~Updated the `with-zones` example and docs to use `@vercel/next` instead of `@now/next` and also updated the readme instructions with better steps.~ ~Related to https://github.com/vercel/next.js/issues/12317 - Looks like there may be an issue with the example but it continues to work as expected to me, moving away from `@now/next` may help.~ Fixes https://github.com/vercel/next.js/issues/12317 Closes https://github.com/vercel/next.js/issues/12317 Moved the example to use [Vercel Monorepos](https://vercel.com/blog/monorepos). Locally it switches to `next dev` instead of `vercel dev`. |
||
|---|---|---|
| .. | ||
| blog | ||
| docs | ||
| home | ||
| .gitignore | ||
| package.json | ||
| README.md | ||
Using multiple zones
With Next.js you can use multiple apps as a single app using its multi-zones feature. This is an example showing how to use it.
- All pages should be unique across zones. For example, the
homeapp should not have apages/blog/index.jspage. - The
homeapp is the main app and therefore it includes the rewrites that map to theblogapp in next.config.js - The
blogapp setsbasePathto/blogso that generated pages, Next.js assets and public assets are within the/blogsubfolder.
How to use
Execute create-next-app with npm or Yarn to bootstrap the example:
npx create-next-app --example with-zones with-zones-app
# or
yarn create next-app --example with-zones with-zones-app
With multi zones you have multiple Next.js apps over a single app, therefore every app has its own dependencies and it runs independently.
To start the /home run the following commands from the root directory:
cd home
npm install && npm run dev
# or
cd home
yarn && yarn dev
The /home app should be up and running in http://localhost:3000!
Starting the /blog app follows a very similar process. In a new terminal, run the following commands from the root directory :
cd blog
npm install && npm run dev
# or
cd blog
yarn && yarn dev
The blog app should be up and running in http://localhost:4000!
Deploy on Vercel
You can deploy this app to the cloud with Vercel (Documentation).
Deploy Your Local Project
To deploy the apps to Vercel, we'll use monorepos support to create a new project for each app.
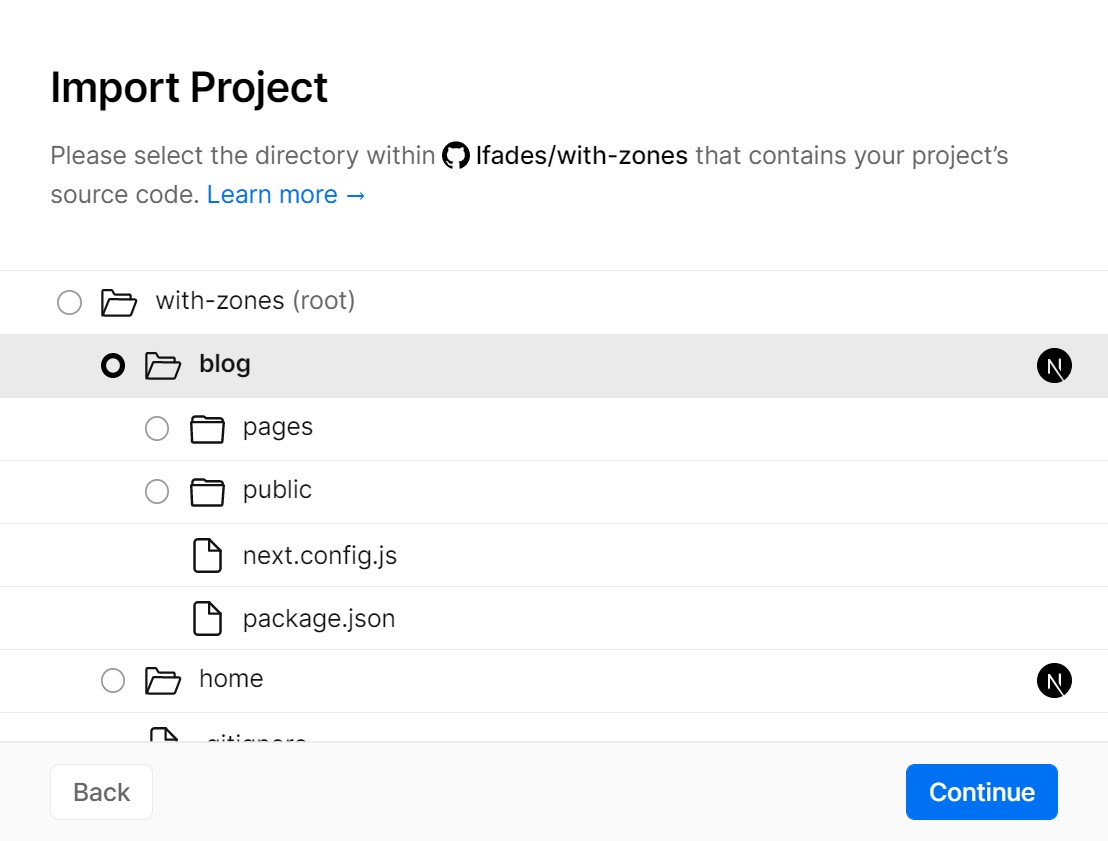
To get started, push the example to GitHub/GitLab/Bitbucket and import your repo to Vercel. We're not interested in the root directory, so make sure to select the blog directory (do not start with home):
Click continue and finish the import process. After that's done copy the domain URL that was assigned to your project and paste it on home/.env:
# Replace this URL with the URL of your blog app
BLOG_URL="https://with-zones-blog.vercel.app"
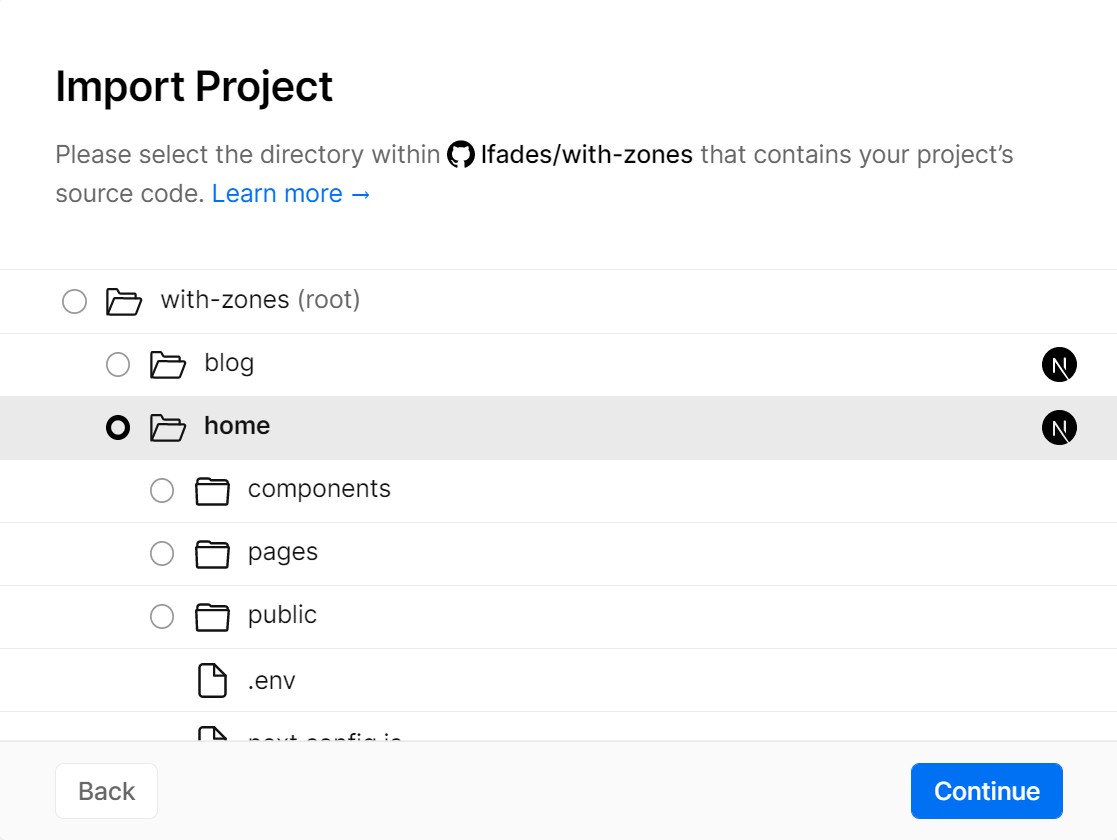
Now we'll go over the import flow again using the same repo but this time select the home directory instead:
With the home app deployed you should now be able to see both apps running under the same domain!
Any future commits to the repo will trigger a deployment to the connected Vercel projects. See the blog post about monorepos to learn more.