| .. | ||
| components | ||
| pages | ||
| types | ||
| .babelrc | ||
| .flowconfig | ||
| package.json | ||
| README.md | ||
| with-flow.gif | ||
Example app with Flow
How to use
Download the example or clone the repo:
curl https://codeload.github.com/zeit/next.js/tar.gz/master | tar -xz --strip=2 next.js-master/examples/with-styled-components
cd with-flow
Install it and run:
npm install
npm run dev
Deploy it to the cloud with now (download)
now
The idea behind the example
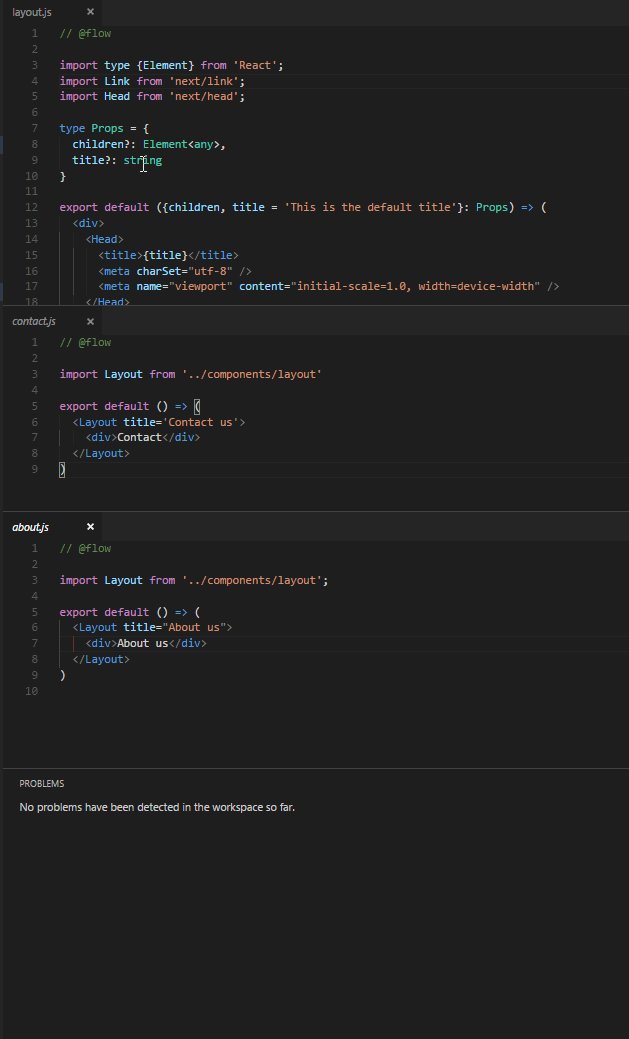
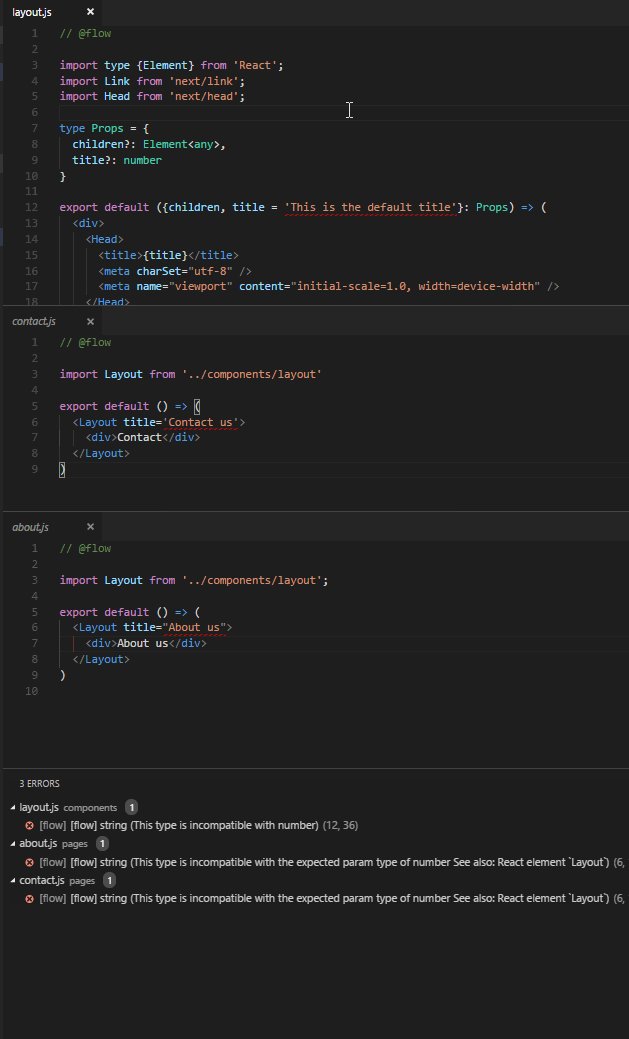
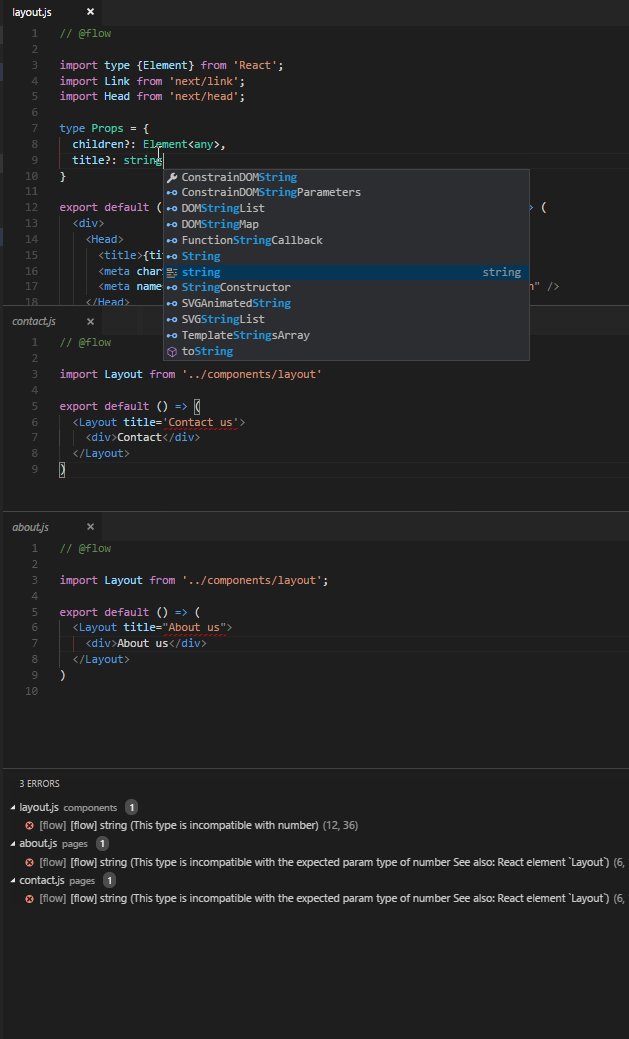
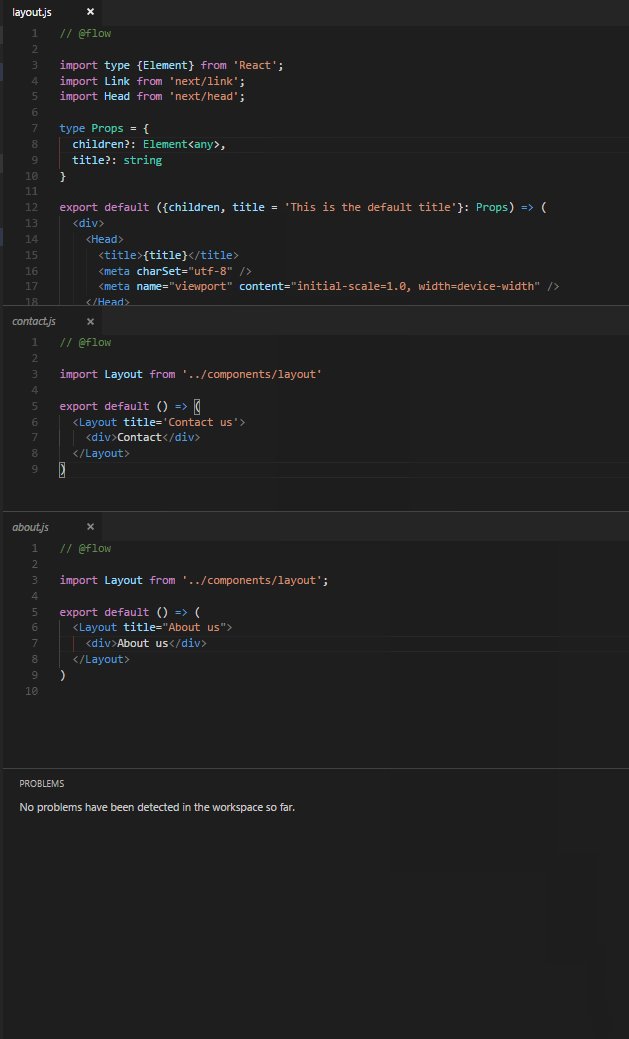
This example shows how you can use Flow, with the transform-flow-strip-types babel plugin stripping flow type annotations from your output code.