* Throw error if res is accessed after gSSP returns
Currently it's possible to access the `ServerResponse` through `context.res`
in `getServerSideProps()`. If one was to store that response and mutate
its headers or status code after gSSP returns (e.g. during rendering), it
would currently happen to work because of when headers are sent. However,
this is an anti-pattern that relies an implementation detail of the framework
and shouldn't be allowed. This will be particularly important once Next.js
starts to support basic streaming (two-part flush: routing then data) because
then the headers will be sent as soon as gSSP returns, which explicitly breaks
this pattern.
With this commit, the framework now throws an error in development mode if
the ServerResponse is accessed after gSSP returns.
* fixup! Throw error if res is accessed after gSSP returns
This ensures we handle 204 and 304 status codes correctly in API routes.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have helpful link attached, see `contributing.md`
Fixes: https://github.com/vercel/next.js/issues/28464
This adds a new ESLint rule to `eslint-plugin-next` to check that `next/script` components with inline content have the required `id` attribute.
Also adjusted the code example for inline scripts in the `next/script` docs, which were actually missing an `id` attribute.
And also updated the `next/scripts` integration test to also have the required `id` attribute.
Unsure about the required heading levels in the errors .md document (other examples have h1 and h4??)
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
This PR adds documentation for the new `rootDir` setting (#27918), and for `next/no-html-link-for-pages`.
## Documentation / Examples
- [x] Make sure the linting passes
## Documentation / Examples
- [x] Make sure the linting passes
- [x] Errors have helpful link attached, see `contributing.md` (for #28165, #27611)
- [x] Update test case
* Add a lint rule for using next script component when using inline script for Google Analytics.
* Apply suggestions from code review
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Update errors/next-script-for-ga.md
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Apply suggestions from code review
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This adds a proper error when we fail to load a user's `next.config.js` as the default node error can be confusing on its own and makes it seem like something failed internally in Next.js. We can expand on the included error doc added and potentially also add better syntax errors by parsing with acorn when we fail to load this file in the future.
<details>
<summary>screenshot</summary>
<img width="962" alt="Screen Shot 2021-08-13 at 21 46 09" src="https://user-images.githubusercontent.com/22380829/129432211-6d858062-eea0-4bb9-8725-5bde98bdc47b.png">
</details>
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. [Feature Request](https://github.com/vercel/next.js/discussions/26365)
- [x] Eslint unit ests added
- [x] Errors have helpful link attached, see `contributing.md`
Let me know if this looks good or something needs to be changed. I still need to add the error links and improve the eslint error messages.
I don't know if the CI runs the ESLint tests, but current all pass locally
* Use sharp for image transformations when available
* Refactor resizeImage and add sharp warning
* only show sharp warning once per instance
* Modify sharp error message
* Add documentation for optional sharp dependency
* Update docs/basic-features/image-optimization.md
Co-authored-by: Steven <steven@ceriously.com>
* Import types for sharp
* Update lockfile
* Add testing against sharp
* use fs-extra for node 12
* Rename test sharp path variable
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
* update squoosh specific test
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
* update tests
* Apply suggestions from code review
Co-authored-by: Steven <steven@ceriously.com>
Co-authored-by: Steven <steven@ceriously.com>
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Closes: https://github.com/vercel/next.js/issues/27129
This configuration is similar to what we've been using at Statsig, and it's the best general purpose config I could think of.
At Statsig we also invalidate our caches weekly, since sometimes we spend weeks without updating dependencies for some of our NextJS apps, and the artifact bloat means GitHub starts invalidating other caches in our repo. I could add that step to this diff as well, but I think that's a bit too specific (likely only a problem in monorepos with several caches). In any case, the previous example also has this problem.
## Documentation / Examples
- [x] Make sure the linting passes
* Update next-image-unconfigured-host.md
the docs are misleading because I tried this and still got yelled at by compiler, and then added domains and it worked?
* Update next-image-unconfigured-host.md
* Update next-image-unconfigured-host.md
* Update next-image-unconfigured-host.md
* Update next-image-unconfigured-host.md
* Update next-image-unconfigured-host.md
* Update next-image-unconfigured-host.md
* remove unrelated section
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This adds a warning when more than 1024 routes are added since it can have performance impacts and includes a document that we can add suggestions to reduce the number of routes being added.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
#### improve export spinner
update at least once a minute in non-tty
update progress regularly when using the spinner
decrease frequency of the spinner (windows console output is expensive)
#### restart static page generation and collecting page data worker pools when hanging
when for 1 minute no activity happens on the worker pool, restart it
log a warning for hanging jobs
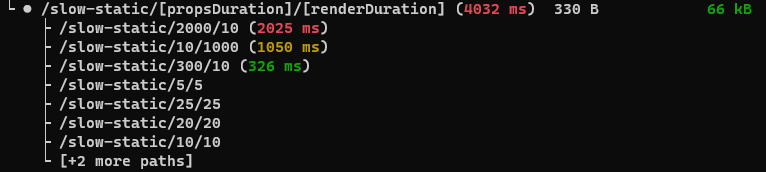
#### add page generation duration to summary tree

for `[+n more pages]` is will show `(avg 321 ms)` when the average is over the threshold.
It will allocate 8 lines for preview pages (instead of 4) when they contain slow pages
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
- Closes#23328
- Related to #19914
- Related to #22319
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
add `experimental.esmExternals: boolean | 'loose'` config option
remove `output.environment` configuration in favor of `target`
| | `esmExternals: false` (default) | `esmExternals: 'loose'` | `esmExternals: true` |
| ------------------------ | ------------------------------- | ----------------------- | -------------------- |
| import cjs package | `require()` | `require()` | `require()` |
| require cjs package | `require()` | `require()` | `require()` |
| import mixed package | `require()` *** | `import()` | `import()` |
| require mixed package | `require()` | `require()` | `require()` |
| import pure esm package | `import()` | `import()` | `import()` |
| require pure esm package | Error ** | `import()` * | Error ** |
| import pure cjs package | `require()` | `require()` | Resolving error |
| require pure cjs package | `require()` | `require()` | `require()` |
cjs package: Offers only CJS implementation (may not even have an `exports` field)
mixed package: Offers CJS and ESM implementation via `exports` field
pure esm package: Only offers an ESM implementation (may not even have an `exports` field)
pure cjs package: CommonJs package that prevents importing via `exports` field when `import` is used.
`*` This case will behave a bit unexpected for now, since `require` will return a Promise. So that need to be awaited. This will be fixed once the whole next.js bundle is ESM. It didn't work at all before this PR.
`**` This is a new Error when trying to require an esm package.
`***` For mixed packages we prefer the CommonJS variant to avoid a breaking change.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [x] Errors have helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes
Since we are no longer accepting new built-in loaders, users may wish to use a different cloud provider.
So this PR renames `dangerously-unoptimized` to `custom` to handle this case as well as the intention of `next export`.
If the user doesn't add a `loader` prop, we throw an error.
If the user adds a `loader` prop but it doesn't return the width, we print a warning.
- Follow up to #26847
- Fixes#21079
- Fixes#19612
- Related to #26850
This decreases the body size limit that triggers a warning from 5MB -> 4MB, which provides a little more wiggle room. Certain things like using base64 on body, headers, path, etc can cause the response to be larger than initially calculated.
Initial PR: https://github.com/vercel/next.js/pull/26831
This PR adds a warning when api responses exceed 5mb since this will end up failing once deployed. In a future version this scenario will throw an error.
## Bug
- [x] Integration tests added
## Documentation / Examples
- [x] Make sure the linting passes
There are strict conditions for using `placeholder=blur` documented in #25949 but this will give the user a better understanding during `next dev` and links to the error.
- Error when `placeholder=blur` and no `blurDataURL`
- The Error for small images with `placeholder=blur` has been changed to a warning
- Added support for blurring a webp image
- Added error page linking to relevant docs
* docs: use descriptive links instead of "click here"
Linking text such as "here" or "click here" is not accessible (and
doesn't look that great either). The best example of why it's better to
use link text that provides context is that some screen readers allow
navigation by links alone. If all links say "click here", then how does
the user know which one to go to?
I tried to make the minimal change necessary to make the link text
descriptive but had to reword a few sentences that didn't read well.
* Apply suggestions from code review
Co-authored-by: Lee Robinson <me@leerob.io>
Co-authored-by: JJ Kasper <jj@jjsweb.site>
* Enable webpack 5 by default for all apps
Still provides a way to opt-out using `webpack5: false` in next.config.js. Also throws an error for `future.webpack5`.
* Update tests
* Update test to run on webpack 4 instead of webpack 5
* disable webpack5 for legacy tests
* Fix stats-config for webpack4
* update tests
* update size for webpack4 test
* move basic suite first
* update basic test
* Add logs
* remove outdated testFutureDependencies job
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Makes sure a helpful error is shown for `<Link>` with multiple children
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
## Documentation / Examples
- [ ] Make sure the linting passes