This removes remaining references to `granularChunks` in configs, error messages, and comments.
Also removed the `process.env.__NEXT_GRANULAR_CHUNKS` value.
---
Follow up to: https://github.com/vercel/next.js/pull/13663
In serverless mode, it's best practice to propagate an unhandled error so that the function is disposed instead of recycled. This helps fix the "bad state" problem.
Fixes https://github.com/vercel/next.js/issues/13524
To do:
- [x] fix dev mode
- [x] there's a ~route ordering or~ trailing slash issue with top level catch-all (current tests reflect that)
- [x] in this test `/get-static-paths/whatever` should fall back to `/[[...optionalName]].js` since `fallback` is `false` in its `getStaticPaths` method. ~Currently seems to 500~ must have been a glitch
- [x] add tests for `null`, `undefined` ~and `false`~ behavior as well (if decided these are valid)
- [x] ~add tests for string params as well~ this is not allowed for catch-all routes
- [x] test behavior when fallback is enabled and a top level catch-all exists
This addresses some errors for `/_next/data` requests where encoded `/` values in dynamic route param would cause invalid behavior, a headers already sent error would be shown when sending the fallback page in development, and when rendering the `_error` page for a data request the error response would still be treated as a data request.
This also adds test cases for these errors to prevent regression
Looks like `caniuse-lite` is out of date and causing test failures.
- I upgraded both `browserslist` and `caniuse-lite` to latest semver compatible version.
- This seemed to cause changes in ncc compiled files, so recompiled.
- `lint-staged` failed on these files even though they should be ignored. As a fix, I applied the advice from https://github.com/okonet/lint-staged#how-can-i-ignore-files-from-eslintignore-
- Updated some test snapshots. 🤔 not sure this is the way to go
Closes#12045
This PR adds support for [etags](https://tools.ietf.org/html/rfc7232#section-3.2) to Next.js' API routes, which will improve user experience and decrease network traffic by enabling usage of etag-based caching.
Since non-fallback pages don't rely on the URL for hydration we can allow them to be rewritten to but pages with fallback still can't be rewritten to because we won't be able to parse the correct `/_next/data` path to request the page's data from. I added a test for this behavior and ensured it works correctly on Now.
Example on with fallback false rewrite on Now:
https://tst-rewrite-cp9vge4bg.now.sh/about
This removes `fork-ts-checker-webpack-plugin` and instead directly calls the TypeScript API.
This is approximately 10x faster.
Base build: 7s (no TypeScript features enabled)
- `fork-ts-checker-webpack-plugin@3.1.1`: 90s, computer sounds like an airplane
- `fork-ts-checker-webpack-plugin@4.1.6`: 84s, computer did **not** sound like an airplane
- `fork-ts-checker-webpack-plugin@5.0.0-alpha.14`: 90s, regressed
- `npx tsc -p tsconfig.json --noEmit`: 12s (time: `18.57s user 0.97s system 169% cpu 11.525 total`)
- **This PR**: 22s, expected to get better when we run this as a side-car
All of these tests were run 3 times and repeat-accurate within +/- 0.5s.
This pull request refactors our TypeScript preflight check in preparation for dropping the `fork-ts-checker-webpack-plugin` plugin.
This will make reviewing the subsequent PR much easier.
---
There is no behavior change, so the existing test should cover this adequately.
By default, webpack will proceed to run loaders and plugins on all files, even after an error has been encountered during the build process.
This means you might need to wait minutes to see a syntax error encountered in one of your source files. This PR fixes that.
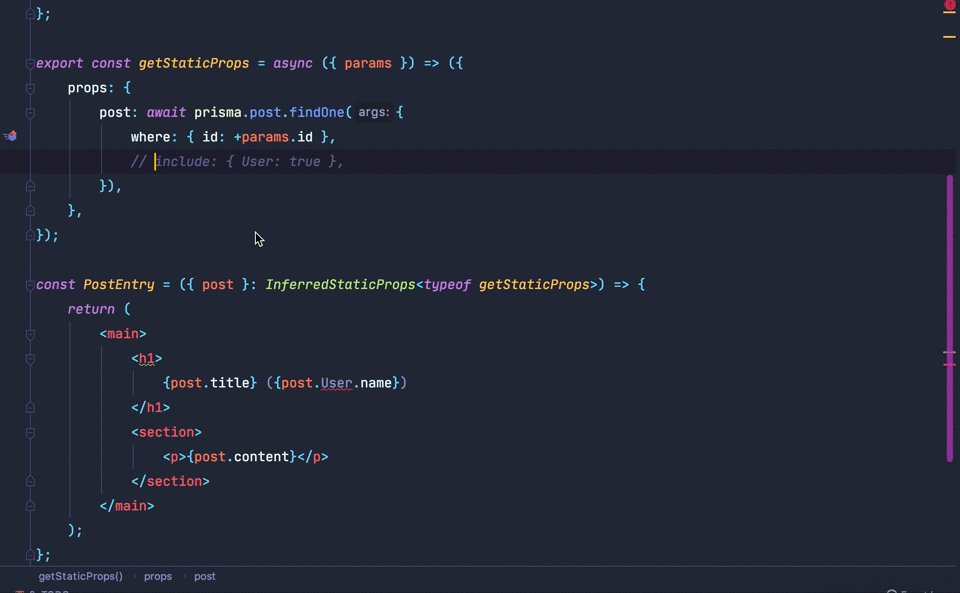
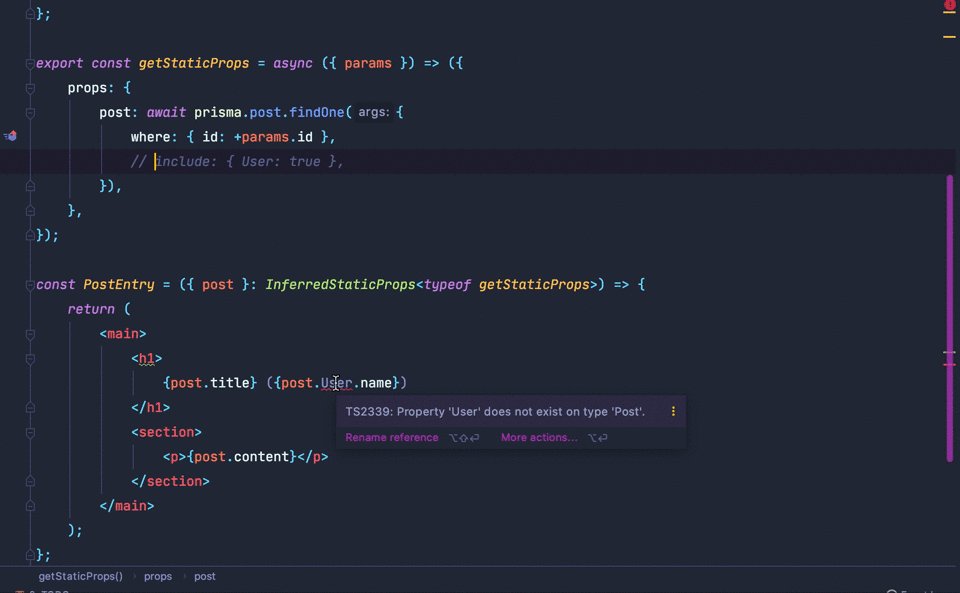
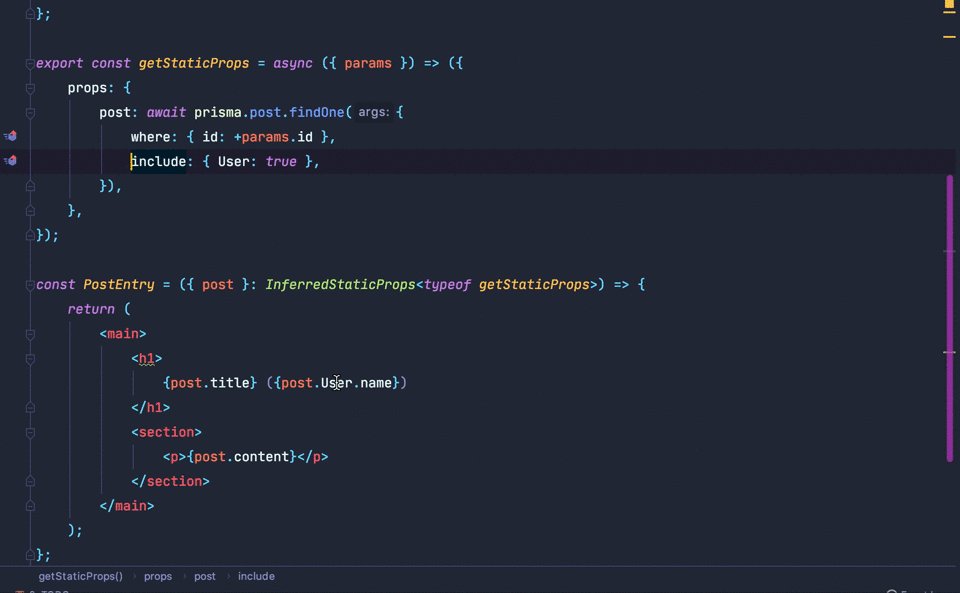
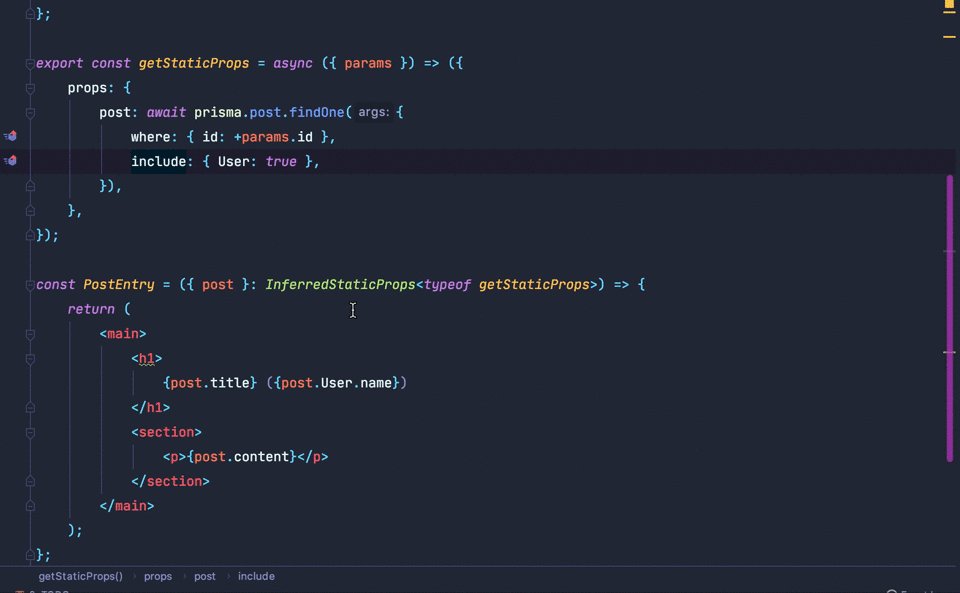
This adds `InferredStaticProps` and `InferredServerSideProps` to the typings.
- [x] add types for type inference
- [x] add explanation to docs
- [ ] tests - are there any?

### What does it do:
As an alternative to declaring your Types manually with:
```typescript
type Props = {
posts: Post[]
}
export const getStaticProps: GetStaticProps<Props> = () => ({
posts: await fetchMyPosts(),
})
export const MyComponent(props: Props) =>(
// ...
);
```
we can now also infer the prop types with
```typescript
export const getStaticProps = () => ({
// given fetchMyPosts() returns type Post[]
posts: await fetchMyPosts(),
})
export const MyComponent(props: InferredStaticProps<typeof getStaticProps>) =>(
// props.posts will be of type Post[]
);
```
### help / review wanted
- [ ] I am no typescript expert. Although the solution works as intended for me, someone with more knowledge could probably improve the types. Any edge cases I missed?
- [ ] are there any tests I should modify/ add?
This pull request updates our TypeScript verification process to not wipe out potentially vital user comments.
Introducing a prompt process was mostly a side effect of users wanting to keep comments.
There's no reason we really need this prompt, as answering no would refuse to boot the Next.js server anyway.
---
Fixes#8128Closes#11440
This makes sure we don't duplicate the `/` route or any others while exporting with `exportTrailingSlash` enabled. We do still output `404.html` with `exportTrailingSlash` enabled in case anyone was relying on this file being present.
Fixes: https://github.com/zeit/next.js/issues/11008
This fixes an edge case where an application can seemingly randomly be opted out of the automatic static optimization from having an `_error` file that isn't directly nested under the `pages` folder e.g. `pages/hello/_error.js`.
Since in serverless mode we use the `_app` export from the first serverless page, if this `_error.js` file is used to check for custom `getIniitalProps` in `_app` and the `_error.js` page had a custom `getInitialProps` itself it would cause the check to fail opting the application out of the static optimization.
This fixes it by having the check be explicit instead of relying on the bundle name and it also adds regression tests for this. It might be good to also add a warning when `_error` or `_app` are not directly nested under the pages folder in a follow up PR
The experimental modern mode runs the type checking plugin twice, which **occasionally** suffers from a race condition that hangs the build.
This PR fixes type checking to only be run once.
While this test cannot 100% reproduce/capture the race condition, I don't feel strongly about the test case:
- We're planning on eliminating this type checking plugin ASAP (for a faster alternative)
- Modern mode implementation as-is will probably go away with webpack 5
Closes#9990 by collecting all paths with errors during `next export` and reporting them sorted in the error summary at the end.
It will produce an output similar to:
```
Error: Export encountered errors on following paths:
/nested/page
/page
/page-1
/page-10
/page-11
/page-12
/page-13
/page-2
/page-3
/page-4
/page-5
/page-6
/page-7
/page-8
/page-9
at _default (/app/next.js/packages/next/dist/export/index.js:19:788)
at process._tickCallback (internal/process/next_tick.js:68:7)
```
I tested the output with the `handle-export-errors` integration test suite, but I'm not sure how to gracefully test this added output.
I thought of collecting all page source files with [recursiveReaddirSync](2ba352da39/packages/next/next-server/server/lib/recursive-readdir-sync.ts) but it seems I can't import it in js test files:
```
SyntaxError: /app/next.js/packages/next/next-server/server/lib/recursive-readdir-sync.ts: Unexpected token, expected "," (11:5)
9 | */
10 | export function recursiveReadDirSync(
> 11 | dir: string,
| ^
12 | arr: string[] = [],
13 | rootDir = dir
14 | ): string[] {
```
The test itself could look like:
```js
it('Reports failing paths', async () => {
const { stderr } = await nextBuild(appDir, [], {
stdout: true,
stderr: true,
})
const pages = []
// collect pages to be ['/page', '/page-1', ... etc.]
pages.forEach(page => {
expect(stderr).toContain(page)
})
})
```
As discussed this adds bundling of `.env` files in `serverless` mode so that the environment values are also available when deploying with this target
closes: https://github.com/zeit/next.js/issues/13332
fix#12136
I add a prompt if there is an error when trying to download example files.
Maybe could be better to add an error class and in create-app.ts on every "console.error" trow a new Exception and manage it in catch. What you think ? 👯
This addresses #11910 in which `-e default` was not working because there was no example with the name `default`. This PR checks if a user inputted `default` as the example argument for `create-next-app` and if so it will use the local `default` template in the create-next-app directory.
Closes#11910
This waits for the render to be committed to DOM before we render the route change complete event (no longer sync in new React).
We have tests that ensure this resolves.
---
Closes#12938
This PR adds support for prepending sass code before the actual entry file.
It's common for developers to import their sass mixins and variables once on their project config so they don't need to import them on every file that requires it. Frameworks like gatsby and nuxt.js already support that handy feature.
The way it works is:
```
/// next.config.js
module.exports = {
experimental: {
sassOptions: {
prependData: `
/// Scss code that you want to be
/// prepended to every single scss file.
`,
},
},
}
```
Fixes#11617 and duplicates
Adding a conformance plugin the make sure users don't undo the benefits of the granularChunks config.
The plugin makes sure that minSize, maxInitialRequests values aren't overridden. Also ensures the cacheGroups - vendors, framework, libs, common, shared are maintained.
The warning and error messages do not break the build with this change. They only display a message.
cc - @prateekbh, @atcastle
I have a plugin with a src folder structure following jest’s recommended practice of including a `__tests__` folder:
```
$ find src/
src/
src/document-html-props-server.ts
src/__tests__
src/__tests__/document-html-props-server.unit.ts
```
collect-plugins.ts [reads the src directory](960c18da53/packages/next/build/plugins/collect-plugins.ts (L65)) and finds:
```js
[ '__tests__', 'document-html-props-server.ts' ]
```
…which it then [converts to](960c18da53/packages/next/build/plugins/collect-plugins.ts (L76-L80)):
```js
[ '', 'document-html-props-server' ]
```
…and finally [outputs](960c18da53/packages/next/build/plugins/collect-plugins.ts (L90-L96)):
```
Next.js Plugin: {my plugin} listed invalid middleware
```
This pull request makes collect-plugins.ts only consider files, so my __tests__ directory and its contents are ignored.