### Why?
`permanentRedirect` currently still returns a 307 response if called inside a route handler
<img width="465" alt="image" src="https://github.com/vercel/next.js/assets/44609036/e0cddd37-0292-4865-a423-7bf11ad6beae">
This PR tries to fix that.
### How?
Make `handleTemporaryRedirectResponse` (now renamed `handleRedirectResponse`) accept a status value, then `getRedirectStatusCodeFromError` is used to retrieve that status (307 or 308).
### What?
fixes
```
[Error: Invalid segment components, catch all segment must be the last segment
Debug info:
- Execution of directory_tree_to_entrypoints_internal failed
- Invalid segment components, catch all segment must be the last segment] {
code: 'GenericFailure'
}
```
Closes WEB-1668
Re-export the original route segment config in metadata routes loader, so they can be picked up by app route module wrapper
Closes#54057
Closes NEXT-1645
The barrel optimization loader creates a virtual module to re-export
from the original file, which causes the situation that now there are 2
modules with the same resource but only one of them is the actual code.
When the code contains `"use client"`, the Flight plugin has to collect
its `buildInfo` and generate the manifest and client entry module.
However, we currently deduplicate module by resource in the traversal
logic to avoid unnecessary loops. To make it work together with the
virtual barrel module, we'll need to prefix the resource path to make it
different from the original module.
Closes#54967.
Closes#55609.
Closes#55566.
This PR implements progressive enhancement for `useFormState`:
1. Inline the form state in `__next_f` and use it for hydration.
2. Encode the new form state based on the action return value, and pass
it to Flight/Fizz.
Also fixed a problem caused by inconsistent React tree structure between
static-generation and non-static-generation.
### What?
A follow up to https://github.com/vercel/next.js/pull/55975, this will
list every flakey test in the turbopack suite so that we can run the
remaining passing tests.
### Why?
More tests is more better.
### How?
Trial and error. Gonna let CI tell me what's flakey with a few runs.
Closes WEB-1651
Inferring the protocol from the request meta is not reliable when the next server is running over `http` but sitting behind an https proxy. This instead plumbs the experimental https flag through to the optimizer so we can more reliably determine the protocol
Fixes#55971
### What?
This PR fixes import source for turbopack's compiler.emotion config, mimics the current webpack configuration behavior.
Unfortunately this does not fixes the whole emotion transform with appdir yet, it looks like there are additional problems with server components.
Closes WEB-1655
This ensures we don't block sending the stream down when handling stale revalidates, in edge runtime we leverage the existing `waitUntil` handling and in node.js runtime we couple this into our pipe readable handling to wait to close the writable until after the promise resolves.
x-ref: https://github.com/vercel/next.js/issues/54193
Noticed a couple of directories had unit tests in `dist` which are being
run and reported during the Turbopack runs. These are generally quite
small so I'm not expecting this to have much effect on the package size
or CI runs, just making sure the data is correct.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
### What
#51394 introduced a pretty strict type of return value of route type
that causing failure with `next build`.
There're few ways of writing a app route, it could contain few return
values based on the usage:
* return a `Response` or promise of it
* return `NextResponse` of promise of it, since it's extended from
`Response`, same type
* use `redirect()` or `notFound(), since it returns `never`, and the
below code is not reached, the handler itself could still return void.
e.g. using `redirect` in a `GET` route
We loosed the type so `redirect()` can be still allowed without
specifying the return value there.
Related typescript issue:
https://github.com/microsoft/TypeScript/issues/16608#issuecomment-309327984
### How
* Re-enable the bail on types / build error in the app-routes tests
* Separate the tests, move runtime erroring ones to
`test/e2e/app-dir/app-routes-errors`
* Add new case to app-routes tests of mixed return value
Closes#55623
Related #55604
This fixes some scenarios where executing a server action after navigation can cause the action to behave incorrectly (double submitting, not resolving). There are two separate issues:
- `canonicalUrl` and `pendingNavigatePath` were not constructed using the same function (`createHrefFromUrl`) so in certain situations they'd be comparing different values
- a fulfilled inFlightServerAction should not be invoked again
Closes NEXT-1655
Closes NEXT-1654
Fixes#55845Fixes#55814Fixes#55805
### What?
Updates `run-test.js` to allow running individual test cases inside a test file.
### Why?
So that we can dramatically increase Turbopack's test coverage. Turbopack has implemented most (but not all) necessary features from the webpack bundles. But a single failing test case would prevent us from running any case inside a test file. With case filtering, we're able to run the cases we know will pass and prevent regressions on those.
### How?
Case filtering is only exposed via the `NEXT_EXTERNAL_TESTS_FILTERS` ENV, which points to a JSON file containing a map of test files with the test cases inside those files that are known to pass.
The known-passing test cases can be updated after Turbopack's daily integration test run by running `test/build-turbopack-tests-manifest.js`, which will update the `test/turbopack-tests-manifest.json` manifest.
Closes WEB-1640
Co-authored-by: Tobias Koppers <1365881+sokra@users.noreply.github.com>
### What?
This PR enables basic support for next.config.js's `distDir` config. PR have two main pieces, one for honoring distDir and construct output path other than `.next`, and secondly assign `process.env.__NEXT_DIST_DIR` to client / edge. The latter increased size of PR bit as had to downstream to the compile_define calls.
Corresponding tests are enabled to verify its behavior.
Closes WEB-1610
The IPC request to `imageOptimizer` assumed the server was listening on http, so this updates it to pull the protocol from `getRequestMeta` instead. This also adds the option to pass in a path to the CA Root so that the dev server can add it to `NODE_EXTRA_CA_CERTS`
Closes NEXT-1646
Fixes#55706
### What?
Minor improvement to test fixture to clean up the instance if explicitly specified to continue test. This is required to run turbopack related tests.
Closes WEB-1634
### What?
In some test failures we've been observing test result is not written at
all like
```
Failed to load test output [Error: ENOENT: no such file or directory, open 'test/e2e/app-dir/edge-runtime-node-compatibility/edge-runtime-node-compatibility.test.ts.results.json'] {
errno: -2,
code: 'ENOENT',
syscall: 'open',
path: 'test/e2e/app-dir/edge-runtime-node-compatibility/edge-runtime-node-compatibility.test.ts.results.json'
}
```
scrolling up, it was due to whole test process was taken down by calling
process.exit explicitly.
We want to collect test results for the failures still, so the PR amends
it for the cases if it's specified to continue on error.
Closes WEB-1628
## Why?
Although the left padding makes the output looks good in the terminal, it causes this weird alignment in almost all bug reports:
```yaml
Operating System:
Platform: win32
Arch: x64
Version: Windows 10 Pro
Binaries:
Node: 18.12.0
npm: N/A
Yarn: N/A
pnpm: N/A
Relevant Packages:
next: 13.5.2-canary.2
eslint-config-next: 13.5.2
react: 18.2.0
react-dom: 18.2.0
typescript: 5.2.2
Next.js Config:
output: N/A
```
If I want it to look nice in the bug report
```yaml
Operating System:
Platform: darwin
Arch: arm64
Version: Darwin Kernel Version 23.0.0: Thu Aug 17 21:23:02 PDT 2023; root:xnu-10002.1.11~3/RELEASE_ARM64_T8112
Binaries:
Node: 20.3.1
npm: 9.6.7
Yarn: 1.22.19
pnpm: 8.6.12
Relevant Packages:
next: 13.5.2
eslint-config-next: N/A
react: 18.2.0
react-dom: 18.2.0
typescript: 5.2.2
Next.js Config:
output: N/A
```
I have to paste this to a text editor and manually remove the first four spaces on every lines.
### How?
This PR removes that four-space padding to make future bug reports look a bit nicer.
### What?
Closes WEB-1615
I thought I couldn't grab the correct count of test suite in the datadog
as I was seeing huge count mismatches. Actually, it was because we were
not running all of the tests.
PR amends
- run all the tests under manifests
- ensure all the test list in the manifest actually exists
lastly and sadly
- disable few tests too flaky
In order to support updates to the prerendering pipelines, this breaks out some of the prerendering
code into discrete chunks importable for each route kind rather than them all sharing the same
function.
Some small optimizations were made, namely some matcher memoization (only the last one) that should
help with large builds locally.
When errors are thrown in middleware it could re-send headers for the same response
```
Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client
at __node_internal_captureLargerStackTrace (node:internal/errors:490:5)
at new NodeError (node:internal/errors:399:5)
at ServerResponse.setHeader (node:_http_outgoing:645:11)
at origSetHeader (/next.js/packages/next/src/server/base-server.ts:777:16)
at ServerResponse._res.setHeader (/next.js/packages/next/src/server/base-s
erver.ts:777:16)
at setHeader (/next.js/packages/next/src/server/base-http/node.ts:84:15)
at renderErrorImpl (/next.js/packages/next/src/server/base-server.ts:2790:
11)
at <anonymous> (/next.js/packages/next/src/server/base-server.ts:2777:19)
at trace (/next.js/packages/next/src/server/lib/trace/tracer.ts:213:14)
at DevServer.renderError (/next.js/packages/next/src/server/base-server.ts
:2776:24)
at DevServer.renderError (/next.js/packages/next/src/server/next-server.ts
:1299:18)
at DevServer.handleRequestImpl (/next.js/packages/next/src/server/base-ser
ver.ts:1185:23) {
code: 'ERR_HTTP_HEADERS_SENT'
}
```
Migrate middleware-errors test to e2e test to avoid flaky assertion due to duplicated logging collected in integration test.
Closes NEXT-1629
`isAppLayer` condition was missing `app-metadata-route` layer, made it
as a util now like other webpack layer utils, add metadata route layer
to the group. Then `React.cache` can be available there.
Also update regex to be compatible across platform
Fixes#55561
Closes NEXT-1635
This consolidates how we're evaluating when to opt into `react@experimental` since it's sprinkled in a lot of spots. Also adds a new flag to opt into the experimental channel
Closes NEXT-1632
We need to disable the default treat `middleware` and `pages/api` as
server-only, unless users explictly import "server-only" to poison it.
This will avoid the case that when a library is mixing "client-only" API
and shared components API in one bundle, and the shared API is used in
middleware or `pages/api` that might cause error. See the test case
added.
Follow up for #55394
### `useSearchParams`
server router's query includes both search params and path params, this PR eliminate the path params from `useSearchParams` to make it aligned between app router and pages router
### `useParams`
For pages, we extract the params keys with `getRouteRegex`, and pick them out from `router.query`
Fixes#54242
Closes NEXT-1536
Users want to use `server-only` to restrict the middleware / app routes / pages api, but now it's failing as we're treating them as different webpack layers, but validating the `server-only` only with server components layers.
Here we modify the rules a bit to let everyone can use "server-only" for the bundles that targeting server-side.
For next-swc transformer, we introduce the new option `bundleType` which only has `"server" | "client" | "default"` 3 values:
* - `server` for server-side targets, like server components, app routes, pages api, middleware
* - `client` for client components targets such as client components app pages, or page routes under pages directory.
* - `default` for environment like jest, we don't validate module graph with swc, replaced the `disable_checks` introduced [#54891](https://github.com/vercel/next.js/pull/54891).
Refactor a bit webpack-config to adapt to the new rules, after that `server-only` will be able to used in the server-side targets conventions like middleware and `pages/api`
Fixes#43700Fixes#54549Fixes#52833
Closes NEXT-1616
Closes NEXT-1607
Closes NEXT-1385
Now that we are bundling the react runtime for app router we can remove
the esm loader as that was the reason it was added when bringing the
server back into a single process.
x-ref: https://github.com/vercel/next.js/pull/55362
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
I based my changes on #49331, which did this for useFormStatus.
While I was editing the file, I noticed that useOptimistic was incorrectly categorized as a `react-dom` package export, but it's actually exported from `react`. So I fixed that, too.
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
While investigating the `next start` CPU profile noticed that this
function was called many times and that the JSON.parse happened for each
of them. This replaces that to no longer be needed and leverages the
require cache instead. The reason I didn't go for memoizing this
function is that it would add further complexity and potential for
leaking memory compared to the approach implemented in this PR.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
## What
This PR changes Next.js to bundle its vendored React libraries so that the App Router pages can use those built-in versions.
## Why
Next.js supports both Pages and App Router and we've gone through a lot of iteration to make sure that Next.js stays flexible wrt to the version of React used: in Pages, we want to use the React provided by the user and in the App Router, to be able to use it, we need to use the canary version of React, which we've built into Next.js for convenience.
The problem stems from the fact that you can't run two different instances of React (by design).
Previously we have a dual worker setup, where we would separate completely each Next.js versions (App and Pages) so that they would not overlap with each other, however this approach was not great performance and memory wise.
We've recently tried using an ESM loader and a single process, but this change would still opt you into the React canary version if you had an app page, which breaks some assumptions.
## How
A list of the changes in this PR:
### New versions of the Next.js runtime
Since we now compile a runtime per type of page (app/route/api/pages), in order to bundle the two versions of React that we vendored, we introduced a new type of bundle suffixed by `-experimental`. This bundle will have the bleeding edge React needed for Server Actions and Next.js will opt you in into that runtime automatically.
For internal contributors, it means that we now run a compiler for 10 subparts of Next.js:
- next_bundle_server
- next_bundle_pages_prod
- next_bundle_pages_turbo
- next_bundle_pages_dev
- next_bundle_app_turbo_experimental
- next_bundle_app_prod
- next_bundle_app_prod_experimental
- next_bundle_app_turbo
- next_bundle_app_dev_experimental
- next_bundle_app_dev

### Simplified require-hook
Since the versions of React are correctly re-routed at build time for app pages, we don't need the require hook anymore
### Turbopack changes
The bundling logic in Turbopack has been addressed to properly follow the new logic
### Changes to the shared contexts system
Some context files need to have a shared instance between the rendering runtime and the user code, like the one that powers the `next/image` component. In general, the aliasing setup takes care of that but we need the require hook for code that is not compiled to reroute to the correct runtime. This only happens for pages node_modules.
A new Turbopack resolving plugin has been added to handle that logic in Turbopack.
### Misc changes
- `runtime-config` (that powers `next/config`) has been converted to an `.external` file, as it should have been
- there are some rules that have been added to the aliases to support the usage of `react-dom/server` in a server-components. We can do that now since the runtime takes care of separating the versions of React.
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
### What?
`_devPagesManifest.json` and `_devMiddlewareManifest.json` will fail to load when using an asset prefix. In conjunction with i18n, this causes the app to get caught in an infinite load loop.
### Why?
We're expecting these paths to be exact matches but when there's an assetPrefix specified, they won't be matched.
### How?
This copies similar behavior to how we handle [`webpack-hmr`](2e2211d27b/packages/next/src/server/lib/router-server.ts (L681)) by doing a partial match on the URL when serving it
Closes NEXT-1618
Fixes#55389
### What?
Pages marked with `generateStaticParams` don't currently support server actions, and instead return a 405 Method Not Allowed, with no action being taken on the client. Additionally, pages that are marked static & use server actions are opted into dynamic rendering.
### Why?
The page that has `generateStaticParams` is marked as `isSSG` [here](ee2ec3dd1d/packages/next/src/server/base-server.ts (L1337)).
As a result, the request is short-circuited because a POST request isn't supported on static pages. Upon detecting a server action on a page marked SSG, we bypass the static cache and go straight to the lambda.
This PR introduces an experimental option to the prerender manifest that will allow for selectively bypassing the static cache
This also removes the need to bail out of static generation
Closes NEXT-1167
Closes NEXT-1453
Fixes#49408Fixes#52840Fixes#50932
Removes setLazyProp from the hot path when handling requests. Noticed in
the CPU profile that `Object.defineProperty` is not ideal so this
ensures it's only called where it's needed, which is in `pages`
rendering and `pages/api`.
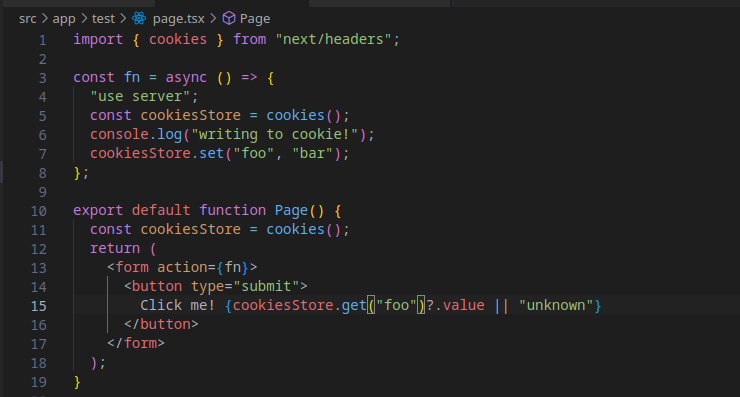
Also added a test for `getServerSideProps` reading cookies, which is
supported but a test was missing.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
Some tests may depend on `latest` to help us catch problems earlier. This adds support for the `resolutions` field for tests to allow pinning of deps that may be problematic upstream.
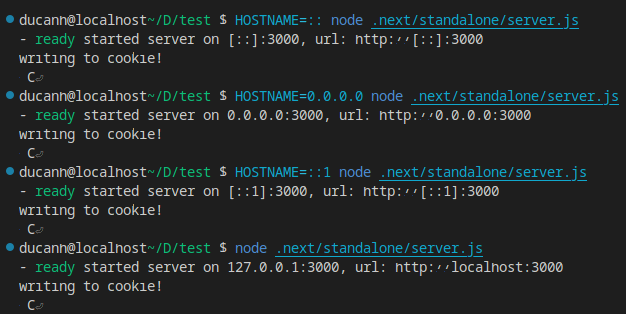
### What?
Follow-up of #54926.
While that PR's main fix is no longer necessary due to the removal of render workers, I figure that some changes are nice-to-have and have isolated them into this PR. This includes fixing `appUrl` and `networkUrl` in `start-server`, fixing docs and removing some unnecessary template literals in `turbopack-warning`.
### How?
`appUrl` now tries to use `hostname` instead of `actualHostname` (an address like `example.com` seems to be more useful here than an IP like `xxx.xxx.xxx.xxx`), and `networkUrl` is now prefixed with `http://`.
Other simple changes include fixing docs.
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
We have dropped `experimental.appDir` option, to share the insights that can be removed, add a warning `"App router is enabled by default now, <experimental.appDir> option can be safely removed.'" `
There're few places calling `loadConfig` to access nextjs config for different purpose, and every of them will do validation of next config scheme and could log the warnings potentially to cause duplicated warnings. To address that issue this PR limit the places when should the warnings be logged in certain places, mainly the `next` command entry. Refactor the API here to make it more explicit
Previous logging redeisgn also might trigger duplicated compilation, for instance you compiled page A but then editing another component it might still displaying page A is recompiled. Now we always display `"Compiled .."` message when there's a recompilation but avoid the unnecessary ones such as initial edge compilor ready but there's no modules inside. Then when it recompiles or recovers from error nextjs server will tell "Compiled .." instead of the specific page which might be not related.
Also refactors a minor issue: When `silent` option is set to `true`, auto recorrect next config option from `loadConfig` API like `traillingSlash` is not working
Closes NEXT-1610
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
## Logging Improvements
* Delay server start logging
Post start logging after request handler is created, so when error
occurred like missing "app" or "pages" directory it won't log start
server message, instead it will only show error message.
* Fix jsconfig hmr case
Previously the `jsconfig.json` is patched too early that didn't trigger
the hmr reload, this PR enables it to show on the
* Adding timestamp for "ready" event
Display a timesmap after "ready" message, so we can monitor how long
does it take, and keep perfing on it
* Polish logging format
* Starts with captital letter
* align the indentation

### What?
Minor PR brings back turbopack beta message. We'll need to improve the actual checks per progress, but that might need auditing what's working vs not later.
Closes WEB-1517
This fixes a "bug" where Sentry was trying to access some of the internal async storages and it would fail because their imports would be compiled as-is instead of using the special rules for Next externals as we are short-cutting it for `next/dist` requests for some reason.
Not a bug per se because this is technically an undocumented API but I think it's a reasonable fix since we don't provide an API for that. The alternative for them would be to try to play around with the bundling, which is not a good use of anyone's time.
### What
Found a flaky test like https://github.com/vercel/next.js/actions/runs/6125719281/job/16628276301?pr=55118#step:29:174, `get-port` throws by port is not available. Peeking bit, there seems an upstream fix hope to improve the situation but unfortunately it happened after get-port switched to native esm only, so bumping is non trivial work. Instead adapting get-port-please as a replacwement but leave get-port as fallback for a while to verify its stability. Once we are certain, we can remove old get-port entirely.
Closes WEB-1518
### What?
This PR refactors test cases from next-dev, tests basic tailwind rendering with turbopack. It still runs against plain next.js too. While checking, noticed there's a stub fixture (css-fixture/with-tailwindcss) but those fixture seems not being used in the test. Moved those and utilized. Since this test runs against next.js / turbopack both anyway, moving fixture should not be a huge regression I believe.
### What?
https://vercel.slack.com/archives/C04KC8A53T7/p1694190462958199
I realized we throws an error attempt to destory against undefined instance when `beforeAll` fails in any reason. This is quite redundant error since if next instance doesn't exist, likely there's an upstream test failures already and destory against undefined error is not useful to debug anyway.
PR replaces `nextTestSetup`'s teardown first, for the remaining places calling `next.destory` explicitly will be amended later.
### What?
Fixes#51130. Before this PR, the package assumes that route handlers return a `Response` which is not necessarily the case.
The linked issue specified three suggestions to resolve this
1. Return a default 200 response
2. Throw a better error message
3. or both
~~In this issue I implemented (3), except that it is a warning and not an error. Do tell if the team wants to follow a different approach, as it is not too hard to change this.~~
This PR implements (2).
### How?
The returned value of the handler is checked at runtime to ensure it is actually a `Response` instance.
The return type `AppRouteHandlerFn` is also modified to `unknown` to avoid similar assumptions elsewhere.
The TS plugin is also modified to check for the return type during build time.
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
Only output app routes if there's no pages routes in next build output
For hello world app you'll only see app dir routes
```
Route (app) Size First Load JS
+ First Load JS shared by all 78.1 kB
├ chunks/main-app-e4c0616da69beffe.js 76.5 kB
└ chunks/webpack-bf1a64d1eafd2816.js 1.61 kB
○ (Static) automatically rendered as static HTML (uses no initial props)
```
Also filter out `/favicon.ico` static route as it's confusing
This strips the internal routing headers added by the routing server. Based on some of the changes being introduced in https://github.com/vercel/next.js/pull/54813 this strips the headers, but this also adds some internal flags to turn this off during testing to validate correct routing beheviour.
This is to fix an issue where these redirect side effects can be fired multiple times when the router reducer state changes. This block is still run when the router state updates, which can lead to superfluous attempts to redirect to a page.
With these changes, we keep track of the page that is being redirected to. If a re-render occurs while that request is in flight, we don't trigger the side effects.
[Slack x-ref](https://vercel.slack.com/archives/C04DUD7EB1B/p1694049914264839)
### What?
Upgrade TypeScript to the latest version as of this PR. **This does not affect users, as the change is only for our repository.**
### Why?
Part of some upcoming PRs to try to clean up cookie handling, now that `getSetCookie` is available. Since we use `undici`, which [implements it](https://github.com/nodejs/undici/pull/1915), we can get rid of some code to rely more on the platform.
This PR is needed to get the types for `Headers#getSetCookie` which was added in 5.2
### How?
I needed to update some dependency types to get build to pass, but other than that, only needed to bump from `5.1.6` to `5.2.2`, so hopefully all is fine.
The previous RegExp for data routes when i18n was enabled yielded a pattern like:
```
^\/_next\/data\/development\/(?<nextLocale>.+?)\/about.json$
^\/_next\/data\/development\/(?<nextLocale>.+?)\/blog/about.json$
```
But the capture group for the `nextLocale` did so greedily, where the following:
```
/_next/data/development/en-US/blog/about.json
```
Would actually match both routes.
This changes it to prevent the locale from including a `/` via `[^/]`, resulting in the new expressions:
```
^\/_next\/data\/development\/(?<nextLocale>[^/]+?)\/about.json$
^\/_next\/data\/development\/(?<nextLocale>[^/]+?)\/blog/about.json$
```
## What?
In Next, rendering a route involves 3 layers:
- the routing layer, which will direct the request to the correct route to render
- the rendering layer, which will take a route and render it appropriately
- the user layer, which contains the user code
In #51831, in order to optimise the boot time of Next.js, I introduced a change that allowed the routing layer to be bundled. In this PR, I'm doing the same for the rendering layer. This is building up on @wyattjoh's work that initially split the routing and the rendering layer into separate entry-points.
The benefits of having this approach is that this allows us to compartmentalise the different part of Next, optimise them individually and making sure that serving a request is as efficient as possible, e.g. rendering a `pages` route should not need code from the `app router` to be used.
There are now 4 different rendering runtimes, depending on the route type:
- app pages: for App Router pages
- app routes: for App Router route handlers
- pages: for legacy pages
- pages api: for legacy API routes
This change should be transparent to the end user, beside faster cold boots.
## Notable changes
Doing this change required a lot of changes for Next.js under the hood in order to make the different layers play well together.
### New conventions for externals/shared modules
The big issue of bundling the rendering runtimes is that the user code needs to be able to reference an instance of a module/value created in Next during the render. This is the case when the user wants to access the router context during SSR via `next/link` for example; when you call `useContext(value)` the value needs to be the exact same reference to one as the one created by `createContext` earlier.
Previously, we were handling this case by making all files from Next that were affected by this `externals`, meaning that we were marking them not to be bundled.
**Why not keep it this way?**
The goal of this PR as stated previously was to make the rendering process as efficient as possible, so I really wanted to avoid extraneous fs reads to unoptimised code.
In order to "fix" it, I introduced two new conventions to the codebase:
- all files that explicitly need to be shared between a rendering runtime and the user code must be suffixed by `.shared-runtime` and exposed via adding a reference in the relevant `externals` file. At compilation time, a reference to a file ending with this will get re-written to the appropriate runtime.
- all files that need to be truly externals need to be suffixed by `.external`. At compilation time, a reference to it will stay as-is. This special case is needed mostly only for the async local storages that need to be shared with all three layers of Next.
As a side effect, we should be bundling more of the Next code in the user bundles, so it should be slightly more efficient.
### App route handlers are compiled on their own layer
App route handlers should be compiled in their own layer, this allows us to separate more cleanly the compilation logic here (we don't need to run the RSC logic for example).
### New rendering bundles
We now generate a prod and a dev bundle for:
- the routing server
- the app/pages SSR rendering process
- the API routes process
The development bundle is needed because:
- there is code in Next that relies on NODE_ENV
- because we opt out of the logic referencing the correct rendering runtime in dev for a `shared-runtime` file. This is because we don't need to and that Turbopack does not support rewriting an external to something that looks like this `require('foo').bar.baz` yet. We will need to fix that when Turbopack build ships.
### New development pipeline
Bundling Next is now required when developing on the repo so I extended the taskfile setup to account for that. The webpack config for Next itself lives in `webpack.config.js` and contains the logic for all the new bundles generated.
### Misc changes
There are some misc reshuffling in the code to better use the tree shaking abilities that we can now use.
fixes NEXT-1573
Co-authored-by: Alex Kirszenberg <1621758+alexkirsz@users.noreply.github.com>
### What?
There are tests under `next-dev-tests` which used native binary to run tests for Turbopack. This should belong to next.js integration tests, and also indeed there are overlaps.
As a first step, PR removes duplicated styled-jsx test and mark existing test under turbopack test filter as enabled.
Closes WEB-1510
This moves `resolve-href` into `next/src/client` to make sure that when it calls `normalizeTrailingSlash`, that function has access to `process.env.__NEXT_MANUAL_TRAILING_SLASH` (inlined via `DefinePlugin`).
Closes NEXT-1599
Fixes#54984
### What?
Switch the default for `--turbo` to the new `--experimental-turbo`, remove the old code in next.js
### Why?
The new approach will be used in future
Closes WEB-1506
This PR will enable minifying the *server* part of the user code by default when running `next build`.
## Explanation
Next.js compiles two versions of your code: the client version for the app that runs in the browser, and the server for the code that will run on the server. Whilst the client code has always been minified and optimised, we haven't done so historically for the server side.
## How does this impact me?
There are several consequences to this change:
- minified code makes error stacks less readable. To fix that, you can use source maps, which you can enable with `experimental.serverSourceMaps`. This is not enabled by default as this is an expensive operation.
- however the server code will be optimised for size so as a result, cold boots should improve
## opting out
you can opt out via specifying `experimental.serverMinification: false` in `next.config.js`
In dev mode, we're using a catch-all route for dynamic metadata routes, e.g. page path `/twitter-image` would become `/twitter-image/[[...metadata_id...]]/route` as a dynamic custom app route.
But we're missing to convert it in filesystem scanning for routing purpose, adding the metadata related normalizing logic for app page to align with other places.
When using page routes we need to pass the contents of the `export const config` to the `extraConfig` populating the functions config manifest rather then relying on named exports like in app router.
While investigating the HMR event types I noticed `pong` is not being used in Pages Router nor in App Router.
This PR removes the code that sends it as it's essentially dead code.
The original logic here was introduced to unblock client side navigations if a server action was in flight, however this introduced a bug where subsequent actions would fetch twice after navigation.
This was happening because the promise handling was in the wrong spot: previously this would potentially cause both the `then` callback to fire while simultaneously the action reducer would handle the result. Moving it to where we're first checking if there's a pending navigation will more reliably indicate if the action was resolved after we discarded it in the reducer.
Closes NEXT-1589
Fixes#54746
For group routes, as their custom layout show up at the 1st level of the loader tree, so previously we tried to add the default not-found to that layer, but if they have custom root not-found, we should use that as the root not-found componeny, instead of using default not-found component to form the 404 page
Closes NEXT-1588
Fixes#51075Fixes#54892
This fix ensures the case that if you `import { foo } from './index'`,
where:
index.js:
```js
export * from './subpkg'
```
subpkg.js:
```js
const unrelatedExpressions = ...
export { foo } from './foo'
export { bar } from './bar'
```
Previously we'll transform the proxy to the second module to `export {
foo } from './subpkg'`. With this fix it will be correctly optimized as
`export { foo } from './foo'` which is a shorter path.
This updates the check to see if a request is made in middleware to be a bit less brittle so it doesn't break if middleware is located in `/src/middleware` (`params.page` would be `/src/middleware` rather than `/middleware` in that case)
fixes https://github.com/vercel/next.js/discussions/54853
There're various of cases would cause the `beforeRender` performance mark is not existed in the performance entries, learned from the issues description. We have to check if that mark is existed.
This PR also refactors all the mark names and measurement names into constants so that we won't easily mistype them
Fixes#20743Fixes#40903Fixes#47560
Co-authored-by: Balázs Orbán <18369201+balazsorban44@users.noreply.github.com>
Optimizes how we handle cache tags for soft tags (auto-added by Next.js)
and normal tags (added manually) and adds differentiating between
`revalidatePath('/blog/first')` and page/layout.
Soft tags are not stored across cache entry and instead auto sent along
when checking cache entries. This allows us to prevent storing
exponential amounts of tags across cache entries while still having the
relationship between them so that single path revalidation can work
properly.
x-ref: [slack
thread](https://vercel.slack.com/archives/C042LHPJ1NX/p1690586837903309)
In development, it's common to have a project without a favicon.ico in the public or static folders. This short circuits the route process in development so it doesn't compile the not found page for every page request.
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
### What
When you only have `pages/` folder and custom `_app.js`, editing the
`_app.js` file when unexpectedly lead to full page reload. This is
because the `pages/_app` chunk is included into `pages/_document` chunk
as they all pass through the `next-route-loader` which forms the router
module and other userland modules including `/_app` and `/_document`.
That leads to a change: whenever you modify `_app.js`, chunk hash of
`/_document` will always be updated as it's built as a new chunk.
Found this difference by looking at the document chunk with nextjs in
early 13.4.x releases.
### How
We'll check at the entries creation point to filter out `/_app` and
`/_document` so that we won't have them both bundled for `_document`
chunk. Then when we won't trigger the hmr path to reload the page since
_document chunk hash is updated.
Closes NEXT-1568
Fixes#53614
## Initial Pass
The initial pass applies to all user code. If an import (`foo`) matches one of the packages from our list, say:
```js
// user code
import { a } from 'foo'
import { otherThings } from './code'
```
The initial pass transforms it into:
```js
// user code
import { a } from '__barrel_optimize__?names=a!=!foo'
import { otherThings } from './code'
```
## Barrel Optimizations
This `__barrel_optimize__` loader is used to optimize the imports of "barrel" files that have many
re-exports. Currently, both Node.js and Webpack have to enter all of these
submodules even if we only need a few of them.
For example, say a file `foo.js` with the following contents:
```js
export { a } from './a'
export { b } from './b'
export { c } from './c'
...
```
If the user imports `a` only, this loader will accept the `names` option to
be `['a']`. Then, it request the `__barrel_transform__` SWC loader to load
`foo.js` (via `this.loadModule` Webpack API) and receive the following info:
```js
export const __next_private_export_map__ = '[["./a","a","a"],["./b","b","b"],["./c","c","c"],...]'
```
The export map, generated by SWC, is a JSON that represents the exports of
that module, their original file, and their original name (since you can do
`export { a as b }`).
Then, this loader can safely remove all the exports that are not needed and
re-export the ones from `names`:
```js
export { a } from './a'
```
That's the basic situation and also the happy path.
## Wildcard Exports
For wildcard exports (e.g. `export * from './a'`), it becomes a bit more complicated.
Say `foo.js` with the following contents:
```js
export * from './a'
export * from './b'
export * from './c'
...
```
If the user imports `bar` from it, SWC can never know which files are going to be
exporting `bar`. So, we have to keep all the wildcard exports and do the same
process recursively. This loader will return the following output:
```js
export * from '__barrel_optimize__?names=bar&wildcard!=!./a'
export * from '__barrel_optimize__?names=bar&wildcard!=!./b'
export * from '__barrel_optimize__?names=bar&wildcard!=!./c'
...
```
The "!=!" tells Webpack to use the same loader to process './a', './b', and './c'.
After the recursive process, the "inner loaders" will either return an empty string
or:
```js
export * from './target'
```
Where `target` is the file that exports `bar`.
## Non-Barrel Files
If the file is not a barrel, we can't apply any optimizations. That's because
we can't easily remove things from the file. For example, say `foo.js` with:
```js
const v = 1
export function b () {
return v
}
```
If the user imports `b` only, we can't remove the `const v = 1` even though
the file is side-effect free. In these caes, this loader will simply re-export
`foo.js`:
```js
export * from './foo'
```
Besides these cases, this loader also carefully handles the module cache so
SWC won't analyze the same file twice, and no instance of the same file will
be accidentally created as different instances.
---
- [x] Disable this loader for Jest
- [x] Add tests for SWC loader caching
- [x] Add tests for external modules
- [x] Add tests for pages
- [x] Add tests for recursive `export *`s
---
Closes#54038, closes#54286.
A continuation of #51864 with RedirectType used in an e2e test and some
ts-ignores removed from the codebase. Happy to split it into two PRs but
I left comments in the two consequential files
---------
Adding a default app router not-found error page in production. We introduced a custom global not-found page if you have `not-found.js` file under app directory. Next.js will still routed you to default pages 404 if there's no routes matched when you don't have a custom `not-found.js`.
This PR creates a default layout (only having `html` and `body`) and will use the default not-found component as children to build a default 404 page for app router, and server will route to that page when there's any app router pages existed. This will also fix the hmr issue that when you hit a pathname doesn't exist, nextjs will compile `/_error` for you which is not expected, now we're using `/not-found` instead
Closes NEXT-1359
for internal:
https://vercel.slack.com/archives/C03S8ED1DKM/p1691700057242999
### Problem
- The existing [`redirect()`
function](https://nextjs.org/docs/app/api-reference/functions/redirect)
can't control the status code.
- The existing [`redirect()`
function](https://nextjs.org/docs/app/api-reference/functions/redirect)
returns a 307 HTTP redirect response while it returns a 308-equivalent
meta tag `<meta http-equiv="refresh" content="0;url=/foo"/>` in
streaming response (e.g., suspense boundary), making the behavior
inconsistent.
### Solution
Adding a new `permanentRedirect()` function and changing the meta tag
default accordingly.
| func | HTTP status | meta tag |
|---|:---:|---|
| `redirect()` | 307 | `<meta http-equiv="refresh"
content="1;url=/foo"/>` |
| `permanentRedirect()` | 308 | `<meta http-equiv="refresh"
content="0;url=/foo"/>` |
ref.
https://developers.google.com/search/docs/crawling-indexing/301-redirects
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
This replaces the existing recursive directory reading beheviour with a more efficient implementation. Rather than previously doing actual recursion with the function calls to go deeper into each directory, this has been rewritten to instead use a while loop and a stack. This should improve memory usage for projects with very deep directory structures.
The updated design that performs directory scanning on all directories found at each layer, allowing more filesystem calls to be sent to the OS instead of waiting like the previous implementation did.
**Currently the new implementation is about 3x faster.**
## Implementation
Base on #54530, we're implementing a `optimize_barrel` transform to
optimize barrel files to only export the names we need. If the
transformed file isn't a "barrel file", we just re-export the names from
it without any transformation.
Take `lucide-react` as an example, with #54530 we are able to transform
```js
import { IceCream } from 'lucide-react'
```
to
```js
import { IceCream } from '__barrel_optimize__?names=IceCream!=!lucide-react?__barrel_optimize_noop__=IceCream'
```
And then, we apply that new request with a new Webpack module rule to
use the SWC loader with option `optimizeBarrelExports: ['IceCream']`,
which eventually got passed to this new `optimize_barrel` transform and
does the optimization.
## Notes
We'll have to add a new `getModularizeImportAliases` alias list to map
`lucide-react` to the ESM version, as we have the `['main', 'module']`
resolve order for the server compiler. Otherwise this optimization
doesn't work in that compiler.
There's no e2e test added because it's already covered by the
`modularize-imports` test as we removed the default `lucide-react`
transform rules and it still works.
We'll need to test other libs before migrating them to the new
`optimizePackageImports` option.
---
Closes#54571, closes#53605, closes#53789, closes#53894, closes
#54063.
Before:
```
Error: `export const config` in /vercel/path0/src/app/api/route.js is deprecated. Please change `runtime` property to segment export config. See https://nextjs.org/docs/app/api-reference/file-conventions/route-segment-config
```
After:
```
Error: `export const config` in /vercel/path0/src/app/api/route.js is deprecated:
- Change `config.runtime…` to `export const runtime = "edge"`
- Change `config.regions…` to `export const preferredRegion = ["us-east-1"]`
Visit https://nextjs.org/docs/app/api-reference/file-conventions/route-segment-config for more information.
```
The values proposed in Change.. are the actual ones from the customers, they can just copy paste.
Closes NEXT-1560
### What?
* add support for middleware manifest and edge adapter for pages API
routes
* improve the error reporting a tiny bit
### Why?
### How?
Closes WEB-1428
When `fallback: false` is set and you visit a dynamic segment (e.g. `/[slug]`), the router server was getting stuck in a `x-no-fallback` loop and eventually would fail because it was matching the output at `check_fs` before attempting to resolve dynamic routes in the `check: true` block.
Closes NEXT-1557
This is the first step to enable the automatic "modularize imports"
optimization for some libraries. It transforms named imports like
`import { A, B, C as F } from 'foo'` to a special loader string: `import
{ A, B, C as F } from "barrel-optimize-loader?names=A,B,C!foo"`.
In a follow-up PR we'll apply corresponding optimization with another
SWC transformer.
### What
When the global `window.Promise` is proxied, things that rely on custom Promise properties (e.g. the `status` field) break. In the case of navigation events, the prefetch cache is never identified as being fulfilled, so navigation hangs in an infinite loop.
### How?
This ensures that the value being stored in the prefetch cache have the expected Promise signature even when proxied.
x-ref: https://github.com/vercel/next.js/discussions/53746
[slack x-ref](https://vercel.slack.com/archives/C03S8ED1DKM/p1692626697034029)
This fixes a `CurCacheHandler is not a constructor` error when the custom cache handler path is transpiled from ESM -> CJS (resulting in the handler being attached to the `default` property on the module's exports)
Closes NEXT-1558
Fixes#54453
This removes the client-side polling logic that we're doing on every HMR
tick in favor of events like `addedPage` / `removedPage`. It was leading
to a lot of misc issues & confusion surrounding error/404 pages being
polled needlessly.
Instead this updates `addedPage` / `removedPage` to be emitted on the
server, so that we can leverage those hooks to reload when necessary.
Fixes#10024Fixes#51132
Closes NEXT-1372
related discussion: https://github.com/vercel/next.js/discussions/40000
---------
## What
Adds a reworked version of webpack's [built-in memory cache garbage
collection
plugin](853bfda35a/lib/cache/MemoryWithGcCachePlugin.js (L15))
that is more aggressive in cleaning up unused modules than the default.
The default marks 1/5th of the modules as "up for potentially being
garbage collected". The new plugin always checks all modules. In my
testing this does not cause much overhead compared to the current
approach which leverages writing to two separate maps. The change also
makes the memory cache eviction more predictable: when an item has not
been accessed for 5 compilations it is evicted from the memory cache, it
could still be in the disk cache.
In order to test this change I had to spin up the benchmarks but these
were a bit outdated so I've cleaned up the benchmark applications.
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
### Problem
One style of `not-found` has `precendence` property with "undefined" value, which can't be handled by React Float, then during navigation the style could not load properly, lead to the style missing in issue #53210.
### Solution
Always enable `precendence` for all links, so all the css styles of page and convention components can be hoist by react properly. Float will decide which one should be handled. Previously this change only applies to template, actually we can apply it to all components so that they can all be handled properly especially during client navigation.
Related react change: https://github.com/facebook/react/pull/27265Fixes#53210
Follow up for #54202, use swc AST to determine the directives. Also add server actions directives for extendibility here in case we might need it in the future
Closes NEXT-1538
For the server compilation, we currently transpile the dynamic import
expression to `null` if `ssr` is disabled. However to make the Server
Actions layer work (as it can be created again from a Client Component),
we can't do that optimization.
This PR changes it to always keep that import expression when
`react_server_components` (App Router) is enabled, no matter which layer
it's on.
Closes#52672.
### What?
Let Next.js enable React Strict Mode by default for the App Router.
This caught a bug with the `AppRouterAnnouncer` added in #47018 which
should be fixed as well.
### Why?
This logic:
a0d1d728b9/packages/next/src/build/webpack-config.ts (L326-L333)
assumes that the default value of `reactStrictMode` is `null`, but it
was set to `false` in #46656.
### How?
This PR reverts the default value to `null`.
Closes NEXT-1484
Fixes#53315
---------
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Previously we were appending the data routes to the dynamic routes array
which didn't ensure the data routes come before the normal dynamic
routes allowing a catch-all to override the data route.
Fixes: https://github.com/vercel/next.js/issues/53887
This PR merges the app renderer worker into the router process. This
improves the memory overhead mostly.
There're future work to do to get rid of the IPC server for router and
app renderer, as they're now merged in one process.
Fixes NEXT-1492
This ensures we properly populate locale information with `skipMiddlewareUrlNormalize` enabled as we shouldn't provide incorrect values even if we are skipping normalizing.
Fixes: https://github.com/vercel/next.js/issues/53646
A long-running server action shouldn't block page navigation. This makes use of a global mutable to detect when a navigation event occurs -- this change will unblock other reducers (such as navigation).
If we bailed on the action, we trigger a `router.refresh()` to ensure any side effects from the action are refetched.
Closes NEXT-1131
Fixes#49425
in #54059 the nonce attribute was added to preinitialized scripts to when using this CSP directive. The test added asserts there is at least one script that has the nonce attribute. I've changed this to 2 because currently our builds produce at least two "main" scripts, the main chunk and the webpack runtime. The way we bootstrap there is always exactly one bootstrap script which means if we only assert that there is one script with a nonce we might not be asserting anything about the preinit script path. If we ever update our webpack config to produce a single main script this test will fail but we should never do that (it's bad for caching) and so it shouldn't happen and if it does it will hopefully force us to consider if we're making a mistake
Additionally I've added another test that is more e2e. it asserts that the page bootstraps even when using CSP (in prod). In Dev it asserts the CSP attributes but it expects the bootstrap to fail because our dev mode violates the CSP directive with eval.
Fixes#54055.
A bug recently introduced in https://github.com/vercel/next.js/pull/53705 made it so that we were now preinitializing some of our scripts slightly better, but in doing so, we failed to pass in a nonce. This broke nonce-based CSP usage. The fix was to add the `nonce` to our `ReactDOM.preinit` calls.
Manual testing shows that this change fixes the error and the nonce is now passed in as expected.
Co-authored-by: Dan Ott <360261+danieltott@users.noreply.github.com>
This PR changes the heuristic in the client cache to only check and show the prefetched data when it was prefetched or last read 30s ago vs keeping it around as long as it was accessed within 30s.
### What & Why
Add base path handling for the url in redirect error if the `basePath` is configured.
This is only break for server rendering case as the `basePath` is missing in the `Location` header. When running `next build`, everything is managed well with app router and base path on client side so it didn't break.
### How
Adding `basePath` if it's presented for `Location` header.
Update the `RenderOpts` type as basePath is already passed down in it, also update them for turbopack entries
Fixes#54163
Closes NEXT-1529
### What & Why
emotion-js has its own [jsx transform](https://emotion.sh/docs/typescript#emotionreact) which is being applied when `compiler.emotion` is enabled in `next.config.js`.
Thanks to emotion-js team that provided an emotion-js example setup with app router [here](https://github.com/emotion-js/emotion/issues/2928#issuecomment-1319792703), so that we can use it as test example with app router. Based on the setup, we create a test case working with emotion js but failed with error mentioned in #41994 that some client hooks appearing in server components. That is because the emotion-js jsx factory includes some client hooks.
### How
For server components, css-in-js is not recommended to apply so we disabled the transform before, the emotion jsx factory is a separate config that should also not be applied in server components. So in this case we still use react jsx factory instead of the emotion-js one for server components then it won't error. The test case can also be used as an example for basic emotion-js use case with app router.
Fixes#41994
Closes NEXT-1368
In the past few rounds of improving metadata image routes bundling, we have improved the bundling strategy and also updated [the usage tutorial of using custom fonts in og image routes](https://vercel.com/docs/functions/edge-functions/og-image-generation/og-image-examples) which should load the font in the image route handler.
Adding some tests to ensure custom fonts are working with metadata
Closes#48081
This fixes the compilation of `export { action as renamed }` syntax. Previously it's compiled as `export var action = ...` and with this fix, it will be `export var renamed = ...`.
Closes#54229.
Image Optimization API currently does not work if a custom loaderFile is specified in next.config.js, even if loader is explicitly set to 'default', because it is currently being overridden to 'custom' simply because a loaderFile is specified. This is unnecessary and causing the Image Optimization API routes not to be initialized since the change to the config happens before the routes are initialized.
[Sandbox Reproduction](https://codesandbox.io/p/sandbox/purple-pine-t7hhgl?file=%2Fimage-loader.js%3A8%2C1)
- Fixes#53415
For group routes, unlike normal routes, the root layout is located in the "group"'s segment instead of root layer.
To make it also able to leverage the default not found error component as root not found component, we need to determine if we're in the root group segment in the loader tree, and add the not-found boundary for it.
If you compre the loader tree visually they will look like this:
Normal route tree structure
```
['',
{ children: [segment, {...}, {...}]},
{ layout: ..., 'not-found': ... }
]
```
Group routes
```
[''
{ children: ['(group)', {...}, { layout, 'not-found': ... }]}
{}
]
```
Comparing to normal case, we go 1 layer down in the tree for group routes, then insert the not-found boundary there
Fixes#52255
Closes NEXT-1532
### What?
When running Next in standalone mode, `process.env` is not made
available to the render workers, making it impossible to access
environment variables that aren't provided in `.env` files.
### Why?
`initialEnv` is undefined in `createWorkers` when the server is started
in standalone mode.
### How?
This initializes the workers with `process.env` in case `initialEnv` is
unavailable, similar to the behavior of `loadEnvConfig()`
Closes NEXT-1508
Fixes#53367
Follow up to https://github.com/vercel/next.js/pull/54081 -- this was
restoring the router tree improperly causing an error on bfcache hits
Had to override some default behaviors to prevent `forward` / `back` in
playwright from hanging indefinitely since no load event is firing in
these cases
Fixes#54184
Closes NEXT-1528
Fixes#54174
We should only add default not-found boundary to loader tree components for root layout. It was accidently added for children routes before
Reverts vercel/next.js#53578
This PR (#53578) will break client components test, revert it for now.
Can repro by adding `"use client"` to `app/page.tsx` in `test/production/jest/server-only.test.ts`
```
FAIL app/page.test.jsx
● Test suite failed to run·
Cannot find module 'private-next-rsc-mod-ref-proxy' from 'app/page.jsx'·
Require stack:
```
### What?
When cloning a `Request` with `NextRequest` the second argument needs to take precedence over the `Headers` set on the original request.
### Why?
Follow-up of #53157
I checked the `Request` spec https://fetch.spec.whatwg.org/#request-class and following the order of execution, `init.headers` should indeed override the headers if the first param was `Request`.
I verified this in the browser too:
```js
const req1 = new Request("http://n", {headers: {"x-header": "foo"}})
const req2 = new Request(req1, {headers: {"x-header-2": "bar"}})
Object.fromEntries(req2.headers) // {x-header-2: "bar"}
```
So we should match `NextRequest` with this behavior.
### How?
Pass the `init` to `super` when cloning the request.
Closes NEXT-1521
Fixes#54094
When an mpa navigation takes place, we currently push the user to the new route and suspend the page indefinitely (x-ref: #49058). When navigating back, if the browser opts into using the [bfcache](https://web.dev/bfcache/), it will remain suspended and `pushRef.mpaNavigation` will be true. This means that anything that would cause the component to re-render will trigger the mpa navigation again (such as hovering over another `Link`, as reported in #53347)
This PR checks to see if bfcache is being used by observing `PageTransitionEvent.persisted` and if so, resets the router state to clear out `pushRef`.
Closes NEXT-1511
Fixes#53347
### What & Why
Previously when rendering the root `/_not-found` in production, we'll always override the parallel routes component children with not-found component, this will break the navigation in build mode from root 404 `/_not-found` path.
### How
The new solution is to change the root `/_not-found` rendering strategy. Previously the loader tree of `/_not-found` look like this
```js
['',
{
children: ['not-found', {}, {}]
},
{ layout: ..., 'not-found': ...}
]
```
it's not a pretty valid tree, which could lead to problems during rendering.
New solution is to change the children to render a page, but the page content is `not-found.js` component. The new tree of root not-found will look like
```js
['',
{
children: ['__PAGE__', {}, {
page: ... // same as root 'not-found'
}]
},
{ layout: ..., 'not-found': ...}
]
```
This change could fix the navigation on the root not-found page.
Fixes#52264
### 🧐 What's in there?
This is another attempt to allow testing server-only code with Jest.
### 🧪 How to test?
There's an integration tests which can be triggered with `pnpm testheadless server-only`
Here is a more comprehensive setup:
<details>
<summary><code>app/lib/index.ts</code></summary>
```ts
import 'server-only'
export function add(num1: number, num2: number) {
return num1 + num2
}
```
</details>
<details>
<summary><code>app/lib/index.test.ts</code></summary>
```ts
import { add } from '.'
it('adds two numbers', () => {
expect(add(1, 3)).toEqual(4)
})
```
</details>
<details>
<summary><code>app/client-component.tsx</code></summary>
```ts
'use client'
import { useState } from 'react'
export default function ClientComponent() {
const [text, setText] = useState('not clicked yet')
return <button onClick={() => setText('clicked!')}>{text}</button>
}
```
</details>
<details>
<summary><code>app/client-component.test.tsx</code></summary>
```ts
import { fireEvent, render, screen } from '@testing-library/react'
import ClientComponent from './client-component'
it('can be clicked', async () => {
render(<ClientComponent />)
const button = screen.getByRole('button')
expect(button).toHaveTextContent('not clicked yet')
await fireEvent.click(button)
expect(button).toHaveTextContent('clicked!')
})
```
</details>
<details>
<summary><code>app/server-component.tsx</code></summary>
```ts
import { add } from '@/lib'
export default function ServerComponent({ a, b }: { a: number; b: number }) {
return (
<code role="comment">
{a} + {b} = {add(a, b)}
</code>
)
}
```
</details>
<details>
<summary><code>app/server-component.test.tsx</code></summary>
```ts
import { render, screen } from '@testing-library/react'
import ServerComponent from './server-component'
it('renders', () => {
render(<ServerComponent a={2} b={3} />)
expect(screen.getByRole('comment')).toHaveTextContent('2 + 3 = 5')
})
```
</details>
<details>
<summary><code>app/page.tsx</code></summary>
```ts
import Link from 'next/link'
import ClientComponent from './client-component'
import ServerComponent from './server-component'
export default function Page() {
return (
<>
<h1>Hello World</h1>
<Link href="/dave">Dave?</Link>
<p>
<ClientComponent />
</p>
<p>
<ServerComponent a={5} b={2} />
</p>
</>
)
}
```
</details>
<details>
<summary><code>app/page.test.tsx</code></summary>
```ts
import { render, screen } from '@testing-library/react'
import Page from './page'
it('greets', () => {
render(<Page />)
expect(screen.getByRole('link')).toHaveTextContent('Dave?')
expect(screen.getByRole('heading')).toHaveTextContent('Hello World')
expect(screen.getByRole('button')).toHaveTextContent('not clicked yet')
expect(screen.getByRole('comment')).toHaveTextContent('5 + 2 = 7')
})
```
</details>
<details>
<summary><code>app/[blog]/page.tsx</code></summary>
```ts
import { Metadata } from 'next'
import Link from 'next/link'
type Props = {
params: { blog: string }
}
export async function generateMetadata({
params: { blog: title },
}: Props): Promise<Metadata> {
return { title, description: `A blog post about ${title}` }
}
export default function Page({ params }: Props) {
return (
<>
<div>
<Link href="/">Back</Link>
</div>
<h1>All about {params.blog}</h1>
</>
)
}
```
</details>
<details>
<summary><code>app/[blog]/page.test.tsx</code></summary>
```ts
import { render, screen } from '@testing-library/react'
import Page from './page'
it('has the appropriate title', () => {
const title = 'Jane'
render(<Page params={{ blog: title }} />)
expect(screen.getByRole('heading')).toHaveTextContent(`All about ${title}`)
expect(screen.getByRole('link')).toHaveTextContent('Back')
})
```
</details>
<details>
<summary><code>app/layout.tsx</code></summary>
```ts
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
```
</details>
<details>
<summary><code>jest.config.js</code></summary>
```ts
const nextJest = require('next/jest')
const createJestConfig = nextJest({ dir: './' })
module.exports = createJestConfig({
testEnvironment: 'jsdom',
setupFilesAfterEnv: ['<rootDir>/test-setup.ts'],
})
```
</details>
<details>
<summary><code>package.json</code></summary>
```ts
{
"name": "rsc-test",
"version": "0.0.0",
"private": true,
"scripts": {
"test": "jest"
},
"devDependencies": {
"@testing-library/jest-dom": "latest"
}
}
```
</details>
<details>
<summary><code>test-setup.ts</code></summary>
```ts
import '@testing-library/jest-dom'
```
</details>
The app should run and all test should pass.
### ❗ Notes to reviewers
#### The problem:
1. next/jest configures jest with a transformer ([jest-transformer](https://github.com/vercel/next.js/blob/canary/packages/next/src/build/swc/jest-transformer.ts)) to compile react code with next -swc
2. the transformers configures next -swc for a given environment: Server or Client, based on jest global environment
3. Based on the environment, next -swc checks for invalid usage of `import('server-only')` `“use client”`, `export const metadata` or `export async function generateMetadata`
4. Because the global test environment is either jsdom or node, the same test suite can not include both client and server components
#### Possible mitigations
*A. Using jest projects*
When configured with [multiple projects](https://jestjs.io/docs/next/configuration/#projects-arraystring--projectconfig), Jest can launch different runners with different environment. This would allow running server-only code in node and client-only code in jsdom.
However, it requires user to completely change their jest configuration. It would also require a different setup when scaffolding new app-directory project with create-next.
*B. Using doc blocks*
Jest allows changing the environment per test file [with docBlock](https://jestjs.io/docs/configuration#testenvironment-string).
However, by the time jest is invoking next -swc on a source file to transform it, this information is gone, and next -swc is still invoked with the (wrong) global environment.
The PR #52393 provides a workaround for files with `import('server-only')`, but does not allow testing pages with metadata.
*C. Always compile for node*
Our jest-transformer could always configure next -swc for server:
- pass Server-specific validations `import('server-only')` `export const metadata` or `export async function generateMetadata`
- does not complain about `"use client"`
This is what this PR is about!
Fixes#47299
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
### What?
When navigating to a new page with fixed or sticky positioned element as the first element, we were bailing on scroll to top behavior, which often isn't expected.
### Why?
Currently, we decide to bail on scroll to top behavior on navigation if the content that is swapped into view is visible within the viewport. Since fixed/sticky positioned elements are often intended to be relative to the current viewport, it's most likely not the case that you'd want it to be considered in this heuristic. For example, if you were scrolled far down on a page, and you navigated to a page that makes use of a sticky header, you would not be scrolled to the top of the page because that sticky header is technically visible within the viewport.
### How?
I've updated the previous implementation that was intended to skip targeting invisible elements to also skip over fixed or sticky elements. This should help by falling back to the next level of the layout tree to determine which element to scroll to.
I've deleted the `// TODO-APP` comments as I couldn't think of a scenario in which we'd need a global scrollTop handler -- if we've bailed on every element up the tree, it's likely the page wasn't scrollable.
Some additional considerations:
- Is the warning helpful or annoying?
- Is the parallel route trade-off an acceptable one? (ie, a parallel modal slot might not be considered in the content visibility check unless if it’s fixed positioned)
Closes NEXT-1393
Fixes#47475
### What?
Skip logging `/404` for pages routes in `next build` when app router root not-found is present
### Why?
When app router's root not-found is used it can cover all the not found cases, and for static rendering it can already replace the `404.html`. So in the tree view we don't need to log the pages `/404` when those cases are covered by app router.
`getEntryKey` had some logic to remove `children` if it was part of the entry (originally it was intended to fix an issue with parallel slots that were used in place of a page, but wasn't working as intended). However, this breaks pages that are named `children`.
Updating this again to implement what I think was the intended behavior in 4900fa21b0 which is to point to the correct entry when a parallel slot is used in place of a page component.
- x-ref: #52362
Closes NEXT-1514
Fixes#53072
Partial fix for #54012: do not generate a blur image in the image loader when the image is detected to be animated, rather than returning the *entire* animated image as the blur image.
### What?
This PR makes it easier to use Next.js with IPv6 hostnames such as `::1` and `::`.
### How?
It does so by removing rewrites from `localhost` to `127.0.0.1` introduced in #52492. It also fixes the issue where Next.js tries to fetch something like `http://::1:3000` when `--hostname` is `::1` as it is not a valid URL (browsers' `URL` class throws an error when constructed with such hosts). It also fixes `NextURL` so that it doesn't accept `http://::1:3000` but refuse `http://[::1]:3000`. It also changes `next/src/server/lib/setup-server-worker.ts` so that it uses the server's `address` method to retrieve the host instead of our provided `opts.hostname`, ensuring that no matter what `opts.hostname` is we will always get the correct one.
### Note
I've verified that `next dev`, `next start` and `node .next/standalone/server.js` work with IPv6 hostnames (such as `::` and `::1`), IPv4 hostnames (such as `127.0.0.1`, `0.0.0.0`) and `localhost` - and with any of these hostnames fetching to `localhost` also works. Server Actions and middleware have no problems as well.
This also removes `.next/standalone/server.js`'s logging as we now use `start-server`'s logging to avoid duplicates. `start-server`'s logging has also been updated to report the actual hostname.


The above pictures also demonstrate using Server Actions with Next.js after this PR.

Fixes#53171Fixes#49578
Closes NEXT-1510
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
`expect` is an unsupported header for undici: c83b084879/lib/core/request.js (L354) -- this filters it out so that the API routes don't throw an internal server error if that header is included.
Also added a test case for the previously submitted PR that was added for `content-length: 0`
- x-ref: #53843Fixes#53822 (erroneously closed by a content-length issue being fixed)
### What?
We change the not-found rendering strategy to the origin one which recovers the not found error from the flight data, and hit the error boundary to display the closet not found component.
For parallel `@slot` we shouldn't pass down the not-found boundary, the boundary is only for `@children`.
### Why?
We're having a lot of not-found matching issues that manually searching for not found and layout won't be accurate as we have various scenarios like `(group)` routes, dynamic routes, etc.
### How?
Only render html with empty body so that the error can recover from flight and render the proper not-found component during hydration.
One change for metadata is that we need to get the "not-found" metadata in the initial render, so we'll catch the not-found error once there first and start render the "not-found" metadata and put it in the flight data. Then when it recovers it's still preserved.
Fixes#53694
Adds support for base64-encoded `placeholder`. Enables using placeholders without the "blur" effect.
Fixes#47639
- [x] Add support for DataURL placeholder
- [x] Add tests
- [x] Update docs
Co-authored-by: Steven <229881+styfle@users.noreply.github.com>
This is an improvement for twitter card, if there's image present we could use `summary_large_image` to make the twitter card look better instead of using `summary` by default, so that users could benefit from the large image card display on twitter
Closes#48479.
Couldn't find the source for the Next.js beta docs, so I didn't add documentation.
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
This is a follow-up to log both conflicting paths & a link to route group docs, which I believe is the only scenario someone could trigger this
- https://github.com/vercel/next.js/pull/53752
Currently using server actions on a page or using edge runtime causes
that page to bail out of ISR or static generation so this adds warnings
to make users aware of this.
x-ref: [slack
thread](https://vercel.slack.com/archives/C03KAR5DCKC/p1690816539472449)
---------
Co-authored-by: Zack Tanner <zacktanner@gmail.com>
### What?
Fixing outdated import mapping with the latest `lucide-react` changes. See [lucide-icons/lucide@v0.264.0](https://github.com/lucide-icons/lucide/releases/tag/v0.264.0)
Closes: lucide-icons/lucide#1482
### Why?
Import mapping was outdated
### How?
By updating the default config and the tests.
## Notes
Maintainer here from @lucide-icons.
To this day I didn't know the Nextjs default config file has predefined hardcoded modularize imports.
I was a bit surprised that there is a default mapping for libraries that could change in the future like Lucide.
I'm not in favor of this hardcoded "modularize imports", because this creates a hard dependency on libraries. With Lucide, we still have not reached 1.0 and will sometimes rename icons and add aliases for them. So issues will occur in the future, and constantly updating this config doesn't feel right.
Is there, not a better way? Like for example, a package exposing a config file containing the import mapping?
This way import map will automatically be in sync with changes in a package.
Let me know what you think of this.
Currently all scripts that are required for every page are loaded as
part of the bootstrap scripts API in React. Unfortunately this loads
them all as sync scripts and thus requires preloading which increases
their priority higher than they might otherwise be causing things like
images to load later than desired, blocking paint. We can improve this
by only using one script for bootstrapping and having the rest
pre-initialized. This only works because all of these scripts are
webpack runtime or chunks and can be loaded in any order asynchronously.
With this change we should see improvements in LCP and other metrics as
preloads for images are favored over loading scripts
Co-authored-by: Steven <steven@ceriously.com>
This fixes some tests that were disabled due to a missing `page` segment for the corresponding slots in `/parallel/nested`.
While fixing, I also noticed if you accidentally create two pages that resolve to the same URL segment (which is fairly easy to do accidentally do with route groups), we were throwing an unhelpful error of "Cannot find module: '<snip>/page_client-reference-manifest.js'" when building (and fail silently in dev). For example, this scenario was throwing a manifest error:
```
app
(groupa)
page.tsx
(groupb)
page.tsx
```
This will now throw with a more helpful error when resolving parallel segments if the page segment was already resolved. This also re-enables the disabled tests.
Closes NEXT-1440
Fixes#53569 (by virtue of throwing a more helpful error)
In the current version of Next.js there are 4 processes when running in
production:
- Server
- Routing
- Rendering Pages Router
- Rendering App Router
This setup was introduced in order to allow App Router and Pages Router
to use different versions of React (i.e. Server Actions currently
requires react@experimental to function). I wrote down more on why these
processes exist in this comment:
https://github.com/vercel/next.js/issues/49929#issuecomment-1637185156
This PR combines the Server and Routing process into one handler, as the
"Server" process was only proxying to the Routing process. In my testing
this caused about ~2x the amount of memory per request as the response
body was duplicated between the processes. This was especially visible
in the case of that memory leak in Node.js 18.16 as it grew memory usage
on both sides quickly.
In the process of going through these changes I found a couple of other
bugs like the propagation of values to the worker processes not being
awaited
([link](https://github.com/vercel/next.js/pull/53523/files#diff-0ef09f360141930bb03263b378d37d71ad9432ac851679aeabc577923536df84R54))
and the dot syntax for propagation was not functioning.
It also seemed there were a few cases where watchpack was used that
would cause many more files to be watched than expected, for now I've
removed those cases, specifically the "delete dir while running" and
instrument.js hmr (instrument.js is experimental). Those tests have been
skipped for now until we can revisit them to verfiy it
I've also cleaned up the types a bit while I was looking into these
changes.
### Improvement
⚠️ Important preface to this, measuring memory usage / peak usage is not
super reliable especially when JS gets garbage collected. These numbers
are just to show the rough percentage of less memory usage.
#### Baseline
Old:
```
next-server: 44.8MB
next-router-worker: 57.5MB
next-render-worker-app: 39,6MB
next-render-worker-pages: 39,1MB
```
New:
```
next-server: Removed
next-router-worker: 64.4MB
next-render-worker-app: 43.1MB (Note: no changes here, this shows what I meant by rough numbers)
next-render-worker-pages: 42.4MB (Note: no changes here, this shows what I meant by rough numbers)
```
Overall win: ~40MB (process is removed)
#### Peak usage
Old:
```
next-server: 118.6MB
next-router-worker: 223.7MB
next-render-worker-app: 32.8MB (I ran the test on a pages application in this case)
next-render-worker-pages: 101.1MB
```
New:
```
next-server: Removed
next-router-worker: 179.1MB
next-render-worker-app: 33.4MB
next-render-worker-pages: 117.5MB
```
Overall win: ~100MB (but it scales with requests so it was about ~50% of
next-router-worker constantly)
Related: #53523
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
When using imports from `next/headers` in a layout or page,
`StaticGenerationBailout` will throw an error to indicate Next.js should
fallback to dynamic rendering. However, when async context is lost, this
error is uncaught and leads to a confusing error message at build time.
This attempts to improve DX surrounding this error by linking out to a
page that explains when it might happen. I've also tweaked
`StaticGenerationBailout` to always throw a fully descriptive reason as
opposed to just `DynamicServerError: Dynamic server usage: cookies`
Closes NEXT-1181
Fixes#49373
---------
Co-authored-by: Lee Robinson <me@leerob.io>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
### What?
`ReactDOM.preload` is available in `react-dom@experimental` builds. If it's not available, we should fall back to `Head`+`link`
### Why?
Since `ReactDOM.preload` is only available in `react-dom@experimental` builds, certain environments (like Jest or [Storybook](https://github.com/storybookjs/storybook/issues/23661)) might have a version of `react-dom` installed that won't work with `preload()`
### How?
Closes NEXT-1482
Fixes#53272
See also: https://github.com/storybookjs/storybook/issues/23661
Co-authored-by: Steven <229881+styfle@users.noreply.github.com>
Edge runtime doesn't have `/404` entry points as not-found, if server hits 404 it's hitting `/_not-found` entry point of edge bundles unlike nodejs server rendering.
In app-render it needs the information that when `pathname` (or can call `pagePath`) is `/404` it can render the `not-found.js` components properly
Separate the not-found test suite into 2 parts, a basic case testing all urls with `not-found.js` boundary, and another conflict route case with `not-found.js` with `not-found/` route at the same time
Fixes#53652Fixes#53210
Adding GoogleMapsEmbed and YoutubeEmber components into `@next/third-parties`
Adding tests and README
Each component is tagged with `data-ntpc` attribute
cc: @kara @housseindjirdeh @huozhi @gnoff
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
## Vendoring
Updates all module resolvers (node, webpack, nft for entrypoints, and nft for next-server) to consider whether vendored packages are suitable for a given resolve request and resolves them in an import semantics preserving way.
### Problem
Prior to the proposed change, vendoring has been accomplished but aliasing module requests from one specifier to a different specifier. For instance if we are using the built-in react packages for a build/runtime we might replace `require('react')` with `require('next/dist/compiled/react')`.
However this aliasing introduces a subtle bug. The React package has an export map that considers the condition `react-server` and when you require/import `'react'` the conditions should be considered and the underlying implementation of react may differ from one environment to another. In particular if you are resolving with the `react-server` condition you will be resolving the `react.shared-subset.js` implementation of React. This aliasing however breaks these semantics because it turns a bare specifier resolution of `react` with path `'.'` into a resolution with bare specifier `next` with path `'/dist/compiled/react'`. Module resolvers consider export maps of the package being imported from but in the case of `next` there is no consideration for the condition `react-server` and this resolution ends up pulling in the `index.js` implementation inside the React package by doing a simple path resolution to that package folder.
To work around this bug there is a prevalence of encoding the "right" resolution into the import itself. We for instance directly alias `react` to `next/dist/compiled/react/react.shared-subset.js` in certain cases. Other times we directly specify the runtime variant for instance `react-server-dom-webpack/server.edge` rather than `react-server-dom-wegbpack/server`, bypassing the export map altogether by selecting the runtime specific variant. However some code is meant to run in more than one runtime, for instance anything that is part of the client bundle which executes on the server during SSR and in the browser. There are workaround like using `require` conditionally or `import(...)` dynamically but these all have consequences for bundling and treeshaking and they still require careful consideration of the environment you are running in and which variant needs to load.
The result is that there is a large amount of manual pinning of aliases and additional complexity in the code and an inability to trust the package to specify the right resolution potentially causing conflicts in future versions as packages are updated.
It should be noted that aliasing is not in and of itself problematic when we are trying to implement a sort of lightweight forking based on build or runtime conditions. We have good examples of this for instance with the `next/head` package which within App Router should export a noop function. The problem is when we are trying to vendor an entire package and have the package behave semantically the same as if you had installed it yourself via node_modules
### Solution
The fix is seemingly straight forward. We need to stop aliasing these module specifiers and instead customize the resolution process to resolve from a location that will contain the desired vendored packages. We can then start simplifying our imports to use top level package resources and generally and let import conditions control the process of providing the right variant in the right context.
It should be said that vendoring is conditional. Currently we only vendor react pacakges for App Router runtimes. The implementation needs to be able to conditionally determine where a package resolves based on whether we're in an App Router context vs a Page Router one.
Additionally the implementation needs to support alternate packages such as supporting the experimental channel for React when using features that require this version.
### Implementation
The first step is to put the vendored packages inside a node_modules folder. This is essential to the correct resolving of packages by most tools that implement module resolution. For packages that are meant to be vendored, meaning whole package substitution we move the from `next/(src|dist)/compiled/...` to `next/(src|dist)/vendored/node_modules`. The purpose of this move is to clarify that vendored packages operate with a different implementation. This initial PR moves the react dependencies for App Router and `client-only` and `server-only` packages into this folder. In the future we can decide which other precompiled dependencies are best implemented as vendored packages and move them over.
It should be noted that because of our use of `JestWorker` we can get warnings for duplicate package names so we modify the vendored pacakges for react adding either `-vendored` or `-experimental-vendored` depending on which release channel the package came from. While this will require us to alter the request string for a module specifier it will still be treating the react package as the bare specifier and thus use the export map as required.
#### module resolvers
The next thing we need to do is have all systems that do module resolution implement an custom module resolution step. There are five different resolvers that need to be considered
##### node runtime
Updated the require-hook to resolve from the vendored directory without rewriting the request string to alter which package is identified in the bare specifier. For react packages we only do this vendoring if the `process.env.__NEXT_PRIVATE_PREBUNDLED_REACT` envvar is set indicating the runtime is server App Router builds. If we need a single node runtime to be able to conditionally resolve to both vendored and non vendored versions we will need to combine this with aliasing and encode whether the request is for the vendored version in the request string. Our current architecture does not require this though so we will just rely on the envvar for now
##### webpack runtime
Removed all aliases configured for react packages. Rely on the node-runtime to properly alias external react dependencies. Add a resolver plugin `NextAppResolverPlugin` to preempt perform resolution from the context of the vendored directory when encountering a vendored eligible package.
##### turbopack runtime
updated the aliasing rules for react packages to resolve from the vendored directory when in an App Router context. This implementation is all essentially config b/c the capability of doing the resolve from any position (i.e. the vendored directory) already exists
##### nft entrypoints runtime
track chunks to trace for App Router separate from Pages Router. For the trace for App Router chunks use a custom resolve hook in nft which performs the resolution from the vendored directory when appropriate.
##### nft next-server runtime
The current implementation for next-server traces both node_modules and vendored version of packages so all versions are included. This is necessary because the next server can run in either context (App vs Page router) and may depend on any possible variants. We could in theory make two traces rather than a combined one but this will require additional downstream changes so for now it is the most conservative thing to do and is correct
Once we have the correct resolution semantics for all resolvers we can start to remove instances targeting our precompiled instances for instance making `import ... from "next/dist/compiled/react-server-dom-webpack/client"` and replacing with `import ... from "react-server-dom-webpack/client"`
We can also stop requiring runtime specific variants like `import ... from "react-server-dom-webpack/client.edge"` replacing it with the generic export `"react-server-dom-webpack/client"`
There are still two special case aliases related to react
1. In profiling mode (browser only) we rewrite `react-dom` to `react-dom/profiling` and `scheduler/tracing` to `scheduler/tracing-profiling`. This can be moved to using export maps and conditions once react publishses updates that implement this on the package side.
2. When resolving `react-dom` on the server we rewrite this to `react-dom/server-rendering-stub`. This is to avoid loading the entire react-dom client bundle on the server when most of it goes unused. In the next major react will update this top level export to only contain the parts that are usable in any runtime and this alias can be dropped entirely
There are two non-react packages currently be vendored that I have maintained but think we ought to discuss the validity of vendoring. The `client-only` and `server-only` packages are vendored so you can use them without having to remember to install them into your project. This is convenient but does perhaps become surprising if you don't realize what is happening. We should consider not doing this but we can make that decision in another discussion/PR.
#### Webpack Layers
One of the things our webpack config implements for App Router is layers which allow us to have separate instances of packages for the server components graph and the client (ssr) graph. The way we were managing layer selection was a but arbitrary so in addition to the other webpack changes the way you cause a file to always end up in a specific layer is to end it with `.serverlayer`, `.clientlayer` or `.sharedlayer`. These act as layer portals so something in the server layer can import `foo.clientlayer` and that module will in fact be bundled in the client layer.
#### Packaging Changes
Most package managers are fine with this resolution redirect however yarn berry (yarn 2+ with PnP) will not resolve packages that are not defined in a package.json as a dependency. This was not a problem with the prior strategy because it was never resolving these vendored packages it was always resolving the next package and then just pointing to a file within it that happened to be from react or a related package.
To get around this issue vendored packages are both committed in src and packed as a tgz file. Then in the next package.json we define these vendored packages as `optionalDependency` pointing to these tarballs. For yarn PnP these packed versions will get used and resolved rather than the locally commited src files. For other package managers the optional dependencies may or may not get installed but the resolution will still resolve to the checked in src files. This isn't a particularly satisfying implemenation and if pnpm were to be updated to have consistent behavior installing from tarballs we could actually move the vendoring entirely to dependencies and simplify our resolvers a fair bit. But this will require an upstream chagne in pnpm and would take time to propogate in the community since many use older versions
#### Upstream Changes
As part of this work I landed some other changes upstream that were necessary. One was to make our packing use `npm` to match our publishing step. This also allows us to pack `node_modules` folders which is normally not supported but is possible if you define the folder in the package.json's files property.
See: #52563
Additionally nft did not provide a way to use the internal resolver if you were going to use the resolve hook so that is now exposed
See: https://github.com/vercel/nft/pull/354
#### additional PR trivia
* When we prepare to make an isolated next install for integration tests we exclude node_modules by default so we have a special case to allow `/vendored/node_modules`
* The webpack module rules were refactored to be a little easier to reason about and while they do work as is it would be better for some of them to be wrapped in a `oneOf` rule however there is a bug in our css loader implementation that causes these oneOf rules to get deleted. We should fix this up in a followup to make the rules a little more robuts.
## Edits
* I removed `.sharedlayer` since this concept is leaky (not really related to the client/server boundary split) and it is getting refactored anyway soon into a precompiled runtime.
This removes the `basePath` from the output of `usePathname`. Previously this always resulted in hydration errors, this now strips the `basePath` when it's found/configured.
Now when you configure `basePath`, you don't have to factor it into your application logic and can instead rely on the values always returning the pathname without it.
Fixes#46562
### What & Why
The dynamic not-found boundary didn't work as expected as it was using the `pathname` to match how many levels of the segements should be matched. For dynamic routes this doesn't work, unlike normal page, the unmatched segment can also hit the not found boundary in the same level.
### How
Use `segment` of loader tree nodes to determine if not-found boundary searching is reached to the end instead of using `pathname`.
> NOTE: For production `/_not-found` case since it's a valid page on production and still has the original tree, so we handle that as a special case to use the not found loader tree (with empty child routes) to render.
Fixes#53344
### What & Why
Using `notFound()` in `generateMetadata()` or in page will lead to unacught global not found error when you do navigation, this is because `head` cache is actually not inside the error boundary as designed to stay in the beginning of the content. But in this way we won't be able to catch the notFound error thrown from metadata API. So we created a new approach that can separate the error itself from metadata result, and throw as error under the error boundaries, and metadata itself will always be safe to render.
### How
We use a new promise that resolve the `error` thrown from metadata resolving, and let the render result always return successfully and always has a value, using default metadata when there's error thrown. Create two components, one rendering the metadata tags, and another `MetadataOutlet` to throw the error when the resolving is failed but rendered under error boundaries.
```jsx
const [MetadataTree, MetadataOutlet] = createMetadataComponents(/*...*/)
const ComponentTree = createComponentTree({ metadataOutlet: <MetadataOutlet /> })
renderRSC(
<AppRourer head={<MetadataTree />}>
<ComponentTree />
</AppRourer>
)
```
`metadataOutlet` will stay next to page component in the layout hierarchy
discuessed with @gnoff
Minor changes:
* When there's rendering root layout layer, not found boundary should be `DefaultNotFound` if the custom one doesn't exisit
Fixes#53371Fixes#53149
This adds support for `--use-bun` to `create-next-app` to use `bun
install` when bootstrapping a new project.
```
npx create-next-app --use-bun
```
As with Yarn and pnpm, it reads from `npm_config_user_agent` to
determine if the user ran `bunx create-next-app`. If so, it defaults to
using Bun.
```sh
bunx create-next-app
```
## For Contributors
### Improving Documentation
- [x] Run `pnpm prettier-fix`
- [x] `pnpm build && pnpm lint`
- [x] Added test to
`test/integration/create-next-app/package-manager.test.ts`
---------
This attempts to fix an issue where fetch requests were not being
deduped on the first request to the page (but subsequent requests were
properly deduped).
This seems to be caused by the async context from
`staticGenerationStore` being lost by the time the patched fetch is
called, and so it was falling back to a regular fetch and skipping the
cache. This attempts to fix that by falling back to
`fetch.__nextGetStaticStore()`.
[slack
x-ref](https://vercel.slack.com/archives/C03KAR5DCKC/p1691007445597619)
Closes#49607. Since `ReactDOM.preload`s might be called multiple times during the rendering process, we need to ensure the timestamp queries are stable across the request so Flight can properly deduplicate them.
### What?
This PR makes it so calling `experimental_useOptimistic` throws an error telling you it only works in a client component. Because the Next docs have an example of renaming it into `useOptimistic` in the import, I also added that as a forbidden import. There may be a better way to do this, if so, please let me know.
Fixes#53312
### Why?
Currently, the error you get says `(0 , react__WEBPACK_IMPORTED_MODULE_1__.experimental_useOptimistic) is not a function or its return value is not iterable`. This is misleading.
<img width="1043" alt="Screenshot 2023-07-28 at 3 30 10 PM" src="https://github.com/vercel/next.js/assets/12662580/ee16fd84-633d-47a1-8db4-cfc050546614">
### How?
Adds `experimental_useOptimistic` to the lists of forbidden imports. Adds some specific tests around this, but I'm not sure they're necessary, looking at how the other tests are written.
Co-authored-by: Zack Tanner <1939140+ztanner@users.noreply.github.com>
## What
Using methods from `next/headers` in middleware would throw a `requestAsyncStorage` invariant. Additionally, using `draftMode()` in middleware/an edge runtime is not possible
## Why
We do not expose `requestAsyncStorage` to the middleware adapter. Also, the prerender manifest wasn't available to the `EdgeRouteModuleWrapper` & middleware adapter, so it wasn't possible to enable/disable it.
## How
This makes `requestAsyncStorage` available for middleware, and makes the preview mode data available from build to the edge runtime/middleware.
Fixes#52557
### What?
* fixes problems in Next.rs API introduced by #52846
* adds test infrastructure for experimental turbo testing
* adds two test cases to verify the infrastructure
* add grouping of output logs in run-tests
* simplify template loading
### Why?
### How?
Hi!
In previous versions (13.4.2 and earlier) in the custom server I could
do the following:
```
const parsedUrl = parse(req.url, true);
const { pathname } = parsedUrl;
if (pathname === '/c') {
await handle(req, res, parse('/b', true));
} else {
await handle(req, res, parsedUrl);
}
```
Of course, you can replace `handle` with `app.render` in the attached
example, but in practice it is convenient to put the definition of
`parsedUrl` into middleware and substitute the necessary `parsedUrl` in
exceptional situations.
This was broken in #49805.
I'm not sure if this use of request handler is expected, but it has
always worked and people have used it (probably due to lack of
documentation about the difference between `app.render` and
`app.getRequestHandler()`). So the change looks breaking, and I don't
think it should appear in minor versions.
---------
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
## What?
I was investigating reports of server actions with `revalidatePath` /
`revalidateTag` not invalidating the client-side router cache. Managed
to reproduce the issue here:
https://github.com/timneutkens/server-actions-test (requires Vercel KV
to run).
While looking at the reducer I noticed a few things that seemed off:
- setTimeout to trigger another `dispatch` on the same reducer with the
fetched data. This means that it would not be part of the same React
Transition.
- redirects weren't applying the data that comes back from the server
(that allows for single hop navigation)
- prefetchCache was invalidated, but the router cache which is used for
back/forward navigation was not invalidated, causing back/forward to not
get the new data.
- all changes in the action-reducer mutate. The part that shouldn't
mutate was part of that setTimeout dispatch.
This PR aims to solve all of these by reworking the actions reducer to
be handled similarly to `router.refresh()`. Since `router.refresh()` was
already modeled to be similar to `revalidatePath('/')`.
The flow is now more like the other reducers:
- Fetch data
- Wait for the data to come back
- Apply the data to the cache and keep it in a mutable variable
- Return the new cache and otherwise values like the url
In particular the actions reducer handles a few extra specifics:
- Resolving the server action promise, so that the value is passed to
the application code waiting for the result.
- Applying redirects from `redirect()` calls.
- Invalidating the router cache
## Followup changes
- Currently when calling `revalidatePath('/dashboard')` the entire
router cache is invalidated instead of only `/dashboard` and further
down, this is not in scope for this PR but still has to be added.
- `notFound()`, I'm not sure how this is supposed to work exactly, it
doesn't really make sense to me to allow it in server actions.
Kudos @feedthejim for helping investigate for this PR 😌
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
### What?
Change the `favicon.ico` metadata `sizes` property from always `"any"`
to using the actual size possible
### Why?
When chrome/firefox browsers search for icon it needs the proper
metadata to determine which one to use, giving `favicon.ico` sizes with
`"any"` will prevent it loading the `icon.svg` as default icon when
available.
Changing to set proper size of `favicon.ico` (as the `favicon.ico` sizes
could be 16x16, 32x32, etc.) fixes the issue.
It works (loading svg icon) for chrome and firefox:
Firefox
<img width="505" alt="image"
src="https://github.com/vercel/next.js/assets/4800338/6873e595-479d-4d9e-ae5c-39e5f938fcf5">
Chrome
<img width="460" alt="image"
src="https://github.com/vercel/next.js/assets/4800338/03bbe4c7-ef76-4f34-a611-337b0d4b97a3">
It loads favicon.ico for Safari:
Using the `test/e2e/app-dir/metadata` app it shows the favicon.ico for
Safari
<img width="1000" alt="image"
src="https://github.com/vercel/next.js/assets/4800338/92cc8714-ea5e-432d-8144-2a4a42ee4ce2">
Can't have it as an e2e test as I tested it always loads the
`favicon.ico` in headless mode which can't determine the behaviors
Fixes#52002
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This PR reverts a change that removed the `content-length` header filtering from the req made by the actions when redirecting. This change made some tests flaky and presumably also broke server actions in subtle ways.
There's still one other bug when redirecting after revalidating that will happen in you revalidate a page that was already rendered before where we will still show stale content. @timneutkens is fixing that one.
NEXT-1483
### What?
I think the flakiness from the new stream cancel tests is due to a uncaught error thrown from the priming. If it is during the priming, then we need to also explicitly check if we restart the test and reset the `streamable`.
### Why?
Flakey tests suck.
### How?
- Adds a `on('error', reject)` to catch the socket error and associate it with the test
- Explicitly checks for the `?write=` param to see if we're priming or getting results
When verbose logging is enabled and a cache MISS is logged due to either `revalidate: 0`,`cache: no-store` or `cache-control: no-store`, this logs a slightly different message, ie:
```
- GET / 200 in 804ms
├─── GET <url> in 205ms (cache: SKIP, reason: cache: no-cache)
├────── GET <url> 200 in 0ms (cache: HIT)
├────── GET <url> 200 in 373ms (cache: SKIP, reason: revalidate: 0)
└────── GET <url> 200 in 111ms (cache: SKIP, reason: cache-control: no-cache (hard refresh))
```
Closes NEXT-1412
This refactors the changes from my previous PR to allow smooth scrolling for the appDir case -- `componentDidUpdate` isn't a reliable way to check if only the hash has changed. This adds a property to `focusAndScrollRef` and compares canonicalUrls (sans hash fragment)
- Original https://github.com/vercel/next.js/pull/52915
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
This PR adds some improved `modularizeImports` rules to ensure that some
of the popular UI libraries (mostly icons) can be correctly optimized
instead of creating thousands of modules. Here's an example of applying
this to `lucide-react`:

With https://github.com/swc-project/plugins/pull/196 being landed, we
can add different transform rules for specific names in the import. For
example, for `lucide-react` there're now 3 transforms:
- `'Lucide(.*)': ...`
- `'(.*)Icon': ...`
- `'*': ...`
On top of that, another critical change made in this PR is the
introducing of `modularize-import-loader`. With this new loader, we can
delegate the task of re-exporting the value to Webpack, where we can
adjust the type of the export and the target path. This is very
necessary and can't be done in SWC alone because libs like
`lucide-react` is using `.mjs` and don't have `exports` values for the
individual icons in the package.json files.
Because of that, if we simply transform the expression to `import Icon
from 'lucide-react/esm/icons/foo` it will fail because:
1. It's missing a `.mjs` extension
2. It doesn't have `/esm/icons/foo.mjs` in package.json `exports`
For 1), in fact that they moved to `.mjs` only in a recent upgrade so we
can't even hard code it to be `.mjs` in the transform (breaks old
versions).
Because of all the above, I decided to go with Webpack's own resolution
logic with the loader as a _temporary_ solution. It's temporary because
it's still assuming that the file structure of these libs doesn't
change.
This uses an IPC server (if available) for incremental cache methods to help prevent race conditions when reading/writing from cache and also to dedupe requests in cases where multiple cache reads are in flight. This cuts down on data fetching across the different build-time workers.
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
### What?
This reimplements our stream cancellation code for a few more cases:
1. Adds support in all stream-returning APIs
2. Fixes cancellation detection in node 16
3. Implements out-of-band detection, so can cancel in the middle of a
read
It also (finally) adds tests for all the cases I'm aware of.
### Why?
To allow disconnecting from an AI service when a client disconnects. $$$
### How?
1. Reuses a single pipe function in all paths to push data from the
dev's `ReadableStream` into our `ServerResponse`
2. Uses `ServerResponse` to detect disconnect, instead of the
`IncomingMessage` (request)
- The `close` event fire once all incoming body data is read
- The request `abort` event will not fire after the incoming body data
has been fully read
3. Using `on('close')` on the writable destination allows us to detect
close
- Checking for `res.destroyed` in the body of the loop meant we had to
wait for the `await stream.read()` to complete before we could possibly
cancel the stream
- - -
#52157 (and #51594) had an issue with Node 16, because I was using
`res.closed` to detect when the server response was closed by the client
disconnecting. But, `closed` wasn't
[added](https://github.com/nodejs/node/pull/45672) until
[v18.13.0](https://nodejs.org/en/blog/release/v18.13.0#:~:text=%5Bcbd710bbf4%5D%20%2D%20http%3A%20make%20OutgoingMessage%20more%20streamlike%20(Robert%20Nagy)%20%2345672).
This fixes it by using `res.destroyed`.
Reverts #52277
Relands #52157Fixes#52809
---------
Follows #53115
- Replace `chalk` with `picocolors`
- Note that `chalk.hex('#007acc')` has been replaced with `picocolors.blue`
- Replace `glob` with `fast-glob@2.2.7`
- Not only does `fast-glob` is a faster drop-in replacement of `glob` with first-party `Promise`-based API support, but also `fast-glob` is already a dependency of `cpy`:
<img width="812" alt="image" src="https://github.com/vercel/next.js/assets/40715044/8efa24c4-5312-4b1c-bf8d-68255ca30b60">
Together the PR removes about `50 KiB` from the `create-next-app/dist/index.js`:
<img width="570" alt="image" src="https://github.com/vercel/next.js/assets/40715044/db2f3723-14cc-48ce-9cb2-8aa1fb1d5e95">
Co-authored-by: Steven <229881+styfle@users.noreply.github.com>
Fixes#52548
This PR fixes the issue of the `<Image />` "blur" placeholder where the
placeholder image appears "washed out" and feathered around the edges.
The fix does NOT involve any API changes - only the underlying SVG
filter is updated.
The filter works for any image type (JPEG, GIF, WEBP) no matter if it
contains transparency or not.
## How it works
```html
<filter id='b' color-interpolation-filters='sRGB'>
<feMorphology in='SourceAlpha' operator='dilate' radius='15' result='dilate' />
<feGaussianBlur in='dilate' stdDeviation='15' result='mask' />
<feGaussianBlur in='SourceGraphic' stdDeviation='20' result='blur' />
<feComponentTransfer in='blur' result='solid'>
<feFuncA type='table' tableValues='1 1' />
</feComponentTransfer>
<feComposite in2='mask' in='solid' operator='in' result="comp" />
<feMerge>
<feMergeNode in="SourceGraphic" />
<feMergeNode in="comp" />
</feMerge>
</filter>
```
Currently the underlying filter uses `feComponentTransfer ` to get rid of the feathered edges but only for JPEG images. This is because if alpha channel was to be mapped to 1 for images with transparency in it, all of the transparent pixels would turn black (which is obviously undesirable).
The way I fixed it is by creating a mask from the SourceAlpha (effectively the "shape" of the object in an image), slightly blurring it for a smoother look (feMorphology + feGaussianBlur), and then clipping the `feComponentTransfer` result to the shape of the mask (`<feComposite in2='mask' in='solid' operator='in' result="comp" />`).
Then finally `feMerge` is used to stack original image and the clipping result from the previous step just to make sure that any left over artifacts from clipping are hidden.
## Result
Here's a comparison between the current implementation (left column), and the filter above (right column)
<img width="614" alt="Screenshot 2023-07-12 at 10 44 56" src="https://github.com/vercel/next.js/assets/28541613/afdc1f88-eb1a-4a21-a88a-06057a875e1b">
---------
Co-authored-by: Steven <steven@ceriously.com>
### What?
Allow the following:
```ts
new NextRequest(new Request(...))
```
### Why?
Cloning a request by passing it to the constructor of another `Request` is allowed by the spec: https://developer.mozilla.org/en-US/docs/Web/API/Request/Request#parameters
### How?
If the passed argument is an instance of `Request`, we pass it as-is to `super()`
Fixes#52967
Closes NEXT-1468
Previously, this warning message assumed the user knew what `yarn` was and had it installed.
This PR changes the warning message to assume the user knows what `npm` is and has it installed, since `npm` ships with the official `node` installation.
### Why
In #52985 the not found solution introduces `NODE_ENV` to determine if it his the not found boundary and should render the not found, as in the next build mode, we have `/_not-found` as a special route which has a empty parallel route, but in next dev mode so far it his the `parallel-default-route`. This could dependend on the `NODE_ENV` passing to next server but not necessarily.
### What
Fixes#53082Fixes#53083
### How
When server actions `not-found` hits, now we create a new loader tree based on the previous one, including `layout` and other components but not the children parallel routes
For production case, to make the rendering independent from the `NODE_ENV`, we're using original pathname to check if it's `/_not-found` to determine if it's production build 404 page
To support replace the loader tree of action, did a little refactor that passing down the loader tree from top level to `bodyResult`. Then we can change the loader tree itself before rendering, in short, we tweak it from original tree to one for not-found case, so server actions could render it properly
### Why
We calculate the “next url” depending on the router state and the previous router state so that when you navigate to a route, the proxy matches with that header and returns you the intercepted route if matching
### What
- Fixes#52745
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
This breaks out routing handling from `next-server`, `next-dev-server`,
and `base-server` so that these are only handling the "render" work and
eventually these will be deleted completely in favor of the bundling
work being done.
The `router` process and separate `render` processes are still
maintained here although will be investigated further in follow-up to
see if we can reduce the need for these.
We are also changing the `require-cache` IPC to a single call instead of
call per entry to reduce overhead and also de-dupes handling for
starting the server between the standalone server and normal server.
To maintain support for existing turbopack route resolving this
implements the new route resolving in place of the existing
`route-resolver` until the new nextturbo API is fully landed.
After these initial changes we should continue to eliminate non-render
related code from `next-server`, `base-server`, and `next-dev-server`.
This PR tries to address some feedback around prefetching, like in #49607, where they were some warnings because we were over prefetching.
The tweaks in this PR:
- if there are no loading boundary below, we don't prefetch the full page anymore. I made that change a while ago but I think it wasn't the original intent from @sebmarkbage. Fixing that now. So now, we will prefetch the page content until the nearest loading boundary, only if there is any.
- there's now a queue for limiting the number of concurrent prefetches. This is to not ruin the bandwidth for complex pages. Thanks @alvarlagerlof for that one.
- also, if the prefetch is in the queue when navigating, it will get bumped.
- bonus: fixes a bug where we were wrongly stripping headers in dev for static pages
Test plan:
<img width="976" alt="CleanShot 2023-07-20 at 17 53 43@2x" src="https://github.com/vercel/next.js/assets/11064311/2ea34419-c002-4aea-94df-57576e3ecb2e">
In the screenshot you can see that:
- only 5 requests at a time are authorised
- when I clicked on 15, it got prioritised in the queue (did not cancel the rest)
- the prefetch only included the content until the loading boundary
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
### What
This PR changes the flow of not-found rendering process.
### Why
`not-found.js` was rendered in two ways before:
* 1 is SSR rendering the not-found as 404
* 2 is triggering the error on RSC rendering then the error will be
preserved in inline flight data, on the client it will recover the error
and trigger the proper error boundary.
The solution has been through a jounery:
No top-level not found boundary -> introduce metadata API -> then we
create a top level root not found boundary -> then we delete it due to
duplicated rendering of root layout -> now this
So the solution before this PR is still having a root not found boundary
wrapped in the `AppRouter`, it's being used in a lot of places including
HMR. As we discovered it's doing duplicated rendering of root layout,
then we removed it and it started failing with rendering `not-found` but
missing root layout. In this PR we redesign the process.
### How
Now the rendering architecture looks like:
* For normal root not-found and certain level of not-found boundary
they're still covered by `LayoutRouter`
* For other error renderings including not-found
* Fully remove the top level not-found boundary, when it renders with
404 error it goes to render the fallback page
* During rendering the fallback page it will check if it should just
renders a 404 error page or render nothing and let the error from inline
flight data to trigger the error boundary
pseudo code
```
try {
render AppRouter > PageComponent
} catch (err) {
create ErrorComponent by determine err
render AppRouter > ErrorComponent
}
```
In this way if the error is thrown from top-level like the page itself
or even from metadata, we can still catch them and render the proper
error page based on the error type.
The problematic is the HMR: introduces a new development mode meta tag
`<meta name="next-error">` to indicate it's 404 so that we don't do
refresh. This reverts the change brougt in #51637 as it will also has
the duplicated rendering problem for root layout if it's included in the
top level not found boundary.
Also fixes the root layout missing issue:
Fixes#52718Fixes#52739
---------
Co-authored-by: Shu Ding <g@shud.in>
We have the logic to group the client compiler's entry names to make sure we generate one single manifest file for the page. This is complicated and requires a special step to "group" the entry names because a page can depend on a bunch of files from everywhere.
And currently, the normalization of "entryName → groupName" doesn't cover interception routes' conventions (`(.)`, `(..)` and `(...)`). This PR fixes that.
Closes#52862, closes#52681, closes#52958.
### What?
- Visiting a page in the app router without a proper component export doesn't show the dev overlay, but logs errors to the console
- When it does show the error overlay (e.g. during an HMR event), the error message was sharing the module code itself rather than the component path, making it hard to debug
### Why?
`createComponentTree` can throw these errors before the AppRouter tree is mounted, leaving the errors uncaught by the dev overlay.
### How?
This wraps the server root in the `ReactDevOverlay` when in dev mode with a minimal "HMR" for when the server component is edited (to reload the page).
Closes NEXT-308
This updates our `moduleResolution` to `bundler` as this matches our heuristics much more closely so is more accurate. This shouldn't be a breaking change is it should be compatible with our previous default.
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
- Adds `next-router-worker` as the process title for the routing worker.
- Adds `next-render-worker-app` as the process title for the rendering
worker for `app`
- Adds `next-render-worker-pages` as the process title for the rendering
worker for `pages`
Currently it's hard to find these processes in e.g. activity monitor,
this helps explain what they are used for when someone is looking at the
running processes.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
When doing dynamic imports like `import(variable)`, Webpack _tries_ to statically analyze it and creates a regex like context module for it (which includes all possible modules). This `ContextModule` doesn't have a resource path so we need to use the identifier to track it.
Tested with @alexkirsz's repro here https://github.com/vercel/next.js/issues/50243#issuecomment-1628675346 and confirmed that it fixes the problem.
Closes#50243.
This ensures we properly detect `not-found` as `runtime = 'edge'` and treat it as such instead of attempting to render it like normal.
x-ref: https://github.com/vercel/next.js/issues/52648
### What?
Support metadata exports for `not-found.js` conventions
### Why?
We want to define metadata such as title or description basic properties for error pages, including 404 and 500 which referrs to `error.js` and `not-found.js` convention. See more requests in #45620
Did some research around metadata support for not-found and error convention. It's possible to support in `not-found.js` when it's server components as currently metadata is only available but for `error.js` it has to be client components for now so it's hard to support it for now as it's a boundary.
### How?
We determine the convention if we're going to render is page or `not-found` boundary then we traverse the loader tree based on the convention type. One special case is for redirection the temporary metadata is not generated yet, we leave it as default now.
Fixes#52636
### What
This was an issue introduced in #52416 when we check the images and icons property while merging with static file conventions. Where we should check if the properties are present but we only checked if they value is falsy. So when you're using `icons` with array value it breaks.
Now we properly check all the possible case of `metadata.icons` value, so then decide if we are using the static file convention or the icons property of defined metadata.
Also add few more tests cases to cover icons resolving.
References for Client Components need to be aggregated to the page entry level, and emitted as files in the correct directory for the SSR server to read from. For normal routes (e.g. `app/foo/bar/page`), we can go through and collect all entries (layout, loading, error, ...) from the current and parent segments, to aggregate all necessary client references.
However, for routes with special conventions like `app/(group)/@named/foo/bar/page`, it needs to be normalized (remove the named slot and group segments) so it can be grouped together with `app/(group)/@named2/foo/bar/loading`.
When there's a runtime error showing in root layout (server components), it should be able to catch by `global-error`.
For server components, we caught it and gonna render the error fallback components (either not-found or error page), and the response status is `200`, and since we'll display error dev overlay in developmenet mode so we only render `global-error` for production.
So that you can catch more errors with `global-error` and maybe do potential error tracking on client side.
Follow up of #52573
Closes NEXT-1442
minor refactor: move `appUsingSizeAdjust` into `Metadata` component so that we can just tune the flag as prop
We have some special bundle path handling logic for `/index` routes in
`normalizePagePath`, which is missing in the new
`AppBundlePathNormalizer`. This already broke `/index/page.js` in dev in
the past, and now become noticeable in prod as well because of the
manifest change.
b98469c86b/packages/next/src/shared/lib/page-path/normalize-page-path.ts (L5-L14)
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Introduce a new way to search for `not-found` component that based on
the request pathname and current loader tree of that route. And we
search the proper not-found in the finall catch closure of app
rendering, so that we don't have to pass down the root layout to
app-router to create the extra error boundary.
This ensures the root layout doesn't have duplicated rendering for
normal requests
Fixes NEXT-1220
Fixes#49115
Transitions the App Pages renderer into the entrypoint bundle.
- Adjusts the static path detection to handle route module's with App Pages
- Fixes bug in font manifest loading on Edge
This PR ensures that both Webpack and the config won't be initiated in render workers. This is great for performance but also avoids potential issues (e.g. Next.js plugin with side effects). Instead, we pass a serialized config from the router worker to the render workers.
Closes#52366.
### 🧐 What's in there?
At the moment, it is not possible to test code with `import 'server-only'` in app directory.
When trying to load such file in jest (even with `testEnvironment: node`), the error will be:
```
● Test suite failed to run··
x NEXT_RSC_ERR_CLIENT_IMPORT: server-only
,-[lib/util.js:1:1]
1 | /** @jest-environment node */·
2 | import 'server-only'
: ^^^^^^^^^^^^^^^^^^^^
3 | export const PI = 3.14;
`----·
at Object.transformSync (node_modules/next/src/build/swc/index.ts:443:25)
at transformSync (node_modules/next/src/build/swc/index.ts:629:19)
at Object.process (node_modules/next/src/build/swc/jest-transformer.ts:117:25)
at ScriptTransformer.transformSource (node_modules/@jest/transform/build/ScriptTransformer.js:619:31)
at ScriptTransformer._transformAndBuildScript (node_modules/@jest/transform/build/ScriptTransformer.js:765:40)
at ScriptTransformer.transform (node_modules/@jest/transform/build/ScriptTransformer.js:822:19)·
```
In a nutshell:
- next/swc is looking for ‘server-only’ [text in the source](https://github.com/vercel/next.js/blob/canary/packages/next-swc/crates/core/src/react_server_components.rs#L576), and throw if not configured for server
- next's jest-transformer will only configure next/swc for server [if the environment is node](https://github.com/vercel/next.js/blob/canary/packages/next/src/build/swc/jest-transformer.ts#L88)
- when testing Next.js apps, your jest testEnvironment is most likely jsdom. But you can configure it [per file with docBlock](https://jestjs.io/docs/configuration#testenvironment-string), which jest-transformer ignores because it only reads the top-level configuration.
This PR fixes this, by
1. reading the docblock to configure next/swc accordingly and bypass its hardcoded guard
2. mocking `server-only` so [it does not throw](https://github.com/vercel/next.js/blob/canary/packages/next/src/compiled/server-only/index.js) when loaded (jest does not read `react-server` export from package.json)
Users would still have to annotate their `server-only` files with `/** @jest-environment node */` in order to test them.
### 🧪 How to test?
There's a full test available: `pnpm testheadless --testPathPattern jest/server-only`
Here is also a minimal reproduction:
<details>
<summary>app/layout.tsx</summary>
```typescript
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (<html lang="en"><body>{children}</body></html>)
}
```
</details>
<details>
<summary>app/page.tsx</summary>
```typescript
import { PI } from '@/lib/utils'
export default function Home() {
return <h1>{PI}</h1>
}
```
</details>
<details>
<summary>lib/utils.ts</summary>
```typescript
import 'server-only'
export const PI = 3.14
```
</details>
<details>
<summary>lib/utils.test.ts</summary>
```typescript
import { PI } from './utils'
it('works', () => expect(PI).toEqual(3.14))
```
</details>
<details>
<summary>jest.config.js</summary>
```typescript
const nextJest = require('next/jest')
module.exports = nextJest({ dir: './' })({ testEnvironment: 'jsdom' })
```
</details>
### ❗ Notes to reviewers
[jest-docblock](https://packagephobia.com/result?p=jest-docblock) with dependencies is only 12.5 kB.
Fixes#47448
Previously `global-error` only caught the error on client side, this PR adds the support for catching the errors thrown during client components SSR or server components RSC rendering.
Closes#46572Closes#50119Closes#50723
The problem was introduced in #52450, that the client reference manifest isn't being tracked and included in the function.
Verified that this fixes the issue.
### What?
This PR fixes build crashing when `output: 'standalone'` and `experimental.appDir` is enabled but there is no app pages.
### How?
It does that by checking whether `.next/server/app` exists before copying the folder to `.next/standalone/...`
Closes#51828Fixes#44442Fixes#44120
This PR changes client manifest generation process. Instead of one big
manifest file that contains client references for the entire app, we're
now generating one manifest file per entry which only covers client
components that can be reached in the module graph.
Metadata API should provide a way to override the filebased metadata
images. As usually for child routes, if there's new social images or
icons are provided, the ones from parent routes should be overridden /
skipped.
The `metadata` object export or `generateMetadata` should be able to do
that. Sometimes users still add other og info (besides images) to
metadata export (both object and `generateMetadata`).
I think we should check if they really have returned images property,
then decide to override.
- For the same level of routes:
- If there's no `openGraph.images` in the returned value, merge with
file based images
- If there's any `openGraph.images` in the returned value, ignore file
based ones
- For child level of routes:
Always override the parent level, ignoring parent level file based
images unless they use `generateMetadata` to merge from
`resolvingParentMetadata` value, then the parent level's file based ones
will present there
Closes NEXT-1418
After we separating the metadata routes to a separate layer, we didn't apply the webpack alias rules properly to it as it's should still be treated as pure "server" side
This PR fixes the aliasing for that new metadata layer and make it working properly with "server-only"
Fixes#52390
This reverts the change to the pages render until a more substantial refactor can ensure that using the custom `app.render` method will attach a match to the request metadata.
- Fixes#52384
### What?
HMR causes infinite reloads for parallel routes when the corresponding page component is nested
### Why?
In 4900fa21b078fd1ec1adc5d570fcfb560be8aeb6, code was added to remove `/@children` from the page path (if present) but in 59b36349eb86427ac7b679ac62fa6628c9fc4886, `normalizeParallelKey` removes the @ prefix from children, so this doesn't seem to be catching the scenario it was intended to prevent
### How?
This updates the existing replace logic to consider `/children/page` rather than `/@children/page` -- it doesn't seem like `/@children` is a valid scenario given the `normalizeParallelKey` behavior
Fixes#52342 and addresses the concerns in https://github.com/vercel/next.js/pull/52061#issuecomment-1619145129
Adds a regression test for testing progressive enhancement of Server
Actions. Both when passed from a Server Component and when imported into
a Client Component.
#51723 landed a bit too early which broke this but it'll be fixed again
once React is upgraded.
Co-authored-by: Shu Ding <g@shud.in>
Update some of the hash we're using in the framework to use `sha1` instead. It's usually up to 20% faster than `sha256` and slightly faster than `md5`. All these places are only using the algorithm to generate a checksum, so there's no security concern to switch the algorithm.
- packages/next/src/build/index.ts: using the hash as the key to track the traced files
- packages/next/src/build/webpack/config/blocks/css/loaders/getCssModuleLocalIdent.ts: CSS modules class name generation
- packages/next/src/build/webpack/loaders/next-flight-css-loader.ts: checksum for server imported CSS's file content
- packages/next/src/build/webpack/loaders/next-font-loader/index.ts: font asset hash
- packages/next/src/cli/next-dev.ts: instrumentation file hash
- packages/next/src/server/dev/hot-reloader.ts: module hash for HMR
### Issue
x-ref:
https://github.com/vercel/next.js/actions/runs/5469070005/jobs/9957658991?pr=52282#step:27:526
metadata tests are failing as flaky recently, then after digging into
it, noticed it as a hmr issue.
**Steps to repro with metadata test app**
The later (after the 1st one) visited page with client components
imports sometimes throw an full reload refresh warning
> Fast Refresh will perform a full reload when you edit a file that's
imported by modules
outside of the React rendering tree.
Turns out there's some unexpected hmr events when `"sync"` event is
triggered, and client tries to apply the updates but then failed. This
PR excludes the triggering by `"sync"` for RSC pages updates. `'sync'`
event with errors/warnings will still be handled and then `'built'`
event will be handled with hot reload updates
Possibly related to #40184
### What?
I've found 2 more spots that didn't properly cancel the streaming response when the client disconnects. This fixes `RenderResult.pipe()` (called during dynamic render results) and `sendResponse()` (used during Route Handlers using `nodejs` runtime).
It also (finally) adds tests for all the cases I'm aware of.
### Why?
To allow disconnecting from an AI service when a client disconnects. $$$
### How?
Just checks for `response.closed`, which will be closed when the client's connection disconnects.
### Issue
When the og module is a shared module being imported in both page and metadata image routes, it will be shared in the module graph. Especially in the edge runtime, since the `default` export is being used in the metadata image routes, then it can't be easily tree-shaked out.
### Solution
Separate the image route to a separate layer which won't share modules with the page, so that image route is always bundling separately and the `@vercel/og` module only stays inside in that layer, when import image metadata named exports (size / alt / etc..) it can be still tree shaked.
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
As discussed in https://vercel.slack.com/archives/C03ENM5HB4K/p1687999628589119 and #51910, it makes sense to have a known list for packages (mostly polyfills) that we know are having dynamic code (`eval`, `new Function`) but are safe to run in the Edge Runtime because that dynamic code will never be executed.
### What?
When there's a parallel route adjacent to a tree that has no page
component, it's treated as an invalid entry in `handleAppPing` during
dev HMR, which causes an infinite refresh cycle
### Why?
In #51413, an update was made to `next-app-loader` to support layout
files in parallel routes. Part of this change updated the parallel
segment matching logic to mark the parallel page entry as `[
'@parallel', [ 'page$' ] ]` rather than `[ '@parallel', 'page$' ]`.
This resulted in `handleAppPing` looking for the corresponding page
entry at `client@app@/@parallel/page$/page` (note the `PAGE_SEGMENT`
marker) rather than `client@app@/@parallel/page`, causing the path to be
marked invalid on HMR pings, and triggering an endless fastRefresh.
### How?
A simple patch to fix this would fix this is to update `getEntryKey` to
replace any `PAGE_SEGMENT`'s that leak into the entry which I did in
59a972f53339cf6e444e3bf5be45bf115a24c31a.
The other option that's currently implemented here is to only insert
PAGE_SEGMENT as an array in the scenario where there isn't a page
adjacent to the parallel segment. This is to ensure that the
`parallelKey` is `children` rather than the `@parallel` slot when in
[`createSubtreePropsFromSegmentPath`](59a972f533/packages/next/src/build/webpack/loaders/next-app-loader.ts (L298)).
This seems to not cause any regressions with the issue being fixed in
51413, and also solves this case, but I'm just not 100% sure if this
might break another scenario that I'm not thinking of.
Closes NEXT-1337
Fixes#51951
### What
Support `scroll={false}` for Link component in app router. This can be
used when you don't need to scroll back to top again when route url
changes. For instance hash query changes, if you want to keep the
scrolling as it is, you can use this option.
### How
Handling the `scroll` option in navigation reducer on client side.
Fixes#50105
Fixes NEXT-1377
---------
Co-authored-by: Jiachi Liu <inbox@huozhi.im>
Currently we are validating the `experimental.serverActions` flag when creating the actual entries for Server Actions, this causes two problems. One is that syntax errors caught at compilation time are still shown, even if you don't have this flag enabled. Another problem is we still traverse the client graph to collect these action modules even if the flag isn't enabled.
This PR moves that check to be happening at compilation time, which addresses the two above but also brings the extra benefit of showing the exact span and module trace that errors:
<img width="974" alt="CleanShot 2023-07-03 at 20 26 34@2x" src="https://github.com/vercel/next.js/assets/3676859/1676b1f6-e205-4963-bce4-5b515a698e9c">
### Issue
When you edit .env* files, the pages under app dir that using env vars are not triggering hot reload
### Fix
Triggering serverComponentChanges hot reload action when we detect env or tsconfig related change. There's a time period that we need to wait before the compilation is finished. First we save a flag `reloadOnDone` if we need to reload when after compilation is done, by determining if `envChange` is `true` (we already know this in dev server). Then in the compilation hooks, we refresh RSC page once it's finished.
### Extra change
since we're checking `event.action` in client hot reloader, and throwing error for unknown action, filter devPagesManifestUpdate out from unexpected action as it sometimes triggered as error in console. Introduced in #51516
Fixes NEXT-1261
This adapts the new route module rendering to support edge as well.
- Added a new `routeModule` export to the Edge SSR Loader
- Updated some tests to validate page state
Fixes NEXT-1327
When looking at [some sites](https://rsc-llm-on-the-edge.vercel.app/) with a large amount of chunks streamed, I noticed that the inlined Flight data array can be optimized quite a lot. Currently we do:
```js
self.__next_f.push([1,"d5:[\"4\",[\"$\",\"$a\",null,..."])
```
1. The `self.` isn't needed (except for the initial bootstrap tag) as React itself has `<script>$RC("B:f","S:f")</script>` too.
2. After the bootstrap script tag, all items are an array with `[1, flight_data]` and `flight_data` is always a string. We can just push only these strings.
3. We use `JSON.stringify(flight_payload)` to inline the payload where the payload itself is a string with a lot of double quotes (`"`), this results in a huge amount of backslashes (`\`). Here we can instead replace it to use a pair of single quotes on the outside and un-escape the double quotes inside.
Here's a side-by-side comparison of a small page:
<img width="1710" alt="CleanShot 2023-06-30 at 11 41 02@2x" src="https://github.com/vercel/next.js/assets/3676859/398356ec-91d5-435c-892d-16fb996029e8">
For a real production page I saw the HTML payload reduced by 11,031 bytes, a 3% improvement.
Note that all the tests are not considering gzip here, so the actual traffic impact will be smaller.
We show the "Application error: a client-side exception has occurred (see the browser console for more information)" error incorrectly when a server-side error occurs (a digest is present) when we should be showing an error saying it is in fact a server side error and should check the logs there. This change will make the error message more accurate for users to look up
Fixes NEXT-1263
the metadata tests have an unnecessarily strict matcher which will fail if the matched metadata isn't the first instance of the element tag type. This will cause a problem when we start to preload bootstrap scripts which will cause preload links in all test cases that did not come from the metadata api itself
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
Filter out the invalid images in metadata og/twitter `images` filter to avoid crash when falsy image slides in.
Add filtering for now as the erroring doesn't show the proper trace pointing to where it's original introduced, might introduce other validation in the future.
## What?
Currently we use 3 separate webpack compilers:
- server
- client
- edge
All of these were creating their own input filesystem (which is used to
read file, stat, etc.). Changing them to share a single inputFileSystem
allows the `cachedFileSystem` to be reused better, as `stat` and
`readFile` can be cached across the 3 compilers.
For the page on vercel.com we've been testing this shaves off 300-400ms
on a cold compile (no cache, deleted `.next`).
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Run `pnpm prettier-fix` to fix formatting issues before opening the
PR.
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: Shu Ding <g@shud.in>
remaining:
- add tests
caveat: this only works at the route level, we won't inherit from the layout or anything. I think that's fine
Co-authored-by: Florentin / 珞辰 <8146736+ecklf@users.noreply.github.com>
### Description
This PR refactors the Image component so that the core logic can be consolidated into a single function.
This allows usage outside of `<Image>`, such as:
1. Working with [`background-image`](https://developer.mozilla.org/en-US/docs/Web/CSS/background-image) or [`image-set`](https://developer.mozilla.org/en-US/docs/Web/CSS/image/image-set)
2. Working with canvas [`context.drawImage()`](https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Using_images) or simply `new Image()`
3. Working with [`<picture>`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture) media queries to implement Art Direction or Light/Dark Mode images
### Example
```tsx
import { unstable_getImgProps as getImgProps } from 'next/image'
export default function Page() {
const common = { alt: 'Hero', width: 800, height: 400 }
const { props: { srcSet: dark } } = getImgProps({ ...common, src: '/dark.png' })
const { props: { srcSet: light, ...rest } } = getImgProps({ ...common, src: '/light.png' })
return (<picture>
<source media="(prefers-color-scheme: dark)" srcSet={dark} />
<source media="(prefers-color-scheme: light)" srcSet={light} />
<img {...rest} />
</picture>)
}
```
### Related
fix NEXT-257
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
`reactProductionProfiling` was a next config working for pages before mainly for profiling react, this PR also enables it for pages.
### Chanegs
* Add react profiling entry and related alias
* Fix `reactProductionProfiling` is missing in next config type and schema
Closes#51131
To enable the ability of leveraging current `pathname` and configured `metadataBase` for other canonical like urls, we support those urls with auto resolving with `pathename` and `metadataBase` like canonical url, then you could just configure relative paths like below
```js
openGraph: {
url: './abc', // will be resolved based on pathname and metadata base
},
itunes: {
appId: 'my-app-id'
appArgument: './native-app'
}
```
Fixes#51829
Closes NEXT-1302
Removed an unnecessary dependency mapping from the plugin.
Here's a quick visualization of this change. We have to traversal the module graph twice. The first iteration goes through all server modules and creates the client entries. And the second iteration collects info from all client modules.
Before this PR, the second iteration starts from server entries so it traversals both layers. With this PR, the second iteration will start from client entries only:
<img width="870" alt="CleanShot 2023-06-27 at 10 01 08@2x" src="https://github.com/vercel/next.js/assets/3676859/f0b7a0c6-0ade-483a-8645-48e2a8a6c9d0">
This is a ~100ms improvement for HMR of complicate apps.
### What?
`next build` is incorrectly reporting file size stats for the root path
when using the app dir
### Why?
In #50768, the denormalization logic was removed for appDir routes, but
`pagesManifest` has the root page keyed by `/` while the actual path
will be `/index`.
### How?
This re-adds a simpler denormalize function that just replaces `/index`
with `/`.
semi-related: #42819Fixes#51692
link NEXT-1306
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Co-authored-by: Jiachi Liu <inbox@huozhi.im>
This PR fixes tree-shaking for the metadata image generation module
(e.g. `opengraph-image.js` and other conventions) when the page has
`runtime = 'edge'`.
## Details
The first step of this fix is to change this from the loader:
```js
import * as exported from "./opengraph-image.js"
```
to be necessary fields only (so the `default` export can potentially be
removed):
```js
import { alt, size } from "./opengraph-image.js"
```
To know which fields are exported, we need to load the module first via
Webpack loader's `loadModule` API and check its
`HarmonyExportSpecifierDependency` dependencies.
This is the first step to make it tree-shakable. Since we have
`./opengraph-image.js` used in another entry, the actual image API route
`opengraph-image/route.js`:
```js
import * as image from "./opengraph-image.js"
```
Webpack still treats both as the same module and generates one chunk for
it. We want to "fork" it into two modules. The technique here is to add
a noop resource query and make it:
```js
import { alt, size } from "./opengraph-image.js?__next_metadata_image_meta__"
```
So it won't be shared in the chunk (as it's a different request), and
can be concatenated inline.
However that's not enough, the inlined result will still have all
imports from our `opengraph-image.js`, including `import { ImageResponse
} from 'next/server'`. Because we can't simply add `"sideEffects":
false` in Next.js' package.json, we need a way to mark this import as
side-effect free. I went through
https://github.com/webpack/webpack/blob/main/lib/optimize/SideEffectsFlagPlugin.js
and used the same method to mark that module with
`module.factoryMeta.sideEffectFree = true`.
With all these added, the page bundle will no longer contain the
`ImageResponse` instance.
## Result
The difference is quite amazing, for the new added test (an empty Edge
runtime page with an opengrah image file) here're the before/after
metrics for the `page.js` server bundle:
Edge bundle size: 892kB → 500kB.
Build time: 26.792s → 8.830s.
### What?
Interception route rewrites are not properly parsing catch-all segments,
which leads to "missing parameter name" errors when passed to
`pathToRegexp`.
### Why?
The existing `toPathToRegexpPath` function ignores `...` and keeps it as
part of the regexp path. This means `pathToRegexp` will attempt to
handle `/foo/bar/:...baz` and `/foo/bar/:[...baz]` rather than
`/foo/bar/:baz*`
### How?
The regex used for matching the path was updated to support the dynamic
optional segment, and then we special case catch-all segments
Fixes#51784
---------
As noted in the comments, it's necessary to always add optional dependencies as missing dependencies even if they exist because they might be deleted and re-added.
Closes#51763.
Close the circle after #51104. The name "size limit" can be confusing as it could also mean the size of the Server Action function itself, so this PR changes it to `serverActionsBodySizeLimit` and makes sure it's well documented.
Adding `nextConfig.output` to next-info output so that we could determine if users're using standalone mode if the reproduction is not clear or missing sometimes
Example output
```
Relevant Packages:
next: 13.4.8-canary.1
eslint-config-next: 13.4.8-canary.1
react: 18.2.0
react-dom: 18.2.0
typescript: 5.1.3
Next.js Config:
output: standalone
```
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation
- Read the Docs Contribution Guide to ensure your contribution follows
the docs guidelines:
https://nextjs.org/docs/community/contribution-guide
### Adding or Updating Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
Add configuration options to modify the `bodyParser` size as it used to
be available in Page Router.
### Why?
Server Actions "Error: Body exceeded 1mb limit" cannot be resolved since
the body-parser limit size is hardcoded to `1mb`.
### How?
Closes NEXT-
Fixes #
-->
### What?
Add configuration options to modify the `bodyParser` size as it used to
be available in Page Router for APIs.
```js
export const config = {
api: {
responseLimit: false | '8mb'
},
}
```
Reference: [API Routes Response Size
Limit](https://nextjs.org/docs/messages/api-routes-response-size-limit)
### Why?
Server Actions "Error: Body exceeded 1mb limit" cannot be resolved since
the body-parser limit size is hardcoded to `1mb`.
```js
// /packages/next/src/server/app-render/action-handler.ts
// ...
const actionData = (await parseBody(req, '1mb')) || ''
// ...
```
Reference:
https://github.com/vercel/next.js/blob/canary/packages/next/src/server/app-render/action-handler.ts#L355
### How?
- Added option "serverActionsLimit" as `SizeLimit` type to
`config-shared.ts`
- Modified `action-handler.ts` to validate `serverActions` &
`serverActionsLimit` options in nextConfig
- Added conditional `serverActionsLimit` value and `1mb` if falsy
**Working on testing**
Fixes#49891 | #51097 | #51099
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Co-authored-by: Shu Ding <g@shud.in>
Request data flow in the server
```
request ---> router worker (1) ---> ipc ---> render worker app (2)
|-----> render worker pages (3)
```
When it's hitting `_next/*` unmatched routes in standalone server, it will render 404, but when you hit `_next/*` it will render app not-found as the app router is always enabled, but router worker isn't set up with require-hook for proper built-in react version, then the app-render will fail with `./server.edge` exports not found error.
We detect if it's in the render worker, then do the app paths rendering instead of directly looking up for app paths in route worker. This could avoid unexpected accesses to the app-render
Fixes#51482Fixes#50232Closes#51506
Reverts changes in #51172
fix NEXT-1260
When conflicted pages occur between app and pages server used to throw error and you need to solve the conflicts and restart the server.
This PR capture the error during files aggregation, and send to client to display the error for files confliction. This will send all the conflicts to client and it will still error until you solve all of them. But since the server is not stuck by errors, client can recover once the error is solved.
Closes NEXT-1283