as well as follows the new pattern for showing version history with a collapsible table.
This updates this initial PR here https://github.com/vercel/next.js/pull/18146 to resolve merge conflicts and updates tests since we aren't able to update that PR itself.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
Closes: https://github.com/vercel/next.js/pull/18146
As far as I know `notFound` supports use cases like a post getting permanently removed from CMS (thus should not exist on the webpage anymore) without a redeploy.
If the above statement is correct I believe this should be mentioned in the docs as it seems like a common use case and quite a few questions about this are floating around in the GitHub Discussions too.
This is a one-line commit, which adds the missing import for VisuallyHidden component, from Reach UI, to the CSS documentation in the Dialog component example.
This pull request **temporarily** removes ESLint, as it was not landed in accordance with our standard experimental policies. We are fully committed to landing this change again.
This is being reverted because:
- Next.js has very strict goals for its install size. This feature resulted in adding over 17MB, or a 43.6% increase.
- The feature was not first landed under the `experimental` key in `next.config.js`, rather, it was added under the stable namespace (top-level)
- Using the feature doesn't do a "guided setup" like TypeScript, it should ask you to "bring your own" dependencies for ESLint
- It uses a undesirable ESLint plugin name: `plugin:@next/next/recommended`. This should read out as strictly `next`, or as short as we can get it.
- Does not provide actionable warnings (missing link to resolve issue)
- Does not follow appropriate console output styling. We need to revisit how these are presented.
To re-land this, we need to ensure the following minimums are met:
- Very minor change in install size
- Fully experimental (i.e. flagged) with warnings
- Finalized package name and configuration shape, preferably so we can do ` { extends: 'next' } `.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes
For #22228
This PR:
- Adds ESLint to toolchain
- Included by default for builds (`next build`)
- Can be enabled for development (`next dev`)
- Custom formatter built for output
- Adds appropriate tests
- Adds two documentation pages
Following commit 1f5c2c8513
Adding documentation links to example.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [X ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [x ] Make sure the linting passes
This single sentence addition would have saved me about a day of troubleshooting. This doc doesn't mention how the inline occurs. The only place I could eventually find that mentions this is the server & public runtime config pages.
Updates the env documentation to mention `.vercelignore` when using the Vercel CLI. Also clears up parts of the other paragraphs and updates the links as these topics now have dedicated pages in the Vercel docs.
```
images: {
domains: ['example.com'],
path: 'https://example.com/myaccount/',
},
```
Those `domains` and `path` look a lot alike for me and so, I was confused. I found out that the domains are ignored if the Loader is set, which makes sense.
We've received some feedback that the current note about calling API routes inside gSP/gSSP is confusing. This updates the wording to make it clear you can still use `fetch` in your application, and also to not say you "import" an API route. You import the _logic_ inside the route.
Notes:
- I use "blank page" to refer to that state where a new tab is waiting for the initial HTML. Lmk if there are better words to describe that.
- I did not add an usage example because it's the same thing of `fallback: true` and `fallback: false`, but with a config change. It's also explained below them and mentions the similarity with `fallback: true`
---
Fixes#18468
This adds support for passing `statusCode` in a `redirect` from `getServerSideProps` or `getStaticProps` which matches the `redirect` shape allowed to be returned for `redirects` in `next.config.js`
Closes: https://github.com/vercel/next.js/issues/18350
This does two things:
- Rename `iconSizes` to `imageSizes`.
- Give priority to `imageSizes` regardless of `deviceSizes` as a means to opt-out of the srcset behavior.
This separates the `next.config.js` property `images.sizes` into to properties: `images.deviceSizes` and `images.iconSizes`.
The purpose is for images that are not intended to take up the majority of the viewport.
Related to #18122
* Add initial i18n documentation
* Apply suggestions from code review
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* Apply suggestions from code review
Co-authored-by: Lee Robinson <me@leerob.io>
* Apply more suggestions
* rephrase a bit more
* Update doc
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: Lee Robinson <me@leerob.io>
Co-authored-by: Tim Neutkens <timneutkens@me.com>
Noticed that most of our mentions to Data Fetching are capitalized in both words, but the page itself wasn't. And it's not consistent with the titles in other sections
This comes up a lot in discussions/as an issue, so added a small comment about uploading files to the public directory. I'm not sure if it is worth a deeper technical explanation as well.
This continues off of https://github.com/vercel/next.js/pull/17081 and provides this normalized `asPath` value in the context provided to `getServerSideProps` to provide the consistent value since the request URL can vary between direct visit and client transition and the alternative requires building the URL each time manually.
Kept this change separate from https://github.com/vercel/next.js/pull/17081 since this is addressing a separate issue and allows discussion separately.
Closes: https://github.com/vercel/next.js/issues/16407
* Include yarn instructions
Yarn seems like it's encouraged elsewhere (such as in create-next-app docs), so adding this to clarify it's supported here.
* Added to a similar case
Co-authored-by: Luis Alvarez D <luis@vercel.com>
Fixes https://github.com/vercel/next.js/issues/15595
- Updated the tailwindcss and tailwindcss-emotion examples to the latest version of tailwindcss
- Added a new `with-styled-jsx` example
- Updated the `basic-css` example to use CSS Modules instead of styled-jsx
- Added the examples to the documentation page for built-in css support
* added graphcms
* Updated readme and environment variables
* Removed gitignore
* Updated tailwind config
* Some fixes in pages
* Updated api endpoints
* lint fix
* Updated readme
* Updated og image
* Updated cms examples to include this one
* Added example to docs
* Added preview demo link
* Updated step
Co-authored-by: Luis Alvarez <luis@vercel.com>
I added the commented code with the `AppContext` type to match the example from the [Custom App](https://nextjs.org/docs/advanced-features/custom-app) page. But since this is the TS page I think we could remove these comments and use a clean example, what do you think? 🤔
* Add Cosmic CMS Example
* with native .env support, this file isn't needed anymore
* FIX use path alias
* Add cosmicjs package
* Fix alias import in pages/api/preview
* Added: react-imgix & lazysizes package
* Load lazysizes in layout
* Used imgix image with lazyloading
* Added avatar imgix optimizations
* EDITED: steps to install content, preview
* EDITED: demo link
* EDITED: Install step
* EDITED: preview link steps
* Edited: demo link
* FIXED: object_slug
* Screenshots
* Fixed object_slug link
* Update README.md
* Fix: formatting issue
* Updated readme and renamed .env to env.local
* Sanity checks
* Handle fallback data when expected
* Added link to the example in other examples
* Updated demo deployment
* Added example to docs
* minor lint fix
* Remove manual download step
* use vercel.json
Co-authored-by: Tony Spiro <tspiro@tonyspiro.com>
Co-authored-by: Luis Alvarez <luis@vercel.com>
The current [with-polyfills](https://github.com/vercel/next.js/blob/canary/examples/with-polyfills/) example is not the suggested way to add polyfills and is known to cause issues with bundling.
The proper way to load polyfills is to include them as the first line in `pages/_app.js`, which I've updated the docs to say.
When reading
"In order to expose a variable to the browser you can prefix the variable with NEXT_PUBLIC_. For example:"
I thought that I could maybe use something else than NEXT_PUBLIC_. I guess "have to" or similar would be better here, let me know
- The first links were updated to match the new titles
- Removed the `# .env.local` comment as it's redundant
- Added links to the sections related to data fetching
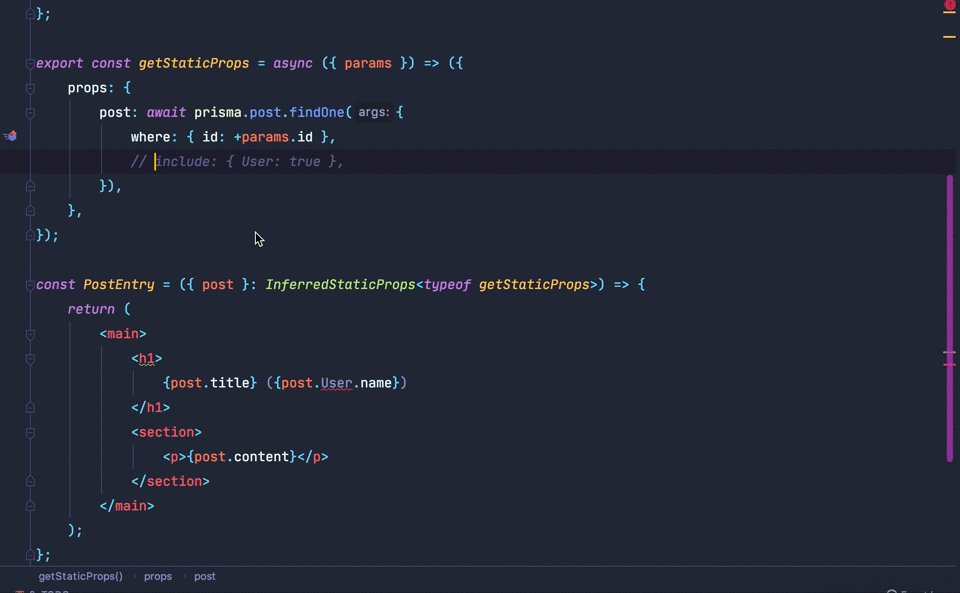
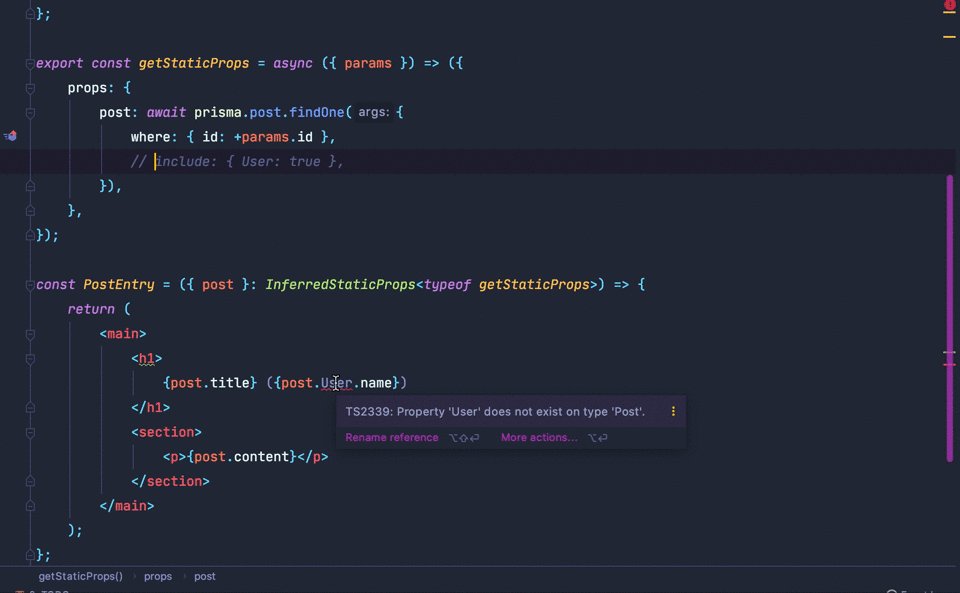
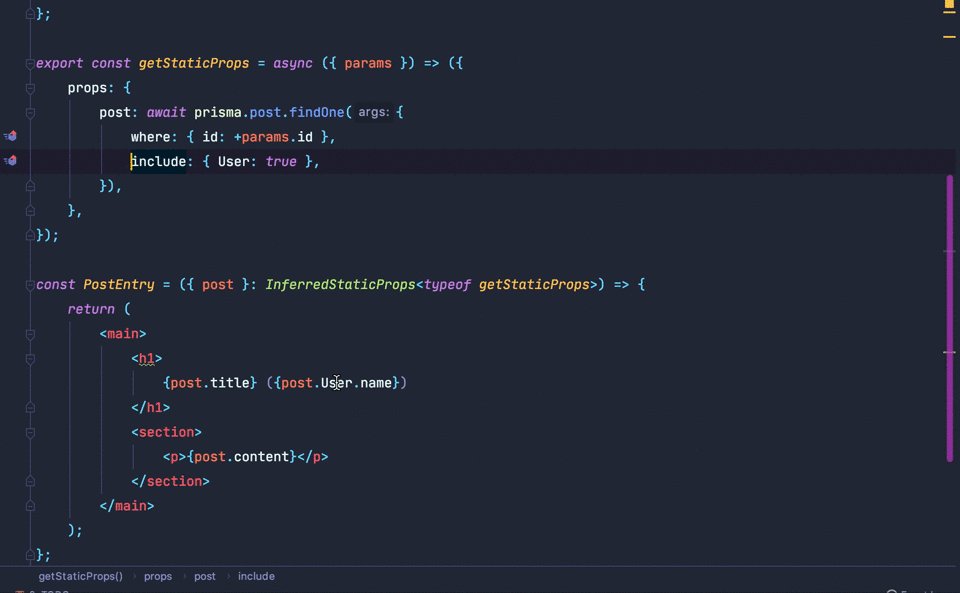
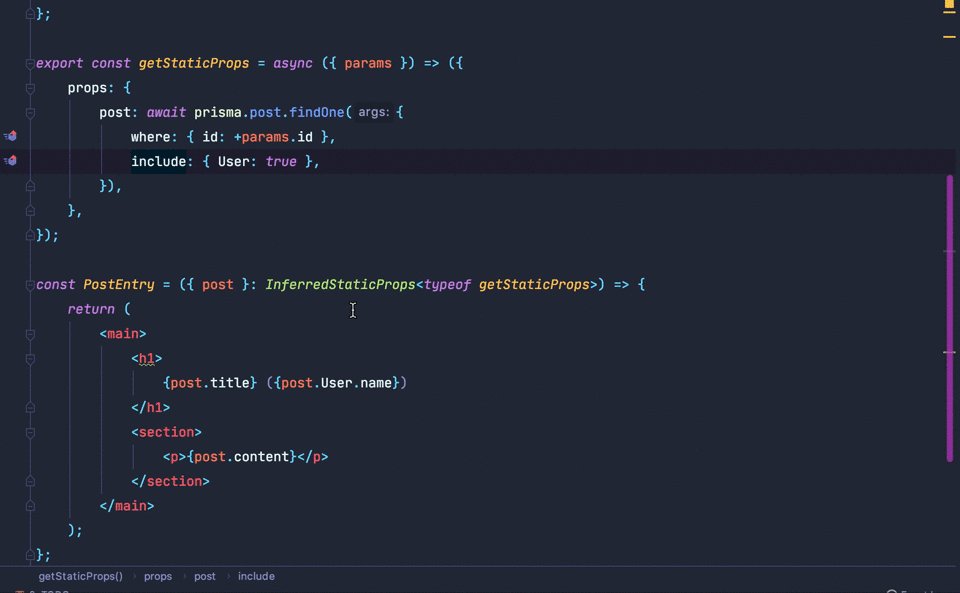
This adds `InferredStaticProps` and `InferredServerSideProps` to the typings.
- [x] add types for type inference
- [x] add explanation to docs
- [ ] tests - are there any?

### What does it do:
As an alternative to declaring your Types manually with:
```typescript
type Props = {
posts: Post[]
}
export const getStaticProps: GetStaticProps<Props> = () => ({
posts: await fetchMyPosts(),
})
export const MyComponent(props: Props) =>(
// ...
);
```
we can now also infer the prop types with
```typescript
export const getStaticProps = () => ({
// given fetchMyPosts() returns type Post[]
posts: await fetchMyPosts(),
})
export const MyComponent(props: InferredStaticProps<typeof getStaticProps>) =>(
// props.posts will be of type Post[]
);
```
### help / review wanted
- [ ] I am no typescript expert. Although the solution works as intended for me, someone with more knowledge could probably improve the types. Any edge cases I missed?
- [ ] are there any tests I should modify/ add?
* Enable .env support by default
Given we've had tons of reports from various people that expected .env support to work even though they had dotenv installed already I think it's fine to enable it as a default:
Fixes#12728
* Remove old test
* Fix duplicate env loading
* Update docs
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* TakeShape Example
* Fix preview logic
* Update README
* Fix broken link
* Be more clear with the relationship field
* Use latest next.js for cms examples
* Only show enabled items
* Ignore current slug
* Fix queries
* Add takeshape demo
* Added link to blog-starter
Co-authored-by: Luis Alvarez D <luis@zeit.co>
* Add start of Sanity CMS example
* Update cover-image
* Clean up example
* Apply suggestions from code review
Co-Authored-By: Shu Uesugi <shu@chibicode.com>
* Make changes from review
* Remove extra style
* Apply suggestions from code review
Co-Authored-By: Shu Uesugi <shu@chibicode.com>
* Make tweaks for preview mode and normalize env naming
* Update viewing preview step
* Delete author.jpg
* Delete image.jpg
* Update README
* Fix environment variable names
* Project ID is needed by lambda
* Improved steps
* Fixed issue with the project URL example
* Clarify line
* Get the preview post correctly
* preview = false
* Get unique posts
* Show preview mode on index page
* typo fix and use next latest
* Added related examples section
Co-authored-by: Shu Uesugi <shu@chibicode.com>
Co-authored-by: Luis Alvarez <luis@zeit.co>
* Add preview mode file
* Update descriptions for data fetching
* Add preview mode documentation
* Use quotes for front matter
* Wordsmith
* Fix URL
* Minor updates
Co-authored-by: Tim Neutkens <timneutkens@me.com>
* TypeScript documentation for _app.tsx
* Use relative URL
* Use relative URL
* Update docs/basic-features/typescript.md
Co-Authored-By: Luis Alvarez D. <luis@zeit.co>
* Update docs/basic-features/typescript.md
Co-Authored-By: Luis Alvarez D. <luis@zeit.co>
Co-authored-by: Luis Alvarez D. <luis@zeit.co>
* Updated note about public and pages overlap
* Update static-file-serving.md
* Update static-file-serving.md
Co-authored-by: Joe Haddad <timer150@gmail.com>
* Restructure CSS Doc
* docs for stylesheets and css modules
* Add production note
* add or
* linebreaks
* Revise docs
* Update docs/basic-features/built-in-css-support.md
Co-Authored-By: Luis Alvarez D. <luis@zeit.co>
Co-authored-by: Luis Alvarez D. <luis@zeit.co>
* Added descriptions
* Added descriptions to API Reference
* Added descriptions to API Routes
* Added descriptions to basic features
* Added descriptions to the routing docs
* Update exportPathMap.md
Co-authored-by: Joe Haddad <timer150@gmail.com>
* Added the docs from Notion
* Updated the links from notion to relative links
* Added a routes manifest to the docs
* Removed the <br> after examples toggle
* Use the name of the section instead of Introduction
* Fixed spelling errors
* Optimize the content for Algolia
* Add a paragraph for `pageProps`
* Add welcome section
* Transpile -> Compile
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Test extra room between
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update getting-started.md
* Update manifest.json
* Update getting-started.md
* Update getting-started.md
* Add concepts section
* Update pages.md
* Update pages.md
* Add data fetching section
* Update pages.md
* See how a card looks like
* Undo card changes
* Added related section to getting-started
* Fixed wrong markdown syntax in the withRouter page
* Moved the server-side-and-client-side section
* Updated next-cli reference
* updated getInitialProps section
* Minor fixes
* Added more Related sections
* Add html to the related section in getting-started
* Use small for the card
* Use cards for all related sections
* Added src directory docs
* Added src directory to the manifest
* Add note about API routes in next export
* Add initial data fetching docs (private until new methods are released)
* Fix typos
* Improve wording
* Update getting-started.md
* Update getting-started.md
* Move advanced concepts to advanced section
* Hide server-side vs client-side
* Move AMP support
* Move typescript into one page
* Add routing concepts page
* Remove introduction page
* Update section on different route types
* Update routing.md
* Update routing.md
* Update routing.md
* Update routing.md
* Combine router injection pages
* Update pages.md
* Update routing.md
* Update using-link.md
* Update using-link.md
* Update typescript.md
* Move the API Routes typescript to basic features
* Added links to the typescript section
* Updated links to useRouter and withRouter
* Add singleLevel prop to manifest
* Added single page for router docs
* Updated description
* Updated the routes in the manifest
* Add data fetching section
* Update data-fetching.md
* Update data-fetching.md
* Update dynamic-routes.md
* Update manifest.json
* Only use the single router API page
* Moved the concepts pages
* Updated links
* Removed extra space
* Updated title for Router API
* Added a description with frontmatter
* Add open prop to the manifest
* Added datafetching section to API Reference
* Updated links to the getInitialProps reference
* Moved some sections to API
* Added next/head to API reference
* Added next/link to the API Reference
* Removed the populating-head section
* Updated links to the new next/link API
* Added link from dynamic-routes to next/link docs
* use a paragraph
* Added next/router API
* Added next/amp
* Updated the docs for next/amp
* Moved the AMP support folder
* Updated title
* Content updates
* Added more links to the data fetching section
* Added links from the API to introductions
* changing the router API
* Updates to the router API
* Updated the routing section
* life improvements
* Added shallow routing section
* Small fix
* Removed old routing sections
* Updated link to shallow routing
* Removed unrequired page
* Removed /pages
* Update data-fetching.md
* Add initial deployments section
* Update manifest.json
* Update introduction.md
* Update deployment doc
* Add static export section updates
* link ssg/ssr
* Update deployment.md
* Add syntax highlighting
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>