Closes #12664 Closes #13604 The culprit was not only changing the library directory, but also having the icons version past 4.0.6. Also, the components which used the library had to be adjusted according to the new changes. Confirmed that it works both in production and development. Confirmed that it builds on dev and production.  |
||
|---|---|---|
| .. | ||
| components | ||
| pages | ||
| styles | ||
| .babelrc | ||
| next.config.js | ||
| package.json | ||
| README.md | ||
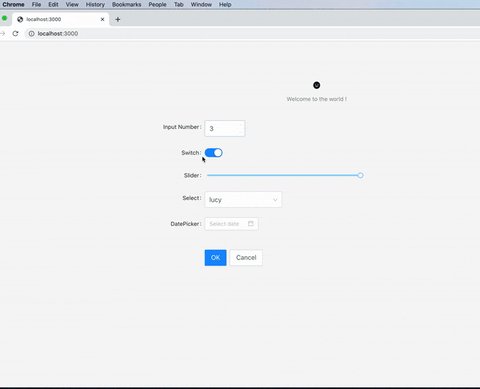
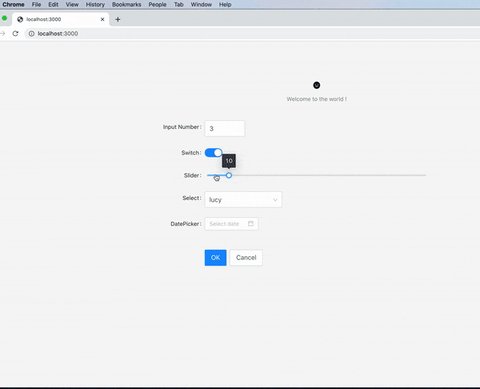
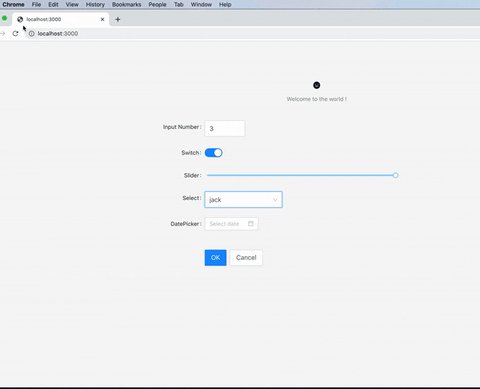
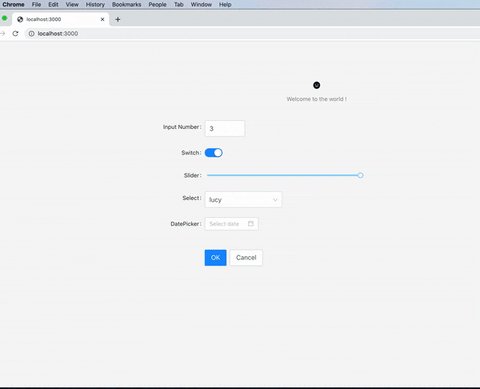
Ant Design example
This example shows how to use Next.js along with Ant Design of React. This is intended to show the integration of this UI toolkit with the Framework.
Deploy your own
Deploy the example using Vercel:
How to use
Using create-next-app
Execute create-next-app with npm or Yarn to bootstrap the example:
npx create-next-app --example with-ant-design with-ant-design-app
# or
yarn create next-app --example with-ant-design with-ant-design-app
Download manually
Download the example:
curl https://codeload.github.com/vercel/next.js/tar.gz/canary | tar -xz --strip=2 next.js-canary/examples/with-ant-design
cd with-ant-design
Install it and run:
npm install
npm run dev
# or
yarn
yarn dev
Deploy it to the cloud with Vercel (Documentation).