This single sentence addition would have saved me about a day of troubleshooting. This doc doesn't mention how the inline occurs. The only place I could eventually find that mentions this is the server & public runtime config pages.
Updates the env documentation to mention `.vercelignore` when using the Vercel CLI. Also clears up parts of the other paragraphs and updates the links as these topics now have dedicated pages in the Vercel docs.
```
images: {
domains: ['example.com'],
path: 'https://example.com/myaccount/',
},
```
Those `domains` and `path` look a lot alike for me and so, I was confused. I found out that the domains are ignored if the Loader is set, which makes sense.
We've received some feedback that the current note about calling API routes inside gSP/gSSP is confusing. This updates the wording to make it clear you can still use `fetch` in your application, and also to not say you "import" an API route. You import the _logic_ inside the route.
Notes:
- I use "blank page" to refer to that state where a new tab is waiting for the initial HTML. Lmk if there are better words to describe that.
- I did not add an usage example because it's the same thing of `fallback: true` and `fallback: false`, but with a config change. It's also explained below them and mentions the similarity with `fallback: true`
---
Fixes#18468
This adds support for passing `statusCode` in a `redirect` from `getServerSideProps` or `getStaticProps` which matches the `redirect` shape allowed to be returned for `redirects` in `next.config.js`
Closes: https://github.com/vercel/next.js/issues/18350
This does two things:
- Rename `iconSizes` to `imageSizes`.
- Give priority to `imageSizes` regardless of `deviceSizes` as a means to opt-out of the srcset behavior.
This separates the `next.config.js` property `images.sizes` into to properties: `images.deviceSizes` and `images.iconSizes`.
The purpose is for images that are not intended to take up the majority of the viewport.
Related to #18122
* Add initial i18n documentation
* Apply suggestions from code review
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
* Apply suggestions from code review
Co-authored-by: Lee Robinson <me@leerob.io>
* Apply more suggestions
* rephrase a bit more
* Update doc
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: Lee Robinson <me@leerob.io>
Co-authored-by: Tim Neutkens <timneutkens@me.com>
Noticed that most of our mentions to Data Fetching are capitalized in both words, but the page itself wasn't. And it's not consistent with the titles in other sections
This comes up a lot in discussions/as an issue, so added a small comment about uploading files to the public directory. I'm not sure if it is worth a deeper technical explanation as well.
This continues off of https://github.com/vercel/next.js/pull/17081 and provides this normalized `asPath` value in the context provided to `getServerSideProps` to provide the consistent value since the request URL can vary between direct visit and client transition and the alternative requires building the URL each time manually.
Kept this change separate from https://github.com/vercel/next.js/pull/17081 since this is addressing a separate issue and allows discussion separately.
Closes: https://github.com/vercel/next.js/issues/16407
* Include yarn instructions
Yarn seems like it's encouraged elsewhere (such as in create-next-app docs), so adding this to clarify it's supported here.
* Added to a similar case
Co-authored-by: Luis Alvarez D <luis@vercel.com>
Fixes https://github.com/vercel/next.js/issues/15595
- Updated the tailwindcss and tailwindcss-emotion examples to the latest version of tailwindcss
- Added a new `with-styled-jsx` example
- Updated the `basic-css` example to use CSS Modules instead of styled-jsx
- Added the examples to the documentation page for built-in css support
* added graphcms
* Updated readme and environment variables
* Removed gitignore
* Updated tailwind config
* Some fixes in pages
* Updated api endpoints
* lint fix
* Updated readme
* Updated og image
* Updated cms examples to include this one
* Added example to docs
* Added preview demo link
* Updated step
Co-authored-by: Luis Alvarez <luis@vercel.com>
I added the commented code with the `AppContext` type to match the example from the [Custom App](https://nextjs.org/docs/advanced-features/custom-app) page. But since this is the TS page I think we could remove these comments and use a clean example, what do you think? 🤔
* Add Cosmic CMS Example
* with native .env support, this file isn't needed anymore
* FIX use path alias
* Add cosmicjs package
* Fix alias import in pages/api/preview
* Added: react-imgix & lazysizes package
* Load lazysizes in layout
* Used imgix image with lazyloading
* Added avatar imgix optimizations
* EDITED: steps to install content, preview
* EDITED: demo link
* EDITED: Install step
* EDITED: preview link steps
* Edited: demo link
* FIXED: object_slug
* Screenshots
* Fixed object_slug link
* Update README.md
* Fix: formatting issue
* Updated readme and renamed .env to env.local
* Sanity checks
* Handle fallback data when expected
* Added link to the example in other examples
* Updated demo deployment
* Added example to docs
* minor lint fix
* Remove manual download step
* use vercel.json
Co-authored-by: Tony Spiro <tspiro@tonyspiro.com>
Co-authored-by: Luis Alvarez <luis@vercel.com>
The current [with-polyfills](https://github.com/vercel/next.js/blob/canary/examples/with-polyfills/) example is not the suggested way to add polyfills and is known to cause issues with bundling.
The proper way to load polyfills is to include them as the first line in `pages/_app.js`, which I've updated the docs to say.
When reading
"In order to expose a variable to the browser you can prefix the variable with NEXT_PUBLIC_. For example:"
I thought that I could maybe use something else than NEXT_PUBLIC_. I guess "have to" or similar would be better here, let me know
- The first links were updated to match the new titles
- Removed the `# .env.local` comment as it's redundant
- Added links to the sections related to data fetching
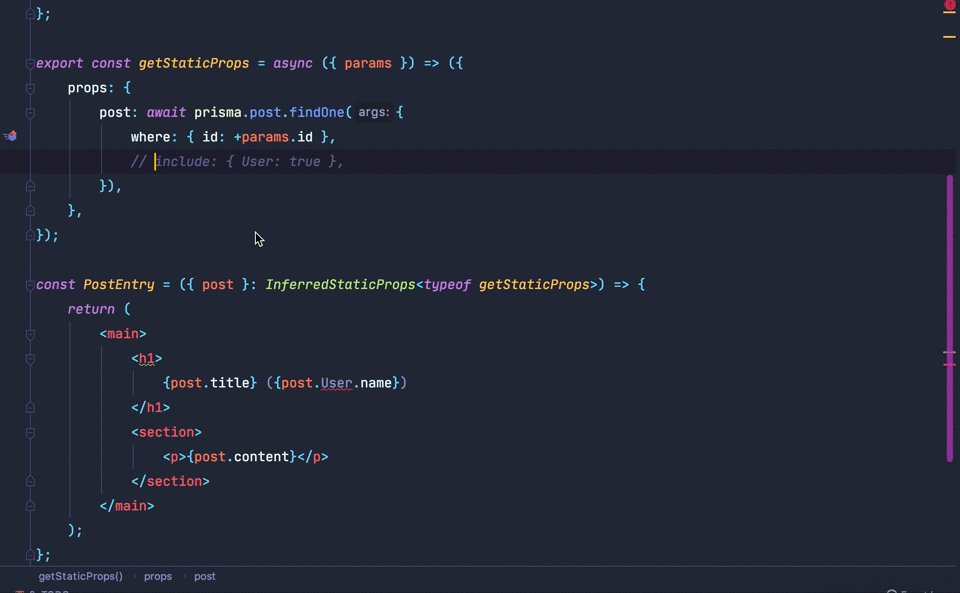
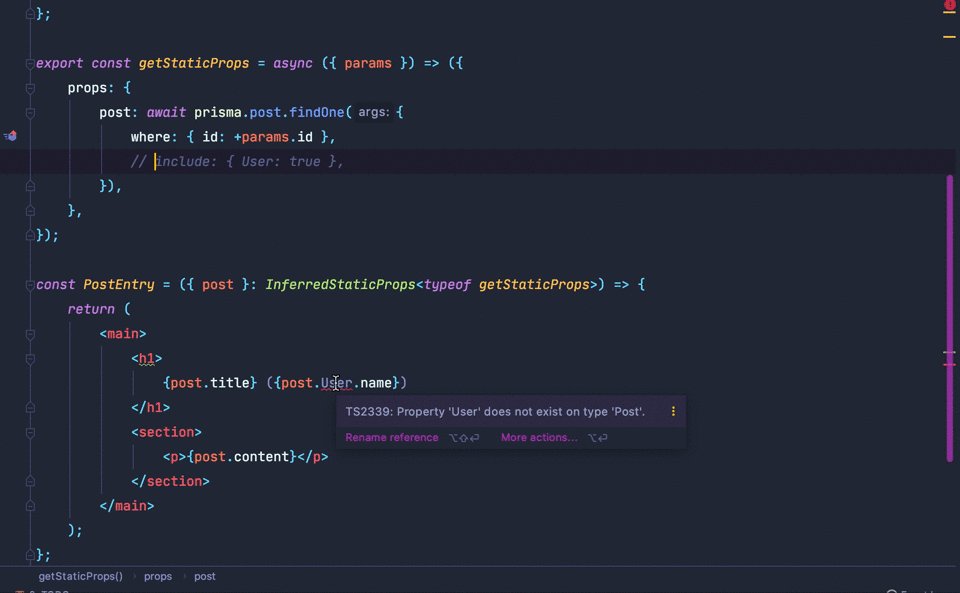
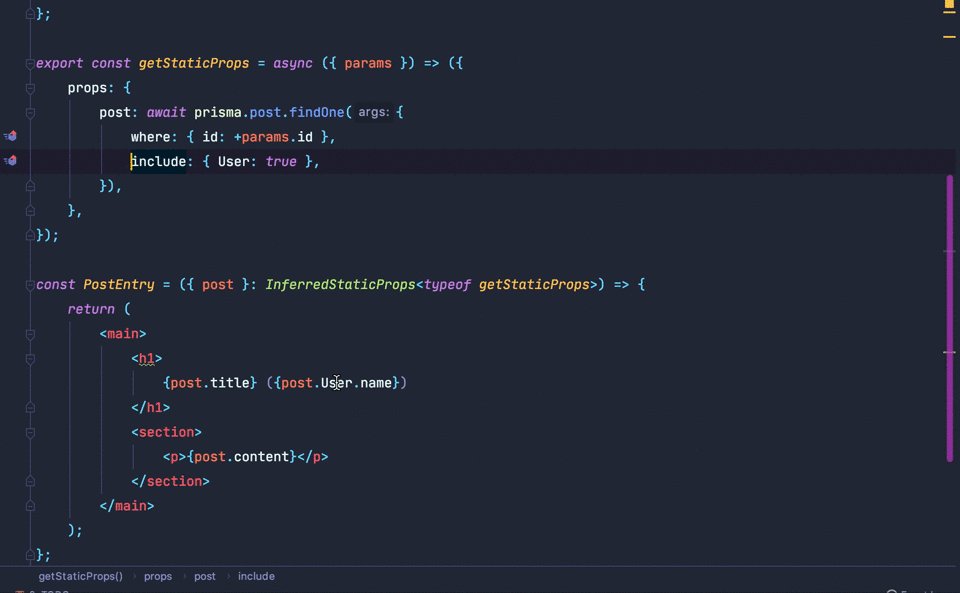
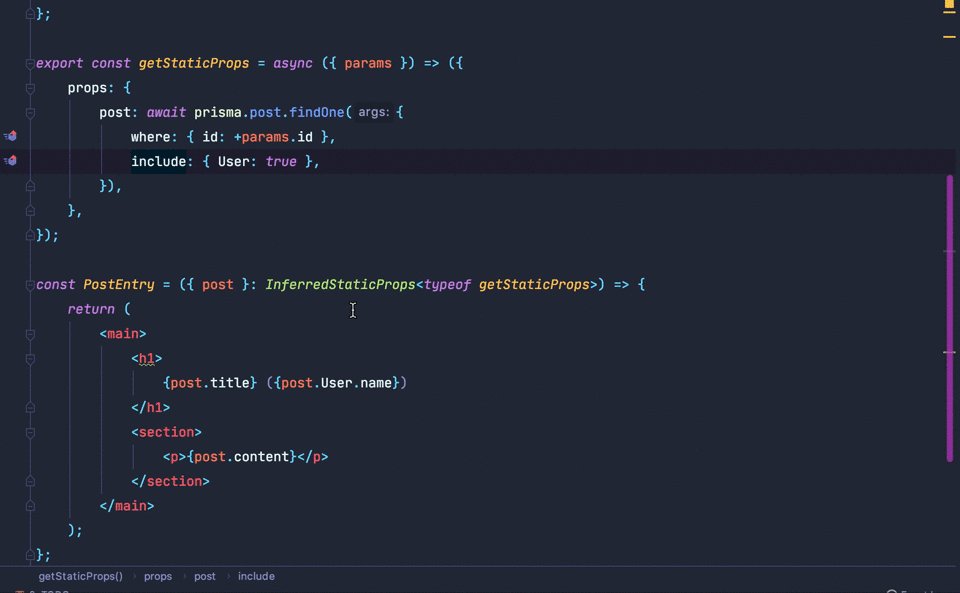
This adds `InferredStaticProps` and `InferredServerSideProps` to the typings.
- [x] add types for type inference
- [x] add explanation to docs
- [ ] tests - are there any?

### What does it do:
As an alternative to declaring your Types manually with:
```typescript
type Props = {
posts: Post[]
}
export const getStaticProps: GetStaticProps<Props> = () => ({
posts: await fetchMyPosts(),
})
export const MyComponent(props: Props) =>(
// ...
);
```
we can now also infer the prop types with
```typescript
export const getStaticProps = () => ({
// given fetchMyPosts() returns type Post[]
posts: await fetchMyPosts(),
})
export const MyComponent(props: InferredStaticProps<typeof getStaticProps>) =>(
// props.posts will be of type Post[]
);
```
### help / review wanted
- [ ] I am no typescript expert. Although the solution works as intended for me, someone with more knowledge could probably improve the types. Any edge cases I missed?
- [ ] are there any tests I should modify/ add?
* Enable .env support by default
Given we've had tons of reports from various people that expected .env support to work even though they had dotenv installed already I think it's fine to enable it as a default:
Fixes#12728
* Remove old test
* Fix duplicate env loading
* Update docs
Co-authored-by: JJ Kasper <jj@jjsweb.site>