Alex Vilchis
907888c70a
(docs) Add format to notFound for consistency ( #18363 )
...
The previous props are in bold, but `notFound` is not.
2020-11-05 16:09:31 +00:00
Abdelrahman Rifai
1bb318c082
docs: fix a typo "concatenated" instead of "concatentated" ( #18812 )
2020-11-04 18:28:06 -05:00
Steven
35f8f521a2
Update Image docs with links to examples ( #18770 )
...
This revises the docs to add headings and also links to layout examples.
Fixes #18554
2020-11-04 17:24:14 +00:00
Steven
d4a92d92ba
Update example for Image Component ( #18762 )
2020-11-03 15:40:53 -05:00
Steven
2b94b1eea6
Update default widths configuration to handle 2x/3x DPI ( #18717 )
...
- Update default `deviceSizes`
- Add default `imageSizes`
- Use `layout` value to determine which `srcset` to use
Fixes #18420
Closes #18714
2020-11-03 02:12:46 +00:00
JJ Kasper
c8d26edf57
Allow passing statusCode for GS(S)P redirect ( #18422 )
...
This adds support for passing `statusCode` in a `redirect` from `getServerSideProps` or `getStaticProps` which matches the `redirect` shape allowed to be returned for `redirects` in `next.config.js`
Closes: https://github.com/vercel/next.js/issues/18350
2020-11-02 21:47:59 +00:00
JJ Kasper
ee6b7cab4e
Update redirect and notFound GS(S)P documentation ( #18690 )
...
This updates the documentation with the new `redirect` and `notFound` return values adding `redirect` to the `getStaticProps` section and adding a new section describing the return values allowed for `getServerSideProps`
Closes: https://github.com/vercel/next.js/pull/18626
Closes: https://github.com/vercel/next.js/issues/18691
2020-11-02 16:58:13 +00:00
Steven
44fe971e6b
Update image optimization docs to include blog details ( #18401 )
...
This PR documents some details that are mentioned in the blog post https://nextjs.org/blog/next-10
2020-10-28 17:29:42 +00:00
Steven
79314ef5d8
Update docs with details for cached images ( #18399 )
...
This PR explains the caching algorithm for the default loader.
2020-10-28 12:40:40 -04:00
Steven
3195de65d1
Fix docs default config values ( #18319 )
...
Missed one rename from #18294
2020-10-27 18:53:37 +00:00
Steven
ab0b0a8a4d
Update docs - add default config for images property ( #18296 )
...
- Explain how defaults work and what the default values are.
- Mention quality on the basic page
2020-10-27 14:07:33 +00:00
Steven
f773a1a44a
Rename iconSizes to imageSizes, remove size limitation ( #18294 )
...
This does two things:
- Rename `iconSizes` to `imageSizes`.
- Give priority to `imageSizes` regardless of `deviceSizes` as a means to opt-out of the srcset behavior.
2020-10-27 13:19:23 +00:00
JJ Kasper
379f4c6574
Expose configured default locale in GS(S)P methods ( #18216 )
2020-10-27 05:43:15 -04:00
Steven
3a169fbbf0
Separate config into deviceSizes and iconSizes ( #18267 )
...
This separates the `next.config.js` property `images.sizes` into to properties: `images.deviceSizes` and `images.iconSizes`.
The purpose is for images that are not intended to take up the majority of the viewport.
Related to #18122
2020-10-26 20:07:52 +00:00
Tim Neutkens
557a0001db
Update image-optimization.md
2020-10-26 18:17:26 +01:00
Tim Neutkens
c381a35247
Update image-optimization.md
2020-10-26 18:13:21 +01:00
Tim Neutkens
8db23295d3
Update image-optimization.md
2020-10-26 18:12:40 +01:00
Tim Neutkens
129fb85da4
Update image-optimization.md
2020-10-26 18:07:23 +01:00
Steven
ce38e4f6fe
FIx image optimization docs ( #18254 )
...
Add missing links in the documentation
2020-10-26 12:51:11 -04:00
Steven
3c6f421d99
Add docs for Image Optimization ( #18107 )
...
Co-authored-by: Lee Robinson <me@leerob.io>
Co-authored-by: Tim Neutkens <timneutkens@me.com>
2020-10-24 14:53:28 +02:00
JJ Kasper
d4397d8ab5
Add initial i18n documentation ( #18067 )
...
* Add initial i18n documentation
* Apply suggestions from code review
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* Apply suggestions from code review
Co-authored-by: Lee Robinson <me@leerob.io>
* Apply more suggestions
* rephrase a bit more
* Update doc
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: Lee Robinson <me@leerob.io>
Co-authored-by: Tim Neutkens <timneutkens@me.com>
2020-10-23 10:42:52 -05:00
Luis Alvarez D
e05f3a9112
Capitalize Data Fetching title in docs ( #18001 )
...
Noticed that most of our mentions to Data Fetching are capitalized in both words, but the page itself wasn't. And it's not consistent with the titles in other sections
2020-10-19 01:31:40 +00:00
Amir Ali
d73b34c3fd
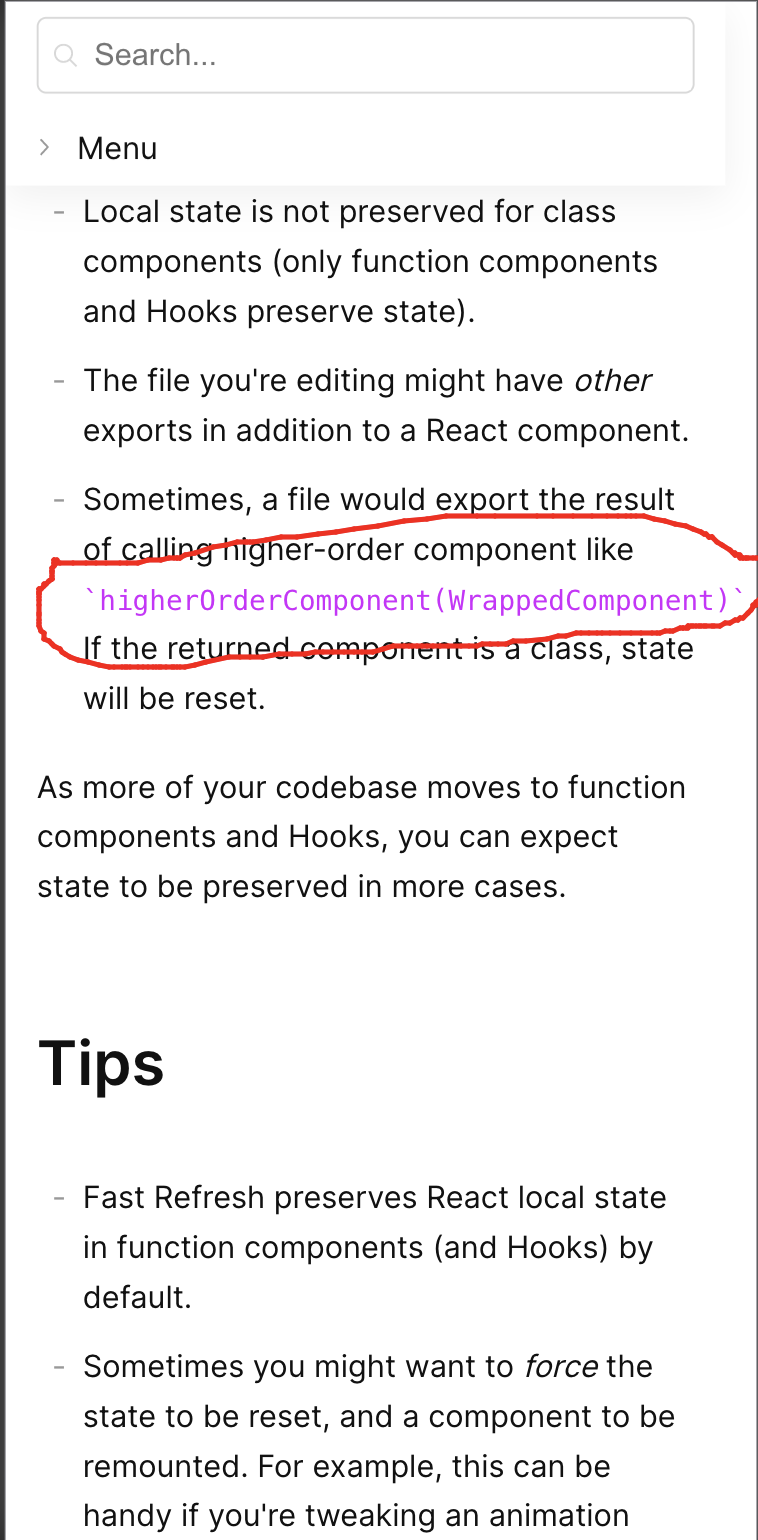
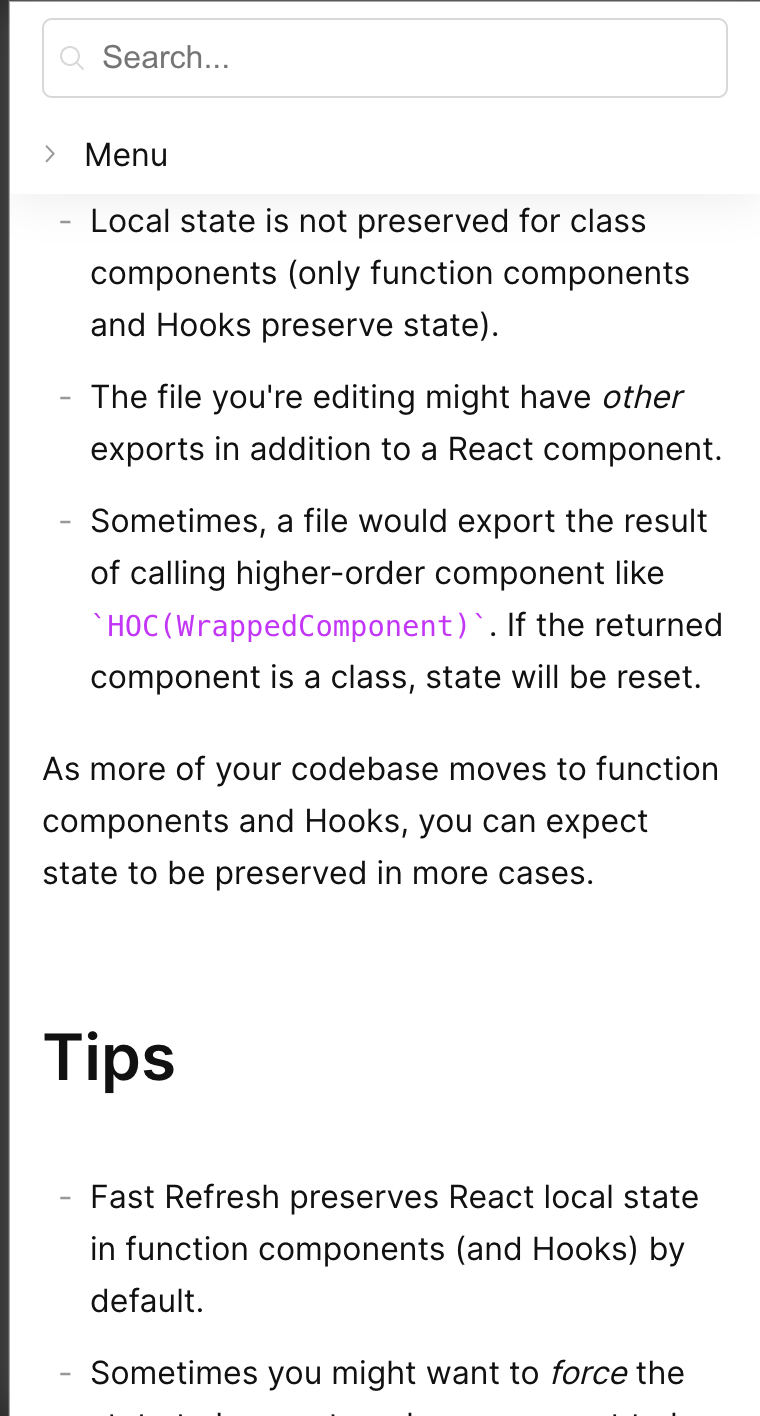
Fix higherOrderComponent causing broken layout ( #17812 )
...
`higherOrderComponent(WrappedComponent)` causing the layout broken in mobile screen.
* refer to screenshots below.


if we could make it `HOC(WrappedComponent)` it will not break the layout in mobile screen

2020-10-13 18:55:21 +00:00
Yann Pringault
75a0ef9cc2
[docs] Fix typo Next.js -> TypeScript ( #17561 )
2020-10-02 10:27:38 -05:00
Lee Robinson
fa244ef833
Mention favicon.ico in static file serving docs. ( #17540 )
2020-10-01 21:14:14 +00:00
Luis Alvarez D
816798569a
Mention required version for global CSS imports in node_modules ( #17506 )
...
Fixes https://github.com/vercel/next.js/issues/17505
2020-10-01 08:58:22 +00:00
Dan Laugharn
5f16e063a6
Adds note about public directory ( #17203 )
...
This comes up a lot in discussions/as an issue, so added a small comment about uploading files to the public directory. I'm not sure if it is worth a deeper technical explanation as well.
2020-09-18 15:02:37 +00:00
JJ Kasper
d3f4a4cb2a
Provide resolvedUrl to getServerSideProps ( #17082 )
...
This continues off of https://github.com/vercel/next.js/pull/17081 and provides this normalized `asPath` value in the context provided to `getServerSideProps` to provide the consistent value since the request URL can vary between direct visit and client transition and the alternative requires building the URL each time manually.
Kept this change separate from https://github.com/vercel/next.js/pull/17081 since this is addressing a separate issue and allows discussion separately.
Closes: https://github.com/vercel/next.js/issues/16407
2020-09-14 21:01:04 +00:00
Joe Haddad
1ea6745106
Importing CSS from Third Party React Components ( #16993 )
2020-09-10 13:45:30 -04:00
Turcan Vladimir
b227691942
Fix align documentation with the code ( #16843 )
2020-09-08 12:29:42 -04:00
Yichi Zhang
9e4bb5a129
Add Fast Refresh Demo ( #16576 )
...
Closes #16538
Basically reverts #16497 and some minor changes. Also adds a link in the docs.
This reverts commit ec281df70b
2020-09-01 23:27:57 +00:00
Rich Paret
5bda90f87b
Include yarn instructions ( #16565 )
...
* Include yarn instructions
Yarn seems like it's encouraged elsewhere (such as in create-next-app docs), so adding this to clarify it's supported here.
* Added to a similar case
Co-authored-by: Luis Alvarez D <luis@vercel.com>
2020-08-27 21:27:34 -05:00
Christian Pena Valerio
fc5f26b556
Fix github docs links ( #16540 )
...
Take care of the other links that aren't working while browsing github. Related to: #16505
2020-08-25 04:31:48 +00:00
Ondřej Chrastina
a856097402
Add Kontent example ( #16034 )
...
Hello everyone!
I would like to add the example using [Kentico Kontent](https://kontent.ai ) as a data source for your example.
I have tried to be consistent with the other examples and showcase the preview as well.
I have tried to keep up with [Contribution guidelines](https://github.com/vercel/next.js/blob/canary/contributing.md#adding-examples ).
Thank you.
2020-08-24 22:58:53 +00:00
Christian Pena Valerio
c9ad33bd59
Update fast-refresh.md to fix 404 link ( #16505 )
2020-08-24 09:58:13 -05:00
Luis Alvarez D
333a9ea8ab
Documentation updates ( #16503 )
...
Fixes https://github.com/vercel/next.js/issues/16502
Check the issue for more details.
2020-08-24 02:23:12 +00:00
Louis Juliendo
24f056c9b3
Fix typo in fast-refresh.md ( #16292 )
...
Just correcting a simple typo `fash` to `fast`
2020-08-18 13:15:39 +00:00
Rounak Agarwal
512782ee29
Update docs for server-side code in GS(S)P props ( #16198 )
...
Co-authored-by: Joe Haddad <joe.haddad@zeit.co>
2020-08-18 01:14:26 -04:00
Caleb Fetzer
79bab9771c
DOCS: Typo fixes - data-fetching ( #16004 )
...
Few typos, missing spaces, some small cleanup on grammar.
2020-08-08 15:33:34 +00:00
Eric Piacentini
e18f74fe2d
Update Fast Refresh doc ( #15923 )
...
Co-authored-by: Luis Alvarez D <luis@vercel.com>
Co-authored-by: Tim Neutkens <timneutkens@me.com>
Co-authored-by: Joe Haddad <timer150@gmail.com>
2020-08-06 12:34:05 -04:00
Joe Haddad
c86466f4ee
Add variable expansion note ( #15917 )
...
Co-authored-by: JJ Kasper <jj@jjsweb.site>
2020-08-05 23:39:32 -04:00
Joe Haddad
e0d0c2ebb5
Explain Sass Extensions in CSS Docs ( #15830 )
...
Fixes #15737
2020-08-03 23:50:46 -04:00
Luis Alvarez D
925384c1cf
Added docs for Incremental Static Regeneration ( #15663 )
2020-07-29 22:35:25 -04:00
Luis Alvarez D
63ea2d8297
Add CSS Modules examples to docs ( #15601 )
...
Fixes https://github.com/vercel/next.js/issues/15595
- Updated the tailwindcss and tailwindcss-emotion examples to the latest version of tailwindcss
- Added a new `with-styled-jsx` example
- Updated the `basic-css` example to use CSS Modules instead of styled-jsx
- Added the examples to the documentation page for built-in css support
2020-07-29 14:43:48 +00:00
Luis Alvarez D
bf1af6880a
[Docs] Update links that should point to Vercel repos ( #15547 )
...
From feedback, we still have some links that go to zeit repos instead of vercel
2020-07-28 04:16:31 +00:00
Tim Neutkens
f98e38c9b6
Add static tweet link ( #15493 )
2020-07-26 16:51:11 +02:00
Mario Beltrán Alarcón
56d62a52fd
docs: include test env in default env vars ( #13708 )
...
[Current Environment Variables doc](https://nextjs.org/docs/basic-features/environment-variables#default-environment-variables ) mentions `development` and `production` env options but nothing about `test`. Test env is a 3rd valid option, and actually has some implications for `.env.local` from [what I can see in load env configs mechanism](https://github.com/vercel/next.js/blob/canary/packages/next/lib/load-env-config.ts#L68 ).
This PR aims to include corresponding `test` info for environment variables.
2020-07-17 01:36:12 +00:00
Tim Neutkens
9b711883cf
Update docs about type checking ( #15103 )
...
Related to #14997
2020-07-12 19:44:37 +00:00
Oskar
8cd149c3ff
Update note about CDN in pages documentation ( #14982 )
...
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
2020-07-09 12:55:04 +02:00
Luis Alvarez D
a04fdc8475
Add Environment Variables Example ( #14575 )
...
Closes https://github.com/vercel/next.js/issues/14570
Closes https://github.com/vercel/next.js/issues/14576
- The example features everything on the page in our docs while still being quite simple
- Added a link to it in the documentation
- Deprecated the with-now-env example
2020-06-28 11:57:33 +00:00