The tests added in https://github.com/vercel/next.js/pull/46219 were
never correctly testing the headers because `detectContentType()` is
called first and only when we can't detect the type from the response
body do we fallback to the `Content-Type` header.
I also refactored some of the tests because the `ctx: any` type was
causing some tests to not run when testing different configuration
options.
Closes NEXT-3321
Enabling Partial Prerendering (PPR) for an entire application is
ideally, the goal for teams wanting to test out the feature or adopt it
in their applications to get ready for when it becomes the default
rendering pattern. For large applications, with many routes the new
behaviours of old API's may prove a difficult pill to swallow all at
once.
This aims to enable incremental adoption of PPR for pages and routes
that want to support it in a similar way to how existing segment-level
configurations. Segments can now add:
```ts
export const experimental_ppr = true
```
To enable PPR for that segment and those descending segments. Any subset
of those routes that have it enabled can add:
```ts
export const experimental_ppr = false
```
<details>
<summary>An aside on the choice of <code>experimental_ppr</code>
name</summary>
<blockquote>
<p>It is against common JS semantics to use snake-case, and preference
is given to camel-case instead. The choice to make this snake-case was
to re-enforce that this is an experimental feature, an ugly incremental
path, and ideally, developers should aim to remove all references of it
from their codebase.</p>
<p>Additionally, this mirrors what we've done for unstable API's like
`unstable_cache`.</p>
</blockquote>
</details>
To disable PPR for that segment and those descending segments. To use
this new option, the `experimental.ppr` configuration in
`next.config.js` must be set to `"incremental"`:
```js
// next.config.js
module.exports = {
experimental: {
ppr: "incremental",
},
}
```
If a segment does not export a `experimental_ppr` boolean, it is
inferred from it's parent. If no parent has it defined, it's default
value is `false` and therefore disabled.
Once all your segments have PPR enabled via this config, it would be
considered safe for teams to set their `experimental.ppr` value in the
`next.config.js` to `true`, enabling it for the entire app and for all
future routes.
### Aside
I also took the liberty to rename `isPPR` and `supportsPPR` to be the
clearer `isAppPPREnabled` and `isRoutePPREnabled`.
---------
Co-authored-by: Hendrik Liebau <mail@hendrik-liebau.de>
### What
This PR's goal is to improve the throughput performance of the Next.js
server when handling Pages Router routes.
Note that the results from this are very synthetic and do not represent
the real-life performance of an application. If we only wanted to handle
hello worlds, we could probably make this even faster but on production,
a slow fetch call to your DB is probably what's slowing you down.
I'll look into App Router next.
### Why?
I guess I got nerd-sniped into it 😃
### How?
A few optimizations:
- I looked deeply at the pipeline for rendering a Pages Router page. I
noticed a lot of intermediary streams being created here and there to
eventually be concatenated to a simple string. I think this is probably
left over code from when we wanted to support streaming there and so
there's some code that was shared with the App Router, which we
absolutely don't need I think. I refactored it to be slightly simpler
with just a few string concats here and there.
- misc: I removed some redundant Promises being created here and there
and added a small inline optimisation to eliminate `if (renderOpts.dev)`
code in production.
### Nummies
Test setup: hello world pages router app, next start + autocannon
- requests handled in 10s: 18k -> 33K, **~80% improvement**
- avg latency: 4.89ms -> 2.8ms, **~42% improvement**
- avg req/res: 1846.5 -> 2983.5, **~61% improvement**
Before
<img width="742" alt="image"
src="https://github.com/vercel/next.js/assets/11064311/658e7ade-eba7-4604-a7c9-619bd51a5ec8">
vs
after
<img width="880" alt="image"
src="https://github.com/vercel/next.js/assets/11064311/2f46cf69-b788-4db2-bf90-6f65dc7abd82">
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
Closes NEXT-3103
app dir is always "enabled", but not always exists. Rename to the proper
word to describe. Found this confusion while developing other fetaures
Closes NEXT-2691
## Description
Refactor the [Next.js
CLI](https://nextjs.org/docs/app/api-reference/next-cli) to use
[commander](https://github.com/tj/commander.js) instead of
[arg](https://github.com/vercel/arg).
## Why?
- Auto-generated, properly formatted help command + output. With `arg`,
much of the help commands were manually added via a single
`console.log`, causing deviations over time.
- Ergonomic, ease of adding new subcommands and rules
## Breaking Changes
- Update the experimental `next experimental-compile` and `next
experimental-generate` build commands in favor of `next build
--experimental-build-mode=compile/generate`
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
### Fixing a bug
### What?
Fix remotePatterns when all paths and/or domains are allowed.
### Why?
micromatch creates a very strange regex for all paths -
`/^(?:(?!\.)(?:(?:(?!(?:^|[\\/])\.).)*?)[\\/]?)$/`. That is, paths
cannot start with a dot or contain a slash followed by a dot.
Interestingly, here are some valid paths:
- /a/a.a/6a00d8341c4fbe53ef02c8d3a82122200d-600wi
- ////a/a.a/6a00d8341c4fbe53ef02c8d3a82122200d-600wi
- ///:?%;№%/a/a.a/6a00d8341c4fbe53ef02c8d3a82122200d-600wi.\/
- /:./6a00d8341c4fbe53ef02c8d3a82122200d-600wi.\/
And here are some invalid ones:
- /.a/6a00d8341c4fbe53ef02c8d3a82122200d-600wi
- /a/.a/6a00d8341c4fbe53ef02c8d3a82122200d-600wi
- ./a/6a00d8341c4fbe53ef02c8d3a82122200d-600wi
I don't think this check makes any sense.
### How?
If the user allows all (`**`) - it means any path or domain will be
considered valid.
- Fixes#60483
- Fixes#58139
- Fixes#46903
---------
Co-authored-by: Steven <steven@ceriously.com>
This updates our default error rate to be much more precise and reduce
false positives by increasing the default size of the client filter we
generate. We can afford to increase the default size as it compresses
extremely well and gives us more accurate navigations. This carries over
the failing test case from https://github.com/vercel/next.js/pull/59293
which showed one case of false positive in a smaller filter.
Closes: https://github.com/vercel/next.js/issues/47486
Closes NEXT-2070
---------
Co-authored-by: Cris Vergara <cris.vergara@bookofthemonth.com>
## What?
Always call `createPagesMapping` as it already handles the case when
there are no paths.
Also introduces `PAGE_TYPES` to have a single source of truth for these
types and where they're used. As you can see this replaces a ton of
hardcoded `'app'`, `'pages'`, and `'root'` references.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
Closes NEXT-1935
This resolves an issue introduced in #52361 where `shouldOmit` is
overwritten based on if it is a directory or not without considering
include conditions.
In an environment where the the application being built is orchestrated
and managed by bazel, all files are symbolic links and thus without this
the file includes predicate checks aren't considered - and the build
fails under certain conditions.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: Shu Ding <g@shud.in>
There're some reports related to using incorrect Node.js version, sometimes users ended up in weird errors. As pkg manager like pnpm only gives a warning ` WARN Unsupported engine: wanted: {"node":">=18.17.0"} (current: {"node":"v16.18.0","pnpm":"8.9.0"})` which is not easy to investigate the issue.
We're adding a version check at the beginning of the Next.js process so if Node.js version is mis-match the version specified in package.json, bail with error.
Examples
node 16.x
```
You are using Node.js 16.18.0. Node.js >= v18.17.0 is required.
```
node.18.16
```
You are using Node.js 18.16.1. Node.js >= v18.17.0 is required.
```
### What?
When using the file system cache with `isrMemoryCacheSize: 0`, time-based revalidation is not working, and the file is constantly updated. I have also added some debug logging to mirror that in the `fetch-cache` handler
Detailed explanation in #58507
### Why?
The cached object's tags are incorrectly accessed, causing the cache to be rewritten every hit. This is catastrophic for a caching system that relies on file modification timestamps. The tags are one level up in the object from where [they are currently being accessed](9ab8828f72/packages/next/src/server/lib/incremental-cache/file-system-cache.ts (L178)).
Below shows a cached fetch representation on disk. When written, the tags reside at `obj.tags` instead of `obj.data.tags`
```json
{
"kind": "FETCH",
"data": {
"headers": {
"connection": "keep-alive",
"content-encoding": "br",
"content-type": "application/json; charset=utf-8",
"date": "Wed, 15 Nov 2023 21:17:42 GMT",
"server": "nginx/1.18.0 (Ubuntu)",
"transfer-encoding": "chunked",
"vary": "Accept-Encoding"
},
"body": "[SNIP]",
"status": 200,
"url": "https://timeapi.io/api/Time/current/zone?timeZone=UTC"
# this is where the current code is trying to pull the tags
# "tags": [ "time-with-fetch" ]
},
"revalidate": 20,
# tags actually live here
"tags": [
"time-with-fetch"
]
}
```
Fixes#58507
## Issue
The `context.getFilename()` gets the absolute path of the files, and the if statement to filter `/src` and `/app` was not working since #46609.
## Expected
Do not show a lint warning if use `beforeInteractive` inside `appDir`.
Fixes#46609#50261
This passes down the route kind information to the incrememntal cache so it no longer needs to test some files existing in order to validate if the file exists or not for a route.
### What?
Note: This is not a breaking change, just removing some unused code.
### Why?
Since #56896 we don't need this, as Node.js 18+ has `fetch` exposed by default.
### How?
Depends on #56896, #56909
We already didn't load `fetch` if `globalThis` had it (ie. Node.js 18+ environments), and since we are dropping support for Node.js 16, these code paths should have no effect on runtime behavior.
Skips additional production-only tests.
Follow-up to #56089.
In this PR I went through all of `test/integration` looking for `nextBuild(` and added the skipping logic.
We have dropped `experimental.appDir` option, to share the insights that can be removed, add a warning `"App router is enabled by default now, <experimental.appDir> option can be safely removed.'" `
There're few places calling `loadConfig` to access nextjs config for different purpose, and every of them will do validation of next config scheme and could log the warnings potentially to cause duplicated warnings. To address that issue this PR limit the places when should the warnings be logged in certain places, mainly the `next` command entry. Refactor the API here to make it more explicit
Previous logging redeisgn also might trigger duplicated compilation, for instance you compiled page A but then editing another component it might still displaying page A is recompiled. Now we always display `"Compiled .."` message when there's a recompilation but avoid the unnecessary ones such as initial edge compilor ready but there's no modules inside. Then when it recompiles or recovers from error nextjs server will tell "Compiled .." instead of the specific page which might be not related.
Also refactors a minor issue: When `silent` option is set to `true`, auto recorrect next config option from `loadConfig` API like `traillingSlash` is not working
Closes NEXT-1610
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
Optimizes how we handle cache tags for soft tags (auto-added by Next.js)
and normal tags (added manually) and adds differentiating between
`revalidatePath('/blog/first')` and page/layout.
Soft tags are not stored across cache entry and instead auto sent along
when checking cache entries. This allows us to prevent storing
exponential amounts of tags across cache entries while still having the
relationship between them so that single path revalidation can work
properly.
x-ref: [slack
thread](https://vercel.slack.com/archives/C042LHPJ1NX/p1690586837903309)
A continuation of #51864 with RedirectType used in an e2e test and some
ts-ignores removed from the codebase. Happy to split it into two PRs but
I left comments in the two consequential files
---------
This replaces the existing recursive directory reading beheviour with a more efficient implementation. Rather than previously doing actual recursion with the function calls to go deeper into each directory, this has been rewritten to instead use a while loop and a stack. This should improve memory usage for projects with very deep directory structures.
The updated design that performs directory scanning on all directories found at each layer, allowing more filesystem calls to be sent to the OS instead of waiting like the previous implementation did.
**Currently the new implementation is about 3x faster.**
### What?
When cloning a `Request` with `NextRequest` the second argument needs to take precedence over the `Headers` set on the original request.
### Why?
Follow-up of #53157
I checked the `Request` spec https://fetch.spec.whatwg.org/#request-class and following the order of execution, `init.headers` should indeed override the headers if the first param was `Request`.
I verified this in the browser too:
```js
const req1 = new Request("http://n", {headers: {"x-header": "foo"}})
const req2 = new Request(req1, {headers: {"x-header-2": "bar"}})
Object.fromEntries(req2.headers) // {x-header-2: "bar"}
```
So we should match `NextRequest` with this behavior.
### How?
Pass the `init` to `super` when cloning the request.
Closes NEXT-1521
Fixes#54094
Partial fix for #54012: do not generate a blur image in the image loader when the image is detected to be animated, rather than returning the *entire* animated image as the blur image.
### What?
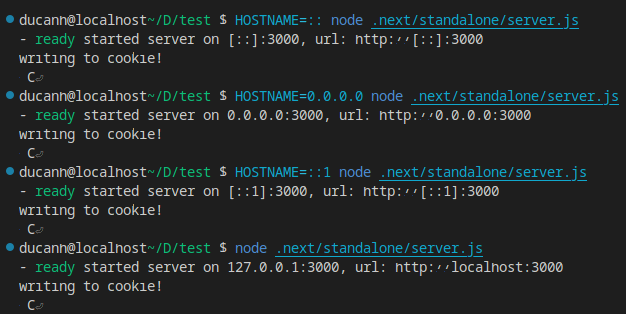
This PR makes it easier to use Next.js with IPv6 hostnames such as `::1` and `::`.
### How?
It does so by removing rewrites from `localhost` to `127.0.0.1` introduced in #52492. It also fixes the issue where Next.js tries to fetch something like `http://::1:3000` when `--hostname` is `::1` as it is not a valid URL (browsers' `URL` class throws an error when constructed with such hosts). It also fixes `NextURL` so that it doesn't accept `http://::1:3000` but refuse `http://[::1]:3000`. It also changes `next/src/server/lib/setup-server-worker.ts` so that it uses the server's `address` method to retrieve the host instead of our provided `opts.hostname`, ensuring that no matter what `opts.hostname` is we will always get the correct one.
### Note
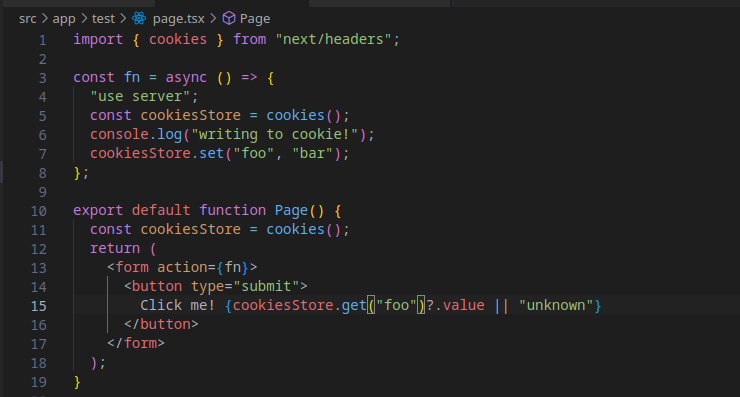
I've verified that `next dev`, `next start` and `node .next/standalone/server.js` work with IPv6 hostnames (such as `::` and `::1`), IPv4 hostnames (such as `127.0.0.1`, `0.0.0.0`) and `localhost` - and with any of these hostnames fetching to `localhost` also works. Server Actions and middleware have no problems as well.
This also removes `.next/standalone/server.js`'s logging as we now use `start-server`'s logging to avoid duplicates. `start-server`'s logging has also been updated to report the actual hostname.


The above pictures also demonstrate using Server Actions with Next.js after this PR.

Fixes#53171Fixes#49578
Closes NEXT-1510
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
### What?
Allow the following:
```ts
new NextRequest(new Request(...))
```
### Why?
Cloning a request by passing it to the constructor of another `Request` is allowed by the spec: https://developer.mozilla.org/en-US/docs/Web/API/Request/Request#parameters
### How?
If the passed argument is an instance of `Request`, we pass it as-is to `super()`
Fixes#52967
Closes NEXT-1468
### Description
This PR refactors the Image component so that the core logic can be consolidated into a single function.
This allows usage outside of `<Image>`, such as:
1. Working with [`background-image`](https://developer.mozilla.org/en-US/docs/Web/CSS/background-image) or [`image-set`](https://developer.mozilla.org/en-US/docs/Web/CSS/image/image-set)
2. Working with canvas [`context.drawImage()`](https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Using_images) or simply `new Image()`
3. Working with [`<picture>`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture) media queries to implement Art Direction or Light/Dark Mode images
### Example
```tsx
import { unstable_getImgProps as getImgProps } from 'next/image'
export default function Page() {
const common = { alt: 'Hero', width: 800, height: 400 }
const { props: { srcSet: dark } } = getImgProps({ ...common, src: '/dark.png' })
const { props: { srcSet: light, ...rest } } = getImgProps({ ...common, src: '/light.png' })
return (<picture>
<source media="(prefers-color-scheme: dark)" srcSet={dark} />
<source media="(prefers-color-scheme: light)" srcSet={light} />
<img {...rest} />
</picture>)
}
```
### Related
fix NEXT-257
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
## Why?
```
src/app/layout.tsx
```

**eslint[@next/next/no-before-interactive-script-outside-document](https://nextjs.org/docs/messages/no-before-interactive-script-outside-document)**
> `next/script`'s `beforeInteractive` strategy should not be used outside of `pages/_document.js`.
## How?
- Possibility of pathname starts with "/" on OS X and Linux, so added condition to check file path starting with "/"
- e.g. "/src/app" or "/app"
- Added test code
Passed
- `pnpm build && pnpm lint`
- `pnpm jest test/unit/eslint-plugin-next/no-before-interactive-script-outside-document.test.ts`
Extends #46609Fixes#50096
Fixes NEXT-1230
client refs are not correctly extracted as we're using regex to get the exports names from cjs file. The regex was extracting some bad names from the code source, this PR fixes the regex to make sure they extract the correct content
Fixes NEXT-1213