Warn users and revert their `devtool` when they manually change the `devtool` in development mode. For this addition, I check to ensure the `devtool` is custom (i.e. different than what is set by Next) and has a value (`false` is fine as a custom `devtool`!).
As described in [this issue (13963)](https://github.com/vercel/next.js/issues/13963), changing the `devtool` in development mode can cause issues with performance.
Fixes#13963
This fixes the `basePath` not being used when making requests for the `react-dev-overlay`. We might want to pass down the `basePath` to the overlay instead of relying on the `process.env` injection although may be fine this way, will defer to @Timer for preferred way to pass this value to the dev-overlay
Closes: https://github.com/vercel/next.js/issues/14470
Noticed this while reviewing https://github.com/vercel/next.js/pull/14376. After having done https://github.com/vercel/next.js/pull/13699, this code didn't feel right to me:
```js
function prepareRoute(path: string) {
path = delBasePath(path || '')
// this /index rewrite is problematic, it makes pages/index.js
// and pages/index/index.js point to the same thing:
return toRoute(!path || path === '/' ? '/index' : path)
}
```
Added a nested index page to the prerender tests and found it was rendering the `/` route on navigation. This uncovered 2 more places around the dataroute where the index path was not translated correctly.
**edit:**
Just to note that there was nothing wrong with https://github.com/vercel/next.js/pull/14376, the issue was already there, I just noticed it while reading that PR
Noticed while working on https://github.com/vercel/next.js/pull/14400 that the optional catch-all handling was missing in `namedRegex`.
This whole file also seemed quite regex heavy so I took a look at the overall logic and changed a few things. It worked by regex escaping the whole route then unescape the dynamic parts. I changed it to only regex escape the static parts, this eliminates unnecessary back and forth escaping. It also makes the dynamic parts handling more readable. The whole logic is less reliant on regexes and just uses simple string manipulation to translate the route into a regex, I didn't measure anything but as an effect this should make it more performant.
Updates the way filenames are generated for browser compilation.
Notably:
- All entry bundles now have hashes in production, this includes pages (previously pages used a buildId in the path)
- The AmpFiles no longer depends on hardcoded bundle names, it uses the buildManifest instead (internals)
- All cases where we match the page name from the chunk/entrypoint name now use the same function `getRouteFromEntrypoint` (internals)
- In development we no longer include the "faked" `buildId` set to `development` for page files, instead we just use the `/_next/static/pages` path (was `/_next/static/development/pages`). This was changed as it caused unneeded complexity and makes generating the bundles easier (internals)
- Updated tons of tests to be more resilient to these changes by relying on the buildManifest instead of hardcoded paths (internals)
Follow up of these PRs:
https://github.com/vercel/next.js/pull/13759https://github.com/vercel/next.js/pull/13870https://github.com/vercel/next.js/pull/13937https://github.com/vercel/next.js/pull/14130https://github.com/vercel/next.js/pull/14176https://github.com/vercel/next.js/pull/14268Fixes#6303Fixes#12087Fixes#1948Fixes#4368Fixes#4255Fixes#2548
This corrects the `/_next/data` path generated when using `basePath` with `getStaticProps` in a `pages/index.js` file which was previously stripping the `basePath` without checking if `/index` needed to be appended after stripping. This also adds additional checks to the `basePath` test suite to prevent regressing
x-ref: https://github.com/vercel/next.js/pull/9872#issuecomment-646841260
This updates the named regexes output in the `routes-manifest` and the associated `routeKeys` to not use any non-word characters as this breaks the named regexes e.g. `"Invalid regular expression: "^/(?<data\-provider\-id>[^/]+?)(?:/)?$"`
x-ref: https://github.com/zeit/now/pull/4355
To make `asPath` consistent with `basePath` handling this makes sure it is always stripped including on the client under the `asPath` value and from `req.url` in the `serverless-loader`. Additional tests have been added for this behavior to ensure we don't regress on this
Closes: https://github.com/vercel/next.js/issues/14037
Closes: https://github.com/vercel/next.js/issues/14039
This correctly strips the `basePath` before generating the `route-matcher` for dynamic routes and adds regression tests to ensure these work correctly with the `basePath` feature
Closes: https://github.com/vercel/next.js/issues/13966
Webpack will randomly execute script order if its runtime is not prioritized before chunks execute.
This seems to be somehow triggered in #13870 because of slightly different script ordering.
This had actually broke CSS, which is why our tests are failing 50% of the time:
Without this PR:

However, it's still problematic to use `async` in development since we rely on script execution order. So, this PR disables `async` in development.
We're exploring `defer` in the future anyway (over `async`), which will be ordered, so I don't mind diverging between dev and prod in this way.
---
Fixes#13911
If a user does not specify `--example` when using create-next-app then just spin up the default template and only prompt them for the name of their project.
if a user does specify `--example` (with no string after it) then show them the example picker.
Closes#13960
This adds scroll restoration handling to make sure the correct scroll position is restored after navigating back/forward to a page and the rendering hasn't completed by the time the default browser scroll restoration has taken place.
An initial failing test case was added which is working with the changes in this PR, if there are any other cases that should be added let me know and I can make sure we have them to ensure we don't regress on this behavior
---
Fixes#12530
As noticed in https://github.com/vercel/next.js/pull/13506 when a build or export command fails the tests can just stall. This attempts to address that by rejecting when the command doesn't exit correctly and `stdout` and `stderr` aren't being looked at
Initial work to use chunkhashes instead of buildid for the page files in production. This does not change the calculation of the filename itself initially.
As discussed, this streamlines the handling for `basePath` to not automatically strip and add the `basePath` when provided to `next/link` or `router.push/replace` and only automatically adds the `basePath` and when it is manually provided it will cause a 404 which ensures `href` still matches to the pages directory 1-to-1.
This also adds additional test cases that we discussed to ensure this behavior is working as intended
---
Fixes#13902
So I can't *entirely* explain why, but I believe this fixes#13132. 🙈 I basically ended up looking around at other `_next` URLs (are those asset URLs?) around the project and seeing that they tended to use `delBasePath()` to remove the base path from the current page's path whenever it was used.
When testing locally with the [repo submitted with the issue](https://github.com/robertovg/next-base-path-example), I no longer experience the constant page-reloading in dev mode when adding a query string to the URL.
This error isn't specific to just fallback SSG pages since any dynamic SSG page that is rewritten to can cause the `/_next/data` request to fail also since it currently derived from the the URL.
This can also fail for `getServerSideProps` since it derives the `/_next/data` URL the same way so might need to be updated to show in that case also
Disambiguate between pages/index.js and pages/index/index.js so that they resolve differently.
It all started with a bug in pagesmanifest that propagated throughout the codebase. After fixing pagesmanifest I was able to remove a few hacks here and there and more logic is shared now. especially the logic that resolves an entrypoint back into a route path. To sum up what happened:
- `getRouteFromEntrypoint` is the inverse operation of `getPageFile` that's under `pages/_document.tsx`
- `denormalizePagePath` is the inverse operation of `normalizePagePath`.
Everything is refactored in terms of these operations, that makes their behavior uniform and easier to update/patch in a central place. Before there were subtle differences between those that made `index/index.js` hard to handle.
Some potential follow up on this PR:
- [`hot-reloader`](https://github.com/vercel/next.js/pull/13699/files#diff-6161346d2c5f4b7abc87059d8768c44bR207) still has one place that does very similar behavior to `getRouteFromEntrypoint`. It can probably be rewritten in terms of `getRouteFromEntrypoint`.
- There are a few places where `denormalizePagePath(normalizePagePath(...))` is happening. This is a sign that `normalizePagePath` is doing some validation that is independent of its rewriting logic. That should probably be factored out in its own function. after that I should probably investigate whether `normalizePagePath` is even still needed at all.
- a lot of code is doing `.replace(/\\/g, '')`. If wanted, that could be replaced with `normalizePathSep`.
- It looks to me like some logic that's spread across the project can be centralized in 4 functions
- `getRouteFromEntrypoint` (part of this PR)
- its inverse `getEntrypointFromRoute` (already exists in `_document.tsx` as `getPageFile`)
- `getRouteFromPageFile`
- its inverse `getPageFileFromRoute` (already exists as `findPageFile ` in `server/lib/find-page-file.ts`)
It could be beneficial to structure the code to keep these fuctionalities close together and name them similarly.
- revise `index.amp` handling in pagesmanifest. I left it alone in this PR to keep it scoped, but it may be broken wrt nested index files as well. It might even make sense to reshape the pagesmanifest altogether to handle html/json/amp/... better
**First, apologies for a second PR on the same issue but I was working on this already so I thought I'd push it and let you decide which you want to merge.**
The PR is related to [13466](https://github.com/vercel/next.js/issues/13466).
Based on my research, the error happens if the options are empty, null, or undefined. That's why I have decided that the most proper check would be using the! post-fix expression operator may assert that its operand is non-null and non-undefined. ``if (options == null)``
(Optional)
I have also added a warning, which warns the user if the passed "dev" variable is not a boolean.
It's my first PR on the "packages" part of the repo so I'd be glad to receive all kinds of critics. If you want me to change or remove anything, I'm open to suggestions.
---
Fixes#13466
This removes remaining references to `granularChunks` in configs, error messages, and comments.
Also removed the `process.env.__NEXT_GRANULAR_CHUNKS` value.
---
Follow up to: https://github.com/vercel/next.js/pull/13663
In serverless mode, it's best practice to propagate an unhandled error so that the function is disposed instead of recycled. This helps fix the "bad state" problem.
Fixes https://github.com/vercel/next.js/issues/13524
To do:
- [x] fix dev mode
- [x] there's a ~route ordering or~ trailing slash issue with top level catch-all (current tests reflect that)
- [x] in this test `/get-static-paths/whatever` should fall back to `/[[...optionalName]].js` since `fallback` is `false` in its `getStaticPaths` method. ~Currently seems to 500~ must have been a glitch
- [x] add tests for `null`, `undefined` ~and `false`~ behavior as well (if decided these are valid)
- [x] ~add tests for string params as well~ this is not allowed for catch-all routes
- [x] test behavior when fallback is enabled and a top level catch-all exists
This addresses some errors for `/_next/data` requests where encoded `/` values in dynamic route param would cause invalid behavior, a headers already sent error would be shown when sending the fallback page in development, and when rendering the `_error` page for a data request the error response would still be treated as a data request.
This also adds test cases for these errors to prevent regression
Looks like `caniuse-lite` is out of date and causing test failures.
- I upgraded both `browserslist` and `caniuse-lite` to latest semver compatible version.
- This seemed to cause changes in ncc compiled files, so recompiled.
- `lint-staged` failed on these files even though they should be ignored. As a fix, I applied the advice from https://github.com/okonet/lint-staged#how-can-i-ignore-files-from-eslintignore-
- Updated some test snapshots. 🤔 not sure this is the way to go
Closes#12045
This PR adds support for [etags](https://tools.ietf.org/html/rfc7232#section-3.2) to Next.js' API routes, which will improve user experience and decrease network traffic by enabling usage of etag-based caching.
Since non-fallback pages don't rely on the URL for hydration we can allow them to be rewritten to but pages with fallback still can't be rewritten to because we won't be able to parse the correct `/_next/data` path to request the page's data from. I added a test for this behavior and ensured it works correctly on Now.
Example on with fallback false rewrite on Now:
https://tst-rewrite-cp9vge4bg.now.sh/about
This removes `fork-ts-checker-webpack-plugin` and instead directly calls the TypeScript API.
This is approximately 10x faster.
Base build: 7s (no TypeScript features enabled)
- `fork-ts-checker-webpack-plugin@3.1.1`: 90s, computer sounds like an airplane
- `fork-ts-checker-webpack-plugin@4.1.6`: 84s, computer did **not** sound like an airplane
- `fork-ts-checker-webpack-plugin@5.0.0-alpha.14`: 90s, regressed
- `npx tsc -p tsconfig.json --noEmit`: 12s (time: `18.57s user 0.97s system 169% cpu 11.525 total`)
- **This PR**: 22s, expected to get better when we run this as a side-car
All of these tests were run 3 times and repeat-accurate within +/- 0.5s.
This pull request refactors our TypeScript preflight check in preparation for dropping the `fork-ts-checker-webpack-plugin` plugin.
This will make reviewing the subsequent PR much easier.
---
There is no behavior change, so the existing test should cover this adequately.
By default, webpack will proceed to run loaders and plugins on all files, even after an error has been encountered during the build process.
This means you might need to wait minutes to see a syntax error encountered in one of your source files. This PR fixes that.
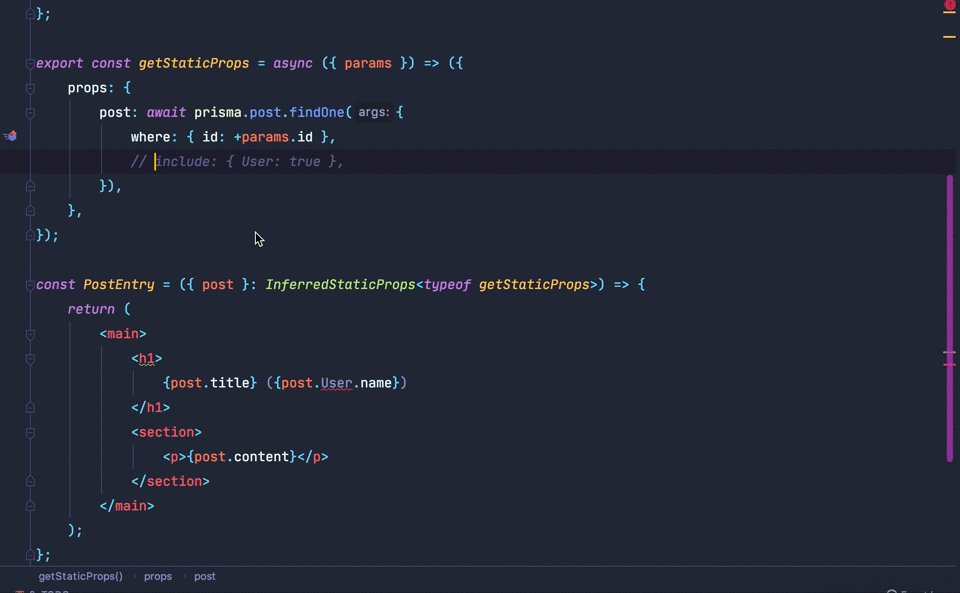
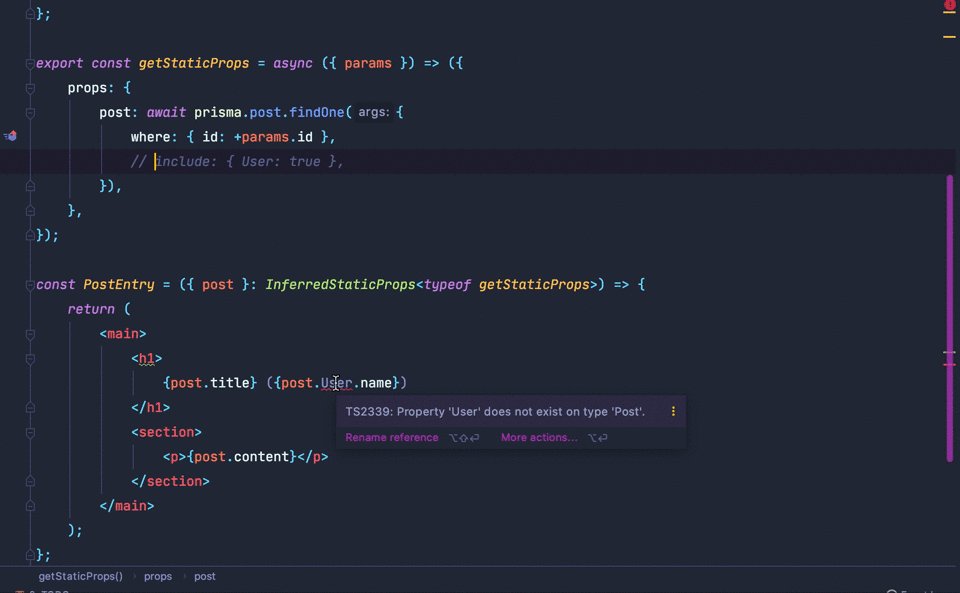
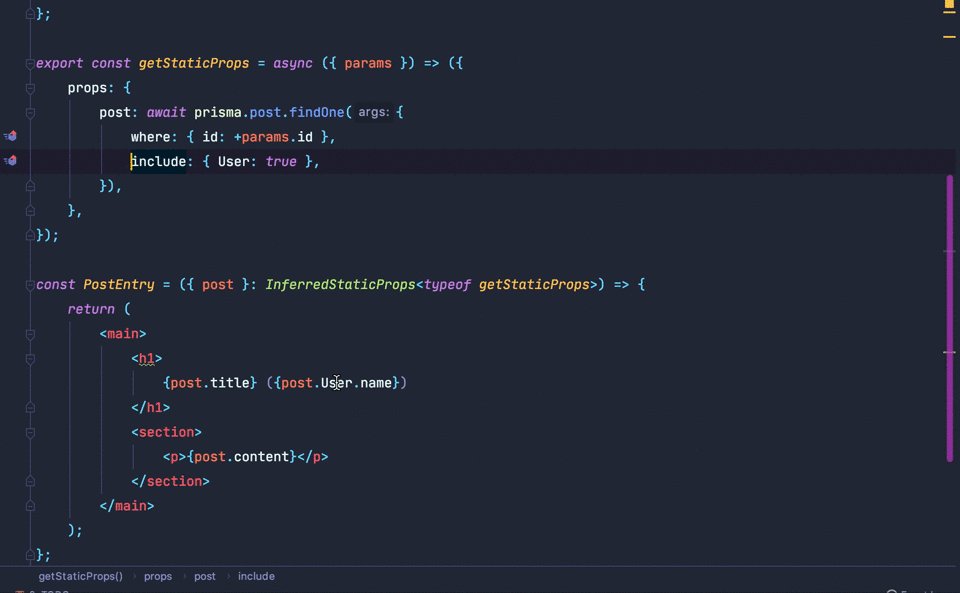
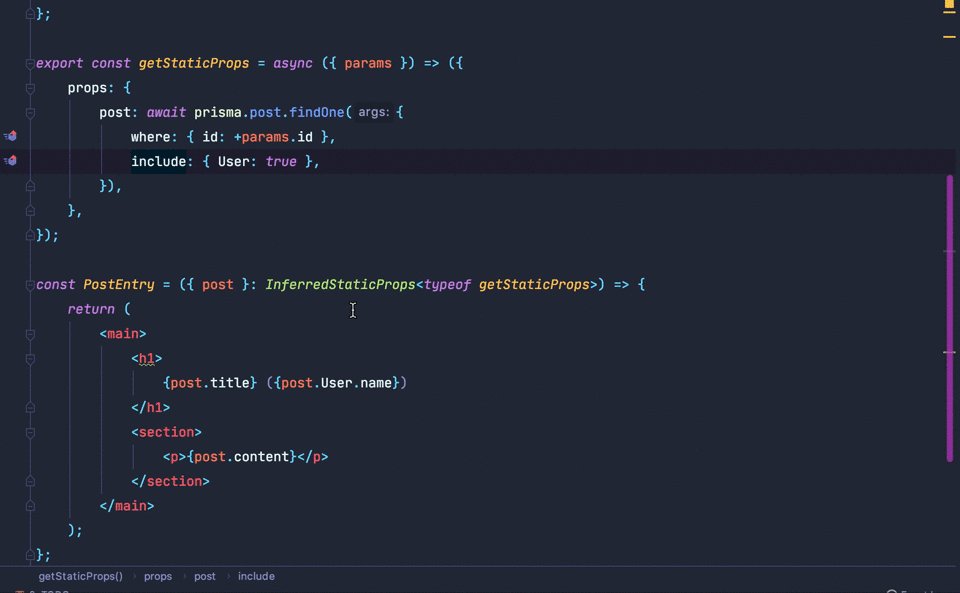
This adds `InferredStaticProps` and `InferredServerSideProps` to the typings.
- [x] add types for type inference
- [x] add explanation to docs
- [ ] tests - are there any?

### What does it do:
As an alternative to declaring your Types manually with:
```typescript
type Props = {
posts: Post[]
}
export const getStaticProps: GetStaticProps<Props> = () => ({
posts: await fetchMyPosts(),
})
export const MyComponent(props: Props) =>(
// ...
);
```
we can now also infer the prop types with
```typescript
export const getStaticProps = () => ({
// given fetchMyPosts() returns type Post[]
posts: await fetchMyPosts(),
})
export const MyComponent(props: InferredStaticProps<typeof getStaticProps>) =>(
// props.posts will be of type Post[]
);
```
### help / review wanted
- [ ] I am no typescript expert. Although the solution works as intended for me, someone with more knowledge could probably improve the types. Any edge cases I missed?
- [ ] are there any tests I should modify/ add?
This pull request updates our TypeScript verification process to not wipe out potentially vital user comments.
Introducing a prompt process was mostly a side effect of users wanting to keep comments.
There's no reason we really need this prompt, as answering no would refuse to boot the Next.js server anyway.
---
Fixes#8128Closes#11440
This makes sure we don't duplicate the `/` route or any others while exporting with `exportTrailingSlash` enabled. We do still output `404.html` with `exportTrailingSlash` enabled in case anyone was relying on this file being present.
Fixes: https://github.com/zeit/next.js/issues/11008
This fixes an edge case where an application can seemingly randomly be opted out of the automatic static optimization from having an `_error` file that isn't directly nested under the `pages` folder e.g. `pages/hello/_error.js`.
Since in serverless mode we use the `_app` export from the first serverless page, if this `_error.js` file is used to check for custom `getIniitalProps` in `_app` and the `_error.js` page had a custom `getInitialProps` itself it would cause the check to fail opting the application out of the static optimization.
This fixes it by having the check be explicit instead of relying on the bundle name and it also adds regression tests for this. It might be good to also add a warning when `_error` or `_app` are not directly nested under the pages folder in a follow up PR
The experimental modern mode runs the type checking plugin twice, which **occasionally** suffers from a race condition that hangs the build.
This PR fixes type checking to only be run once.
While this test cannot 100% reproduce/capture the race condition, I don't feel strongly about the test case:
- We're planning on eliminating this type checking plugin ASAP (for a faster alternative)
- Modern mode implementation as-is will probably go away with webpack 5
Closes#9990 by collecting all paths with errors during `next export` and reporting them sorted in the error summary at the end.
It will produce an output similar to:
```
Error: Export encountered errors on following paths:
/nested/page
/page
/page-1
/page-10
/page-11
/page-12
/page-13
/page-2
/page-3
/page-4
/page-5
/page-6
/page-7
/page-8
/page-9
at _default (/app/next.js/packages/next/dist/export/index.js:19:788)
at process._tickCallback (internal/process/next_tick.js:68:7)
```
I tested the output with the `handle-export-errors` integration test suite, but I'm not sure how to gracefully test this added output.
I thought of collecting all page source files with [recursiveReaddirSync](2ba352da39/packages/next/next-server/server/lib/recursive-readdir-sync.ts) but it seems I can't import it in js test files:
```
SyntaxError: /app/next.js/packages/next/next-server/server/lib/recursive-readdir-sync.ts: Unexpected token, expected "," (11:5)
9 | */
10 | export function recursiveReadDirSync(
> 11 | dir: string,
| ^
12 | arr: string[] = [],
13 | rootDir = dir
14 | ): string[] {
```
The test itself could look like:
```js
it('Reports failing paths', async () => {
const { stderr } = await nextBuild(appDir, [], {
stdout: true,
stderr: true,
})
const pages = []
// collect pages to be ['/page', '/page-1', ... etc.]
pages.forEach(page => {
expect(stderr).toContain(page)
})
})
```
As discussed this adds bundling of `.env` files in `serverless` mode so that the environment values are also available when deploying with this target
closes: https://github.com/zeit/next.js/issues/13332
fix#12136
I add a prompt if there is an error when trying to download example files.
Maybe could be better to add an error class and in create-app.ts on every "console.error" trow a new Exception and manage it in catch. What you think ? 👯
This addresses #11910 in which `-e default` was not working because there was no example with the name `default`. This PR checks if a user inputted `default` as the example argument for `create-next-app` and if so it will use the local `default` template in the create-next-app directory.
Closes#11910
This waits for the render to be committed to DOM before we render the route change complete event (no longer sync in new React).
We have tests that ensure this resolves.
---
Closes#12938
This PR adds support for prepending sass code before the actual entry file.
It's common for developers to import their sass mixins and variables once on their project config so they don't need to import them on every file that requires it. Frameworks like gatsby and nuxt.js already support that handy feature.
The way it works is:
```
/// next.config.js
module.exports = {
experimental: {
sassOptions: {
prependData: `
/// Scss code that you want to be
/// prepended to every single scss file.
`,
},
},
}
```
Fixes#11617 and duplicates
Adding a conformance plugin the make sure users don't undo the benefits of the granularChunks config.
The plugin makes sure that minSize, maxInitialRequests values aren't overridden. Also ensures the cacheGroups - vendors, framework, libs, common, shared are maintained.
The warning and error messages do not break the build with this change. They only display a message.
cc - @prateekbh, @atcastle
I have a plugin with a src folder structure following jest’s recommended practice of including a `__tests__` folder:
```
$ find src/
src/
src/document-html-props-server.ts
src/__tests__
src/__tests__/document-html-props-server.unit.ts
```
collect-plugins.ts [reads the src directory](960c18da53/packages/next/build/plugins/collect-plugins.ts (L65)) and finds:
```js
[ '__tests__', 'document-html-props-server.ts' ]
```
…which it then [converts to](960c18da53/packages/next/build/plugins/collect-plugins.ts (L76-L80)):
```js
[ '', 'document-html-props-server' ]
```
…and finally [outputs](960c18da53/packages/next/build/plugins/collect-plugins.ts (L90-L96)):
```
Next.js Plugin: {my plugin} listed invalid middleware
```
This pull request makes collect-plugins.ts only consider files, so my __tests__ directory and its contents are ignored.
* Enable .env support by default
Given we've had tons of reports from various people that expected .env support to work even though they had dotenv installed already I think it's fine to enable it as a default:
Fixes#12728
* Remove old test
* Fix duplicate env loading
* Update docs
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Allow `@babel/preset-typescript` to be configured
Some usages, e.g. [getting parameter decorators to work properly](https://github.com/WarnerHooh/babel-plugin-parameter-decorator/pull/19), require configuring `@babel/preset-typescript`.
This commit adds that functionality to `next/babel`.
* Add unit test for babel/preset allowing to pass options to @babel/preset-typescript
* Add integration test for onlyRemoveTypeImports
* Update babel dependencies
* Update to compatible typescript version and fix types
* Fix linting and run pre-nccing
* Update size-limit test
* Add additional tests
* Re-Apply delta to be calculated using -262
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Add flag to disable API warning
This flag is useful when you are using an external API resolver like express when defining an API route, since the native functionality doesn't realize that the API actually sent a response.
A very simple use case example https://github.com/PabloSzx/next-external-api-resolver-examplefixes#10589
* Update api-middlewares.md
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* Failing test to demonstrate issue #12004
* Separate position for global vs client scripts. Fixes#12004
* Revert client.ts
* Revert global.ts
Co-authored-by: Joe Haddad <timer150@gmail.com>
Co-authored-by: Joe Haddad <joe.haddad@zeit.co>
* Fix type on NextApiHandler
The example [here](https://nextjs.org/docs/api-routes/api-middlewares) shows that `NextApiHandler` can be async, so the return type should be `void | Promise<void>`.
* Add TS integration tests for API
* [Fast Refresh] propagates a module that stops accepting in next version
* Verify self accept first
* Update test for webpack behavior
* Fix test on Node 10
* re-runs accepted modules
* propagates a hot update to closest accepted module
* propagates hot update to all inverse dependencies
* Add missing TODOs
* Separate Module Tests
This allows a page to be fully static (no runtime JavaScript) on a per-page basis.
The initial implementation does not disable JS in development mode as we need to figure out a way to inject CSS from CSS imports / CSS modules without executing the component JS. This restriction is somewhat similar to https://www.gatsbyjs.org/packages/gatsby-plugin-no-javascript/. All things considered that plugin only has a usage of 600 downloads per week though, hence why I've made this option unstable/experimental initially as I'd like to see adoption patterns for it first.
Having a built-in way to do this makes sense however as the people that do want to adopt this pattern are overriding Next.js internals currently and that'll break between versions.
Related issue: #5054 - Not adding `fixes` right now as this implementation needs more work. If anyone wants to work on this feel free to reach out on https://twitter.com/timneutkens
* Add initial process.env stubbing for new env support
* Fix server process.env being stubbed in production
* bump
Co-authored-by: Joe Haddad <joe.haddad@zeit.co>
* Add support for params in header key/values
* Update todo
* Update with handling for named patterns
* Use compiled package
Co-authored-by: Joe Haddad <joe.haddad@zeit.co>
* Add basePath in link component and add/remove it consistently
* Update to not use regex for delBasePath
* Expose addBasePath as router method
* Revert "Expose addBasePath as router method"
This reverts commit 40fed596195c6affabf837e42d472452768e13a3.
* Expose basePath as router field
* Apply suggestion
* Expose basePath as router field
* remove un-used vars
* Update externals
* Apply lint fix
* Update size-limit test
* Update prefetch