This fixes an edge case where every dozen or so transitions you'll see a flash depending on what's happening on the main thread at the time.
I'm not sure it's possible to test for this case, so we'll just have to do more field testing with this.
This pull request adds a test case for the reproduction provided in #12445. This bug is specifically caused when loading the next page before navigation has actually occurred.
---
Fixes#12445
This fixes the incorrect `/_next/data` URL being generated on client transition due to the `as` value passed to `getRouteInfo` having the `basePath` which is used while interpolating the values for dynamic routes, specifically root catch-all routes. A regression test has also been added to ensure this is working
Closes: https://github.com/vercel/next.js/issues/15747
This updates to not automatically append params to the query for rewrites if one or more of the params are already used in the destination's path. No other behavior is being changed and if the user still wants the params in the query after using them in the destination's path they can manually add them like with redirects.
Closes: https://github.com/vercel/next.js/issues/15626
This adds the following Node.js core polyfills only when the import is used:
- `path`
- `stream`
- `vm`
- `crypto`
- `buffer`
Fixes#15948
We'll have a separate issue about adding warnings for the usage of these modules in the browser, some polyfills like crypto are quite heavy and generally not needed for most applications (included accidentally through node_modules).
Fixes#15928
---
This would cause us to print the message too early and open the browser to a server that wasn't started yet. This waits until we're listening, but before the app is ready fully.
Since we now use query parameters to pass dynamic route params while routing on Vercel, this makes sure we normalize the request URL before populating the `asPath`
Fixes: https://github.com/vercel/next.js/issues/15879
This PR adds a second experimental post-processing step for the framework introduced by @prateekbh in #14746. The image post-processing step scans the rendered document for the first few images and uses a simple heuristic to determine if the images should be automatically preloaded.
Analysis of quite a few production Next apps has shown that a lot of sites are taking a substantial hit to their [LCP](https://web.dev/lcp/) score because an image that's part of the "hero" element on the page is not preloaded and is getting downloaded with lower priority than the JavaScript bundles. This post-processor should automatically fix that for a lot of sites, without causing any real performance effects in cases where it fails to identify the hero image.
This feature is behind an experimental flag, and will be subject to quite a bit of experimentation and tweaking before it's ready to be made a default setting.
By popular request, this pull request adds support for returning `fallback: 'blocking'` from `getStaticPaths`.
This new mode will cause unknown paths to be rendered on-demand ("SSR") without the static (placeholder) fallback.
This feature is **currently experimental and should not be used in production yet**. It's currently flagged behind `unstable_`:
```
fallback: 'unstable_blocking'
```
TODO:
- [x] Next.js tests
- [ ] Add Vercel support
- [ ] Vercel tests
---
Fixes#15637
These changes aim to resolve most of the concerns raised in #15756. It adds missing polyfills for legacy browsers up until ES2019:
- Number.{parseFloat,parseInt}
- ~Math.{acosh,asinh,atanh,cbrt,clz32,cosh,expm1,fround,hypot,imul,log10p,log1p,log2,sign,sinh,tanh,trunc}~ _[Removed as these are [not widely used](https://github.com/vercel/next.js/pull/15772#discussion_r463957931)]_
- While these may seem to weigh a lot, they barely add 1 kB to the resulting bundle:
<img width="492" alt="gzip: 32 kB vs. 30.9 kB, Brotli: 28.8 kB vs. 27.8 kB" src="https://user-images.githubusercontent.com/14854048/89100961-1376e600-d3fc-11ea-90fd-3e6632b70220.png">
- ~Object.fromEntries~ _[Removed as [it's rarely used in user code](https://github.com/vercel/next.js/pull/15772#discussion_r463984612)]_
Also, the following features are now supported with build-time transforms:
- ~`globalThis` (gets transformed into `window` in browser environments)~ _[Removed as it [could break existing applications](https://github.com/vercel/next.js/pull/15772#discussion_r463956269)]_
- `export * as ns from 'module'`
The suggested TypeScript library version has been set to ES2018, so the features below become unavailable in type-checked files (they're not evenly supported by module-compatible browsers, either):
- Object.fromEntries
- String.prototype.matchAll
- String.prototype.replaceAll
- Promise.any + AggregateError
- WeakRef
As for the `import.meta` support, [webpack v5 seems to fix that](https://github.com/webpack/webpack/pull/11075), so it should eventually become an issue of the past.
---
Fixes#15756
`pageProps` should always be defined to ensure everything is working as expected although to prevent a breaking change this adds an additional check before attempting to access `pageProps` before hydration. It also adds tests to prevent regressing on this
Closes: https://github.com/vercel/next.js/issues/15647
This pull request:
1. Relocates tests to correct location
1. Tests more scenarios
1. Fixes a bug with anchors at the start of error message
1. Fixes react key warning error
Fixes#15599
This updates collecting dynamic route params on Vercel to make sure that missing optional dynamic routes are undefined. Additional tests for this mode have also been added to ensure the params are being collected properly
Closes: https://github.com/vercel/next.js/issues/15579
errors in script execution will result in timeout instead of failure. This PR makes sure to pass all arguments to `.then` so error handling is correctly set up. (`.then` needs to be able to take a second argument). I also removed `.finally`.
I don't know why, but it looks like the following test does something that prevents the tests after it from opening a new browser window on azure. I'm giving up, I shuffled the tests to put this one last.
```js
it('shows warning when dynamic route mismatch is used on Link', async () => {
await showsError(
'/dynamic-route-mismatch',
/Mismatching `as` and `href` failed to manually provide the params: post in the `href`'s `query`/,
true,
true
)
})
```
jest retries seem to be masking test failures, like the `auto-export` one (and maybe others). I turned it off for now. The `auto-export` test fails when retries are turned off.
the output of this test failure was a bit unhelpful so I also improved it.
Many tests have anonymous page functions.
- Reduce jest retries to 2 for a total of 3 attempts
- Disable retries in `invalid-href` test. I noticed jest retries don't help when this test fails (see log output of https://github.com/vercel/next.js/runs/904147534).
Fixes https://github.com/vercel/next.js/issues/15188
`parseRelativeUrl` was used on urls that weren't always relative. It was used to generate a cache key, but we actually don't need these cache keys to be relative if the urls aren't relative.
Also took a look at the overall static data fetching logic and found a few things:
- [x] cache key is unnecessarily transformed through `prepareRoute`, we can just cache by resolved `dataHref` and remove that function. Pretty sure that `prepareRoute` was also introducing edge cases with `assetPath` and `delBasePath`
- [x] there is [a bug in the caching logic](ebdfa2e7a3/packages/next/next-server/lib/router/router.ts (L898)) that made it fail on the second visit: it should be `Promise.resolve(this.sdc[pathname])` instead of `Promise.resolve(this.sdc[dataHref])`. Also added a test for this
- [x] ~converted to async await to improve stacktraces and readability.~ I assumed this was fine since I saw some async/awaits in that file already but it seems to just blow up the size of the non-modern bundle.
- [x] extracted nested `getResponse` function and define it top level. this should improve runtime performance
- [x] convert `_getStaticData` and `_getServerData` to class methods instead of properties. Not sure why they were defined as properties but I think they belong on the prototype instead.
- [x] remove `cb` property from `fetchNextData`, it's unnecessary and makes the async flow hard to understand. The exact same logic can go in the `.then` instead.
- [ ] data fetching logic [retries on 5xx errors](ebdfa2e7a3/packages/next/next-server/lib/router/router.ts (L157)), but not on network level errors. It should also retry on those. It should also not retry on every 5xx, probably only makes sense on 502, 503 and 504. (e.g. 500 is a server error that I wouldn't expect to succeed on a retry)
The overall result also is a few bytes smaller in size
Next.js forcibly setting `module: 'esnext'` in `tsconfig.json` is necessary to prevent TypeScript from erroring on the following code:
```tsx
import dynamic from 'next/dynamic';
const A = dynamic(() => import('../A'));
```
```
ERROR in /Users/joe/Desktop/scratch/test-cjs/pages/index.tsx(5,25):
5:25 Dynamic imports are only supported when the '--module' flag is set to 'es2020', 'esnext', 'commonjs', 'amd', 'system', or 'umd'.
> 5 | const A = dynamic(() => import("../test"));
```
However, users may want to use one of the many other targets for better interoperability with projects that co-exist with their Next.js project (like `commonjs`).
When cross referenced with:
```
Option '--resolveJsonModule' can only be specified when module code generation is 'commonjs', 'amd', 'es2015' or 'esNext'.ts
```
That means we can permit any of these values:
```json5
parsedValues: [
ts.ModuleKind.ES2020,
ts.ModuleKind.ESNext,
ts.ModuleKind.CommonJS,
ts.ModuleKind.AMD,
],
```
This PR updates Next.js to allow those!
---
Fixes#15275
Replace `url.parse` and `url.resolve` logic with whatwg `URL`, Bring in a customized `format` function to handle the node url objects that can be passed to router methods. This eliminates the need for `url` (and thus `native-url`) in core. Looks like it shaves off about 2.5Kb, according to the `size-limits` integration tests.
This adds handling for custom-routes with `basePath` to automatically add the `basePath` for custom-routes `source` and `destination` unless `basePath: false` is set for the route.
Closes: https://github.com/vercel/next.js/issues/14782
Removed Option to enable `ReactProductionProfiling` from configuration and added a CLI switch for the same.
Users can now do `next build --profile` to enable react production profiling.
Also added a warning to notify users about the performance impact
Fixes: #14688
This adds additional checks against the routeKeys used to build the named regexes for dynamic routes to ensure they follow PCRE rules for named capture groups
x-ref: https://github.com/vercel/vercel/pull/4813
Discovered while working on https://github.com/vercel/next.js/pull/14848
when asPath is the same but href is different it should use `replaceState` instead of `pushState`, so that browser back/forward behavior is preserved. Currently it's comparing a path that includes basepath with one that excludes it, so `pushState` is always used. This makes sure the behavior is the same as when running next.js without a basepath
Currently following links are broken when using `basePath`:
```jsx
// pages/hello.js
<Link href="#hashlink">
<a id="hashlink">Hash Link</a>
</Link>
```
with `basePath: '/docs'`, this will navigate to `/docs/docs/hello#hashlink` instead of `/docs/hello#hashlink`
I have a further optimization that builds on this branch that removes `url.parse` and `url.resolve` in favor for `new URL()` in router and link. Will PR when this gets merged.
This updates the scroll position saving to occur as the scroll position changes instead of trying to do it when the navigation is changing since the `popState` event doesn't allow us to update the leaving history state once the `popState` has occurred.
The order of events that was previously attempted to save scroll position on a `popState` event (back/forward navigation)
1. history.state is already updated with state from `popState`
2. we replace state with the currently rendered page adding scroll info
3. we replace state again with the `popState` event state overriding scroll info
Using this approach the above event order is no longer in conflict since we don't attempt to populate the state with scroll position while it's leaving the state and instead do it while it is still the active state in history
This approach resembles existing solutions:
https://www.npmjs.com/package/scroll-behaviorhttps://twitter.com/ryanflorence/status/1029121580855488512
Fixes: https://github.com/vercel/next.js/issues/13990Fixes: #12530
x-ref: https://github.com/vercel/next.js/pull/14075
Since the no-op rewrite is a valid rewrite used to check pages/assets before adding a 404-rewrite this makes sure we don't show the rewriting to auto-export dynamic pages warning from it
Closes: https://github.com/vercel/next.js/issues/14736
This makes sure to base64 encode the `.env*` file contents before passing them in the URL for the serverless-loader since `!` is a special character in this case which can cause webpack to fail to build
Closes: https://github.com/vercel/next.js/issues/14749
Avoid trailing slashes on urls that look like files. The redirect for `trailingSlash: true` will now look like:
```
Redirects
┌ source: /:path*/:file.:ext/
├ destination: /:path*/:file.:ext
└ permanent: true
┌ source: /:path*/:notfile([^/.]+)
├ destination: /:path*/:notfile/
└ permanent: true
```
The default still looks like:
```
Redirects
┌ source: /:path+/
├ destination: /:path+
└ permanent: true
```
After this gets merged, I have a few optimizations planned on the normalization code that should reduce the client bundle a little and that consolidates the `trailingSlash` and `exportTrailingSlash` options
This updates `fetchNextData` to re-use the `getDataHref` function from `page-loader` which has more verbose handling to ensure the correct `/_next/data` URL is built. Re-using this logic ensures the `/_next/data` URL can still be built even when a mismatching `href` and `as` value is provided to `next/link`.
This also fixes a case in `getDataHref` where optional values that weren't provided would fail to build the data href since the check requiring the param be present while interpolating the route values hasn't been updated to allow missing params for optional values.
An additional test case has been added to the prerender suite to ensure the `/_next/data` URL is built correctly when mismatching `href` and `as` values are provided
x-ref: https://github.com/vercel/next.js/discussions/14536
x-ref: https://github.com/vercel/next.js/discussions/9081#discussioncomment-31160
Closes: https://github.com/vercel/next.js/issues/14668
Add tests and fix for when the url contains query parameters.
`router` now uses the same method for formatting url+as pair as `Link`, will be able to share code after https://github.com/vercel/next.js/pull/14633 is merged
We've been meaning to change this code for a while 👍
- Changed the name from spr to incremental
- Changed the code to be a class instead of using module scope variables
Closes [13709](https://github.com/vercel/next.js/issues/13709).
The solution works, **(tested and confirmed with true and false flags with the latest next version)** though I am quite sure this is not the most elegant and proper way to implement it. I have spent the good part of yesterday and today's morning in order to make it more generic but since it's my first time working with anything related to webpack I have struggled miserably. Last, but not least I'm unsure if this is the most proper naming for the flag.
Please, let me know what you want me to change and I'll get it done asap.
Noticed while trying to get https://github.com/vercel/next.js/pull/14442 tests to pass. The backslash needs to be double escaped in snapshots. Forward slashes aren't escaped, maybe that was the assumption when this test was written?
* Avoid adding basePath when it's not needed
When using the `basePath` setting, on pages with params it will fire a router change. This will pass the url pathname in the `as` param using the `getUrl()` function. This means the `as` path will be sent through already including the `basePath`, leading to `/basePath/basePath/path` which will cause the router to throw an error.
* lint
* Add test case and ensure removal
* Make sure to re-add before changeState
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Warn users and revert their `devtool` when they manually change the `devtool` in development mode. For this addition, I check to ensure the `devtool` is custom (i.e. different than what is set by Next) and has a value (`false` is fine as a custom `devtool`!).
As described in [this issue (13963)](https://github.com/vercel/next.js/issues/13963), changing the `devtool` in development mode can cause issues with performance.
Fixes#13963
This fixes the `basePath` not being used when making requests for the `react-dev-overlay`. We might want to pass down the `basePath` to the overlay instead of relying on the `process.env` injection although may be fine this way, will defer to @Timer for preferred way to pass this value to the dev-overlay
Closes: https://github.com/vercel/next.js/issues/14470
Noticed this while reviewing https://github.com/vercel/next.js/pull/14376. After having done https://github.com/vercel/next.js/pull/13699, this code didn't feel right to me:
```js
function prepareRoute(path: string) {
path = delBasePath(path || '')
// this /index rewrite is problematic, it makes pages/index.js
// and pages/index/index.js point to the same thing:
return toRoute(!path || path === '/' ? '/index' : path)
}
```
Added a nested index page to the prerender tests and found it was rendering the `/` route on navigation. This uncovered 2 more places around the dataroute where the index path was not translated correctly.
**edit:**
Just to note that there was nothing wrong with https://github.com/vercel/next.js/pull/14376, the issue was already there, I just noticed it while reading that PR
Noticed while working on https://github.com/vercel/next.js/pull/14400 that the optional catch-all handling was missing in `namedRegex`.
This whole file also seemed quite regex heavy so I took a look at the overall logic and changed a few things. It worked by regex escaping the whole route then unescape the dynamic parts. I changed it to only regex escape the static parts, this eliminates unnecessary back and forth escaping. It also makes the dynamic parts handling more readable. The whole logic is less reliant on regexes and just uses simple string manipulation to translate the route into a regex, I didn't measure anything but as an effect this should make it more performant.
Updates the way filenames are generated for browser compilation.
Notably:
- All entry bundles now have hashes in production, this includes pages (previously pages used a buildId in the path)
- The AmpFiles no longer depends on hardcoded bundle names, it uses the buildManifest instead (internals)
- All cases where we match the page name from the chunk/entrypoint name now use the same function `getRouteFromEntrypoint` (internals)
- In development we no longer include the "faked" `buildId` set to `development` for page files, instead we just use the `/_next/static/pages` path (was `/_next/static/development/pages`). This was changed as it caused unneeded complexity and makes generating the bundles easier (internals)
- Updated tons of tests to be more resilient to these changes by relying on the buildManifest instead of hardcoded paths (internals)
Follow up of these PRs:
https://github.com/vercel/next.js/pull/13759https://github.com/vercel/next.js/pull/13870https://github.com/vercel/next.js/pull/13937https://github.com/vercel/next.js/pull/14130https://github.com/vercel/next.js/pull/14176https://github.com/vercel/next.js/pull/14268Fixes#6303Fixes#12087Fixes#1948Fixes#4368Fixes#4255Fixes#2548
This corrects the `/_next/data` path generated when using `basePath` with `getStaticProps` in a `pages/index.js` file which was previously stripping the `basePath` without checking if `/index` needed to be appended after stripping. This also adds additional checks to the `basePath` test suite to prevent regressing
x-ref: https://github.com/vercel/next.js/pull/9872#issuecomment-646841260
This updates the named regexes output in the `routes-manifest` and the associated `routeKeys` to not use any non-word characters as this breaks the named regexes e.g. `"Invalid regular expression: "^/(?<data\-provider\-id>[^/]+?)(?:/)?$"`
x-ref: https://github.com/zeit/now/pull/4355
To make `asPath` consistent with `basePath` handling this makes sure it is always stripped including on the client under the `asPath` value and from `req.url` in the `serverless-loader`. Additional tests have been added for this behavior to ensure we don't regress on this
Closes: https://github.com/vercel/next.js/issues/14037
Closes: https://github.com/vercel/next.js/issues/14039
This correctly strips the `basePath` before generating the `route-matcher` for dynamic routes and adds regression tests to ensure these work correctly with the `basePath` feature
Closes: https://github.com/vercel/next.js/issues/13966
Webpack will randomly execute script order if its runtime is not prioritized before chunks execute.
This seems to be somehow triggered in #13870 because of slightly different script ordering.
This had actually broke CSS, which is why our tests are failing 50% of the time:
Without this PR:

However, it's still problematic to use `async` in development since we rely on script execution order. So, this PR disables `async` in development.
We're exploring `defer` in the future anyway (over `async`), which will be ordered, so I don't mind diverging between dev and prod in this way.
---
Fixes#13911
If a user does not specify `--example` when using create-next-app then just spin up the default template and only prompt them for the name of their project.
if a user does specify `--example` (with no string after it) then show them the example picker.
Closes#13960
This adds scroll restoration handling to make sure the correct scroll position is restored after navigating back/forward to a page and the rendering hasn't completed by the time the default browser scroll restoration has taken place.
An initial failing test case was added which is working with the changes in this PR, if there are any other cases that should be added let me know and I can make sure we have them to ensure we don't regress on this behavior
---
Fixes#12530
As noticed in https://github.com/vercel/next.js/pull/13506 when a build or export command fails the tests can just stall. This attempts to address that by rejecting when the command doesn't exit correctly and `stdout` and `stderr` aren't being looked at
Initial work to use chunkhashes instead of buildid for the page files in production. This does not change the calculation of the filename itself initially.
As discussed, this streamlines the handling for `basePath` to not automatically strip and add the `basePath` when provided to `next/link` or `router.push/replace` and only automatically adds the `basePath` and when it is manually provided it will cause a 404 which ensures `href` still matches to the pages directory 1-to-1.
This also adds additional test cases that we discussed to ensure this behavior is working as intended
---
Fixes#13902
So I can't *entirely* explain why, but I believe this fixes#13132. 🙈 I basically ended up looking around at other `_next` URLs (are those asset URLs?) around the project and seeing that they tended to use `delBasePath()` to remove the base path from the current page's path whenever it was used.
When testing locally with the [repo submitted with the issue](https://github.com/robertovg/next-base-path-example), I no longer experience the constant page-reloading in dev mode when adding a query string to the URL.
This error isn't specific to just fallback SSG pages since any dynamic SSG page that is rewritten to can cause the `/_next/data` request to fail also since it currently derived from the the URL.
This can also fail for `getServerSideProps` since it derives the `/_next/data` URL the same way so might need to be updated to show in that case also
Disambiguate between pages/index.js and pages/index/index.js so that they resolve differently.
It all started with a bug in pagesmanifest that propagated throughout the codebase. After fixing pagesmanifest I was able to remove a few hacks here and there and more logic is shared now. especially the logic that resolves an entrypoint back into a route path. To sum up what happened:
- `getRouteFromEntrypoint` is the inverse operation of `getPageFile` that's under `pages/_document.tsx`
- `denormalizePagePath` is the inverse operation of `normalizePagePath`.
Everything is refactored in terms of these operations, that makes their behavior uniform and easier to update/patch in a central place. Before there were subtle differences between those that made `index/index.js` hard to handle.
Some potential follow up on this PR:
- [`hot-reloader`](https://github.com/vercel/next.js/pull/13699/files#diff-6161346d2c5f4b7abc87059d8768c44bR207) still has one place that does very similar behavior to `getRouteFromEntrypoint`. It can probably be rewritten in terms of `getRouteFromEntrypoint`.
- There are a few places where `denormalizePagePath(normalizePagePath(...))` is happening. This is a sign that `normalizePagePath` is doing some validation that is independent of its rewriting logic. That should probably be factored out in its own function. after that I should probably investigate whether `normalizePagePath` is even still needed at all.
- a lot of code is doing `.replace(/\\/g, '')`. If wanted, that could be replaced with `normalizePathSep`.
- It looks to me like some logic that's spread across the project can be centralized in 4 functions
- `getRouteFromEntrypoint` (part of this PR)
- its inverse `getEntrypointFromRoute` (already exists in `_document.tsx` as `getPageFile`)
- `getRouteFromPageFile`
- its inverse `getPageFileFromRoute` (already exists as `findPageFile ` in `server/lib/find-page-file.ts`)
It could be beneficial to structure the code to keep these fuctionalities close together and name them similarly.
- revise `index.amp` handling in pagesmanifest. I left it alone in this PR to keep it scoped, but it may be broken wrt nested index files as well. It might even make sense to reshape the pagesmanifest altogether to handle html/json/amp/... better
**First, apologies for a second PR on the same issue but I was working on this already so I thought I'd push it and let you decide which you want to merge.**
The PR is related to [13466](https://github.com/vercel/next.js/issues/13466).
Based on my research, the error happens if the options are empty, null, or undefined. That's why I have decided that the most proper check would be using the! post-fix expression operator may assert that its operand is non-null and non-undefined. ``if (options == null)``
(Optional)
I have also added a warning, which warns the user if the passed "dev" variable is not a boolean.
It's my first PR on the "packages" part of the repo so I'd be glad to receive all kinds of critics. If you want me to change or remove anything, I'm open to suggestions.
---
Fixes#13466
This removes remaining references to `granularChunks` in configs, error messages, and comments.
Also removed the `process.env.__NEXT_GRANULAR_CHUNKS` value.
---
Follow up to: https://github.com/vercel/next.js/pull/13663
In serverless mode, it's best practice to propagate an unhandled error so that the function is disposed instead of recycled. This helps fix the "bad state" problem.
Fixes https://github.com/vercel/next.js/issues/13524
To do:
- [x] fix dev mode
- [x] there's a ~route ordering or~ trailing slash issue with top level catch-all (current tests reflect that)
- [x] in this test `/get-static-paths/whatever` should fall back to `/[[...optionalName]].js` since `fallback` is `false` in its `getStaticPaths` method. ~Currently seems to 500~ must have been a glitch
- [x] add tests for `null`, `undefined` ~and `false`~ behavior as well (if decided these are valid)
- [x] ~add tests for string params as well~ this is not allowed for catch-all routes
- [x] test behavior when fallback is enabled and a top level catch-all exists
This addresses some errors for `/_next/data` requests where encoded `/` values in dynamic route param would cause invalid behavior, a headers already sent error would be shown when sending the fallback page in development, and when rendering the `_error` page for a data request the error response would still be treated as a data request.
This also adds test cases for these errors to prevent regression
Looks like `caniuse-lite` is out of date and causing test failures.
- I upgraded both `browserslist` and `caniuse-lite` to latest semver compatible version.
- This seemed to cause changes in ncc compiled files, so recompiled.
- `lint-staged` failed on these files even though they should be ignored. As a fix, I applied the advice from https://github.com/okonet/lint-staged#how-can-i-ignore-files-from-eslintignore-
- Updated some test snapshots. 🤔 not sure this is the way to go
Closes#12045
This PR adds support for [etags](https://tools.ietf.org/html/rfc7232#section-3.2) to Next.js' API routes, which will improve user experience and decrease network traffic by enabling usage of etag-based caching.
Since non-fallback pages don't rely on the URL for hydration we can allow them to be rewritten to but pages with fallback still can't be rewritten to because we won't be able to parse the correct `/_next/data` path to request the page's data from. I added a test for this behavior and ensured it works correctly on Now.
Example on with fallback false rewrite on Now:
https://tst-rewrite-cp9vge4bg.now.sh/about
This removes `fork-ts-checker-webpack-plugin` and instead directly calls the TypeScript API.
This is approximately 10x faster.
Base build: 7s (no TypeScript features enabled)
- `fork-ts-checker-webpack-plugin@3.1.1`: 90s, computer sounds like an airplane
- `fork-ts-checker-webpack-plugin@4.1.6`: 84s, computer did **not** sound like an airplane
- `fork-ts-checker-webpack-plugin@5.0.0-alpha.14`: 90s, regressed
- `npx tsc -p tsconfig.json --noEmit`: 12s (time: `18.57s user 0.97s system 169% cpu 11.525 total`)
- **This PR**: 22s, expected to get better when we run this as a side-car
All of these tests were run 3 times and repeat-accurate within +/- 0.5s.
This pull request refactors our TypeScript preflight check in preparation for dropping the `fork-ts-checker-webpack-plugin` plugin.
This will make reviewing the subsequent PR much easier.
---
There is no behavior change, so the existing test should cover this adequately.
By default, webpack will proceed to run loaders and plugins on all files, even after an error has been encountered during the build process.
This means you might need to wait minutes to see a syntax error encountered in one of your source files. This PR fixes that.
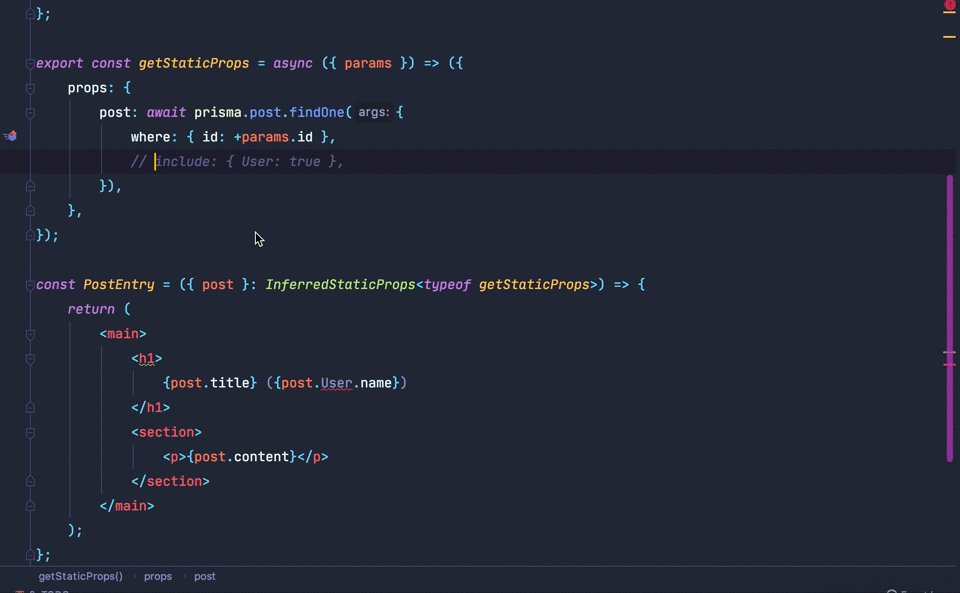
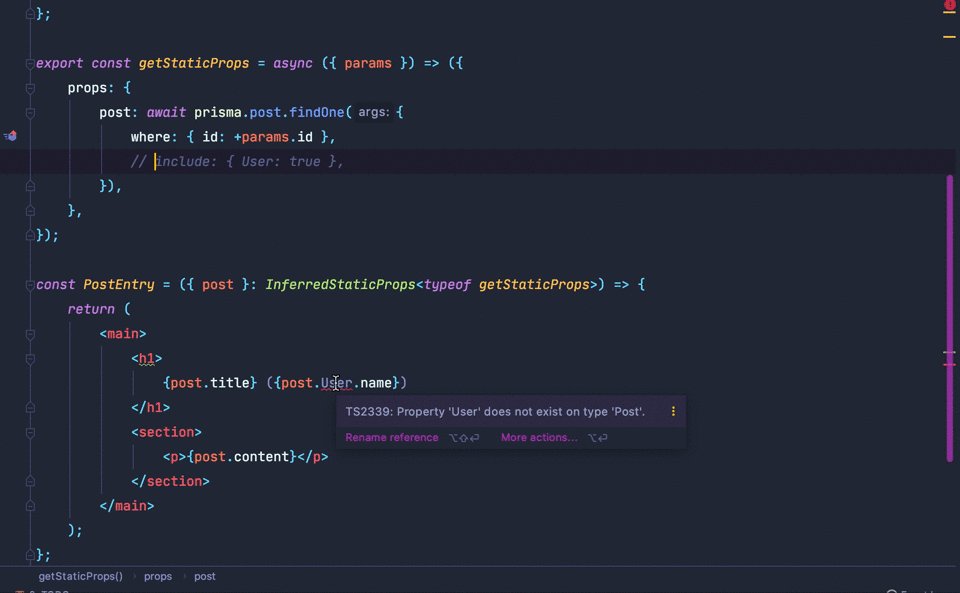
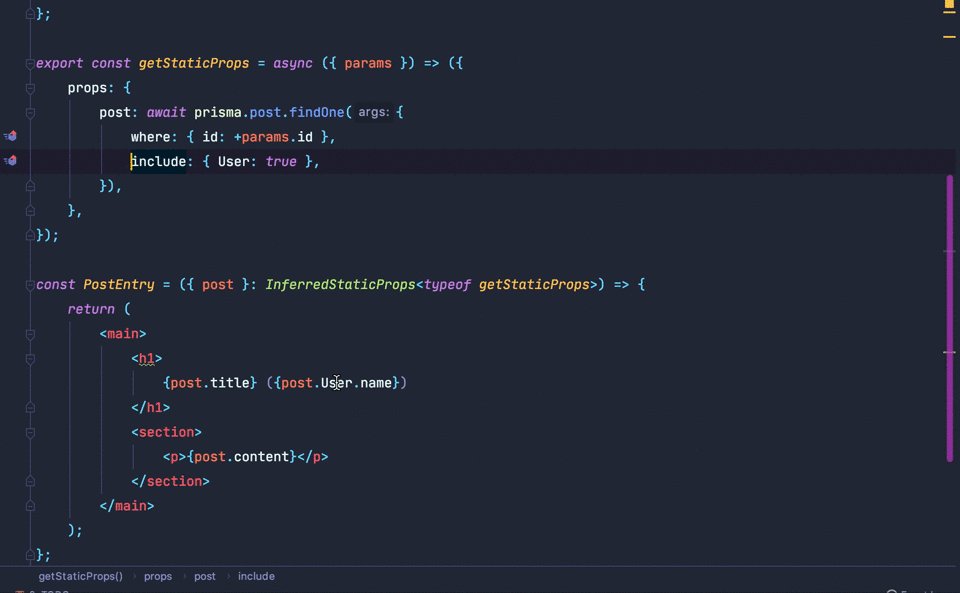
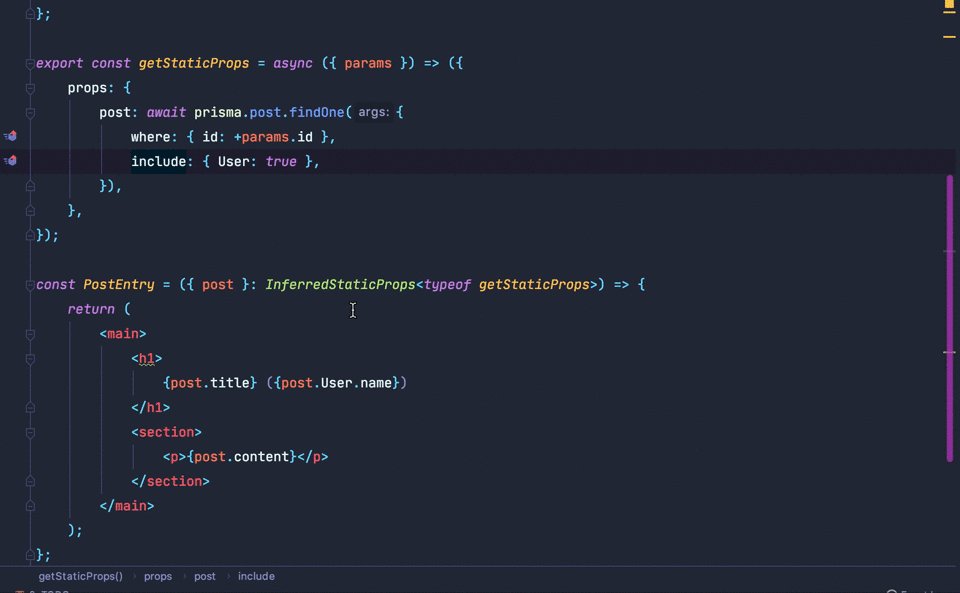
This adds `InferredStaticProps` and `InferredServerSideProps` to the typings.
- [x] add types for type inference
- [x] add explanation to docs
- [ ] tests - are there any?

### What does it do:
As an alternative to declaring your Types manually with:
```typescript
type Props = {
posts: Post[]
}
export const getStaticProps: GetStaticProps<Props> = () => ({
posts: await fetchMyPosts(),
})
export const MyComponent(props: Props) =>(
// ...
);
```
we can now also infer the prop types with
```typescript
export const getStaticProps = () => ({
// given fetchMyPosts() returns type Post[]
posts: await fetchMyPosts(),
})
export const MyComponent(props: InferredStaticProps<typeof getStaticProps>) =>(
// props.posts will be of type Post[]
);
```
### help / review wanted
- [ ] I am no typescript expert. Although the solution works as intended for me, someone with more knowledge could probably improve the types. Any edge cases I missed?
- [ ] are there any tests I should modify/ add?
This pull request updates our TypeScript verification process to not wipe out potentially vital user comments.
Introducing a prompt process was mostly a side effect of users wanting to keep comments.
There's no reason we really need this prompt, as answering no would refuse to boot the Next.js server anyway.
---
Fixes#8128Closes#11440
This makes sure we don't duplicate the `/` route or any others while exporting with `exportTrailingSlash` enabled. We do still output `404.html` with `exportTrailingSlash` enabled in case anyone was relying on this file being present.
Fixes: https://github.com/zeit/next.js/issues/11008
This fixes an edge case where an application can seemingly randomly be opted out of the automatic static optimization from having an `_error` file that isn't directly nested under the `pages` folder e.g. `pages/hello/_error.js`.
Since in serverless mode we use the `_app` export from the first serverless page, if this `_error.js` file is used to check for custom `getIniitalProps` in `_app` and the `_error.js` page had a custom `getInitialProps` itself it would cause the check to fail opting the application out of the static optimization.
This fixes it by having the check be explicit instead of relying on the bundle name and it also adds regression tests for this. It might be good to also add a warning when `_error` or `_app` are not directly nested under the pages folder in a follow up PR
The experimental modern mode runs the type checking plugin twice, which **occasionally** suffers from a race condition that hangs the build.
This PR fixes type checking to only be run once.
While this test cannot 100% reproduce/capture the race condition, I don't feel strongly about the test case:
- We're planning on eliminating this type checking plugin ASAP (for a faster alternative)
- Modern mode implementation as-is will probably go away with webpack 5
Closes#9990 by collecting all paths with errors during `next export` and reporting them sorted in the error summary at the end.
It will produce an output similar to:
```
Error: Export encountered errors on following paths:
/nested/page
/page
/page-1
/page-10
/page-11
/page-12
/page-13
/page-2
/page-3
/page-4
/page-5
/page-6
/page-7
/page-8
/page-9
at _default (/app/next.js/packages/next/dist/export/index.js:19:788)
at process._tickCallback (internal/process/next_tick.js:68:7)
```
I tested the output with the `handle-export-errors` integration test suite, but I'm not sure how to gracefully test this added output.
I thought of collecting all page source files with [recursiveReaddirSync](2ba352da39/packages/next/next-server/server/lib/recursive-readdir-sync.ts) but it seems I can't import it in js test files:
```
SyntaxError: /app/next.js/packages/next/next-server/server/lib/recursive-readdir-sync.ts: Unexpected token, expected "," (11:5)
9 | */
10 | export function recursiveReadDirSync(
> 11 | dir: string,
| ^
12 | arr: string[] = [],
13 | rootDir = dir
14 | ): string[] {
```
The test itself could look like:
```js
it('Reports failing paths', async () => {
const { stderr } = await nextBuild(appDir, [], {
stdout: true,
stderr: true,
})
const pages = []
// collect pages to be ['/page', '/page-1', ... etc.]
pages.forEach(page => {
expect(stderr).toContain(page)
})
})
```
As discussed this adds bundling of `.env` files in `serverless` mode so that the environment values are also available when deploying with this target
closes: https://github.com/zeit/next.js/issues/13332
fix#12136
I add a prompt if there is an error when trying to download example files.
Maybe could be better to add an error class and in create-app.ts on every "console.error" trow a new Exception and manage it in catch. What you think ? 👯
This addresses #11910 in which `-e default` was not working because there was no example with the name `default`. This PR checks if a user inputted `default` as the example argument for `create-next-app` and if so it will use the local `default` template in the create-next-app directory.
Closes#11910
This waits for the render to be committed to DOM before we render the route change complete event (no longer sync in new React).
We have tests that ensure this resolves.
---
Closes#12938
This PR adds support for prepending sass code before the actual entry file.
It's common for developers to import their sass mixins and variables once on their project config so they don't need to import them on every file that requires it. Frameworks like gatsby and nuxt.js already support that handy feature.
The way it works is:
```
/// next.config.js
module.exports = {
experimental: {
sassOptions: {
prependData: `
/// Scss code that you want to be
/// prepended to every single scss file.
`,
},
},
}
```
Fixes#11617 and duplicates
Adding a conformance plugin the make sure users don't undo the benefits of the granularChunks config.
The plugin makes sure that minSize, maxInitialRequests values aren't overridden. Also ensures the cacheGroups - vendors, framework, libs, common, shared are maintained.
The warning and error messages do not break the build with this change. They only display a message.
cc - @prateekbh, @atcastle
I have a plugin with a src folder structure following jest’s recommended practice of including a `__tests__` folder:
```
$ find src/
src/
src/document-html-props-server.ts
src/__tests__
src/__tests__/document-html-props-server.unit.ts
```
collect-plugins.ts [reads the src directory](960c18da53/packages/next/build/plugins/collect-plugins.ts (L65)) and finds:
```js
[ '__tests__', 'document-html-props-server.ts' ]
```
…which it then [converts to](960c18da53/packages/next/build/plugins/collect-plugins.ts (L76-L80)):
```js
[ '', 'document-html-props-server' ]
```
…and finally [outputs](960c18da53/packages/next/build/plugins/collect-plugins.ts (L90-L96)):
```
Next.js Plugin: {my plugin} listed invalid middleware
```
This pull request makes collect-plugins.ts only consider files, so my __tests__ directory and its contents are ignored.