### What
This issue is introduced in #47688, we need to do the same work for
rendering single component which collecting the assets and then render
with root layout + root not found
Fix#47970
Related #47862 (partially fix the css issue but not link issue)
### How
This PR encapsulates the preload and stylesheets assets collection and
rendering process, and move them into a helper, and share between the
component rendering and the root not found rendering
### Fixing a bug
Follow-up to https://github.com/vercel/next.js/pull/47761: It seems that
`handleHardNavigation` needs to take `as` instead of `url`, in order to
be consistent with the rest of the code.
Without this, it seems to cause an issue if you are using a link that
uses legacy `as` prop which matches the bloom filter (and therefore
`__appRouter` is set as `true`).
However, I spent couple hours trying to come up with a failing test case
without this change but unfortunately couldn't come up with one.
x-ref: [Slack
Thread](https://vercel.slack.com/archives/C017QMYC5FB/p1680668865572729?thread_ts=1680225393.243459&cid=C017QMYC5FB)
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This pull request extends the type checking functionality of the
`typedRoutes` feature, which is currently available in the `<Link
href={Route}>` component, to the following `router` APIs:
`router.push()`, `router.prefetch()`, and `router.replace()`. The
implementation leverages the existing work done for the `<Link>`
component, allowing for a straightforward integration of type checking
into the aforementioned `router` APIs.
fix NEXT-501
### What
When using dynamic metadata image rouets (such as `opengraph-image.js`)
under group routes, the generated urls were still normalized. In this
case it might have conflicts with those ones not under group routes. For
instance `app/(post)/opengraph-image.js` could have same url with
`/app/opengraph-image.js`. In reality we want them to be different
route, unlike layout or pages.
### How
So when we found `()` or `@` signs from the metadata image urls, we'll
generate a unqiue suffix (`-\d{6}`) and append to the generated url. So
they can be isolated from the ones are not under special convention
routes.
Closes NEXT-937
For twitter and og image nested properties we should render them as
snake case according to [og spec](https://ogp.me/) and [twitter card
docs](https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started).
For typing we keep them as camel case and then convert them to snake
case during render
This issue is reported in #47960 that user thinks the types are
incorrect, but turns out twitter metadata didn't render it correctly
Closes#47960
This ensures we prefix the dynamic route params in the query so that
they can be kept separate from actual query params from the initial
request.
Fixes: https://github.com/vercel/next.js/issues/43139
This is a follow-up PR on https://github.com/vercel/next.js/pull/46577
after it got nasty conflicts.
Basically, just restart `dev` when `next.config.ts` it will just restart
instead of printing that message asking you to restart.
fix NEXT-639
Seems edge runtime started failing for app paths from `path` being added
in https://github.com/vercel/next.js/pull/47829 so this updates to use
the isomorphic version instead and adds a regression test.
Fixes NEXT-866
[slack
thread](https://vercel.slack.com/archives/C04G5LHAVAR/p1680106437791819?thread_ts=1680013412.588999&cid=C04G5LHAVAR)
When `metadataBase` is missing and used for resolving og/tw image urls,
we'll fallback to localhost for it to always safely resolve the url
instead of erroring. Instead, we give a warning in console for which url
is resolved but with fallback `metadataBase`.
Once they found the warning and it's not expected, they need to update
the `metadataBase` to a proper URL for giving the right domain.
Another minor change is always resolve canonical with current pathname
if it's a URL instance.
Remove `resolveStringUrl` as it's not required anymore, the default
`pathname` for `resolveUrl` is '', so no trailing slash needs to be
removed
Next.js includes various feature sets that depend on specific release
channels of React. However, our current setup only includes the `next`
channel of React, which restricts our ability to integrate with features
available on the `experimental` channel.
To address this limitation, this pull request introduces the following
changes:
- Vendors the `react@experimental` version, along with the corresponding
`react-dom` and `scheduler` packages.
- Modifies the `sync-react` script to also update the `experimental`
channel and removes `--version` as they're always synced to the latest
now.
- Retains the default behavior of using the `next` channel in the
`appDir` directory.
- Adds an option to switch to the `experimental` channel by setting
`experimental.experimentalReact: true` in the configuration.
fix NEXT-926 ([link](https://linear.app/vercel/issue/NEXT-926))
### What?
Took a bit to investigate this one, eventually found that the case where
it broke is this one:
```
app
├── [slug] // This matches `/blog`
│ └── page.js
└── blog
└── [name] // This matches `/blog/a-post`
└── page.js
```
The router cache key is based on the "static key" / "dynamic parameter
value" in the tree. This means that the cache key for `/blog` that
matches `/[slug]` would be the same as the static segment `blog`. This
caused the cache to become intertwined between those paths, it's
accidental that the router got stuck in that case, main reason it got
stuck is that the fetch for the RSC payload returned a deeper value than
expected. In `walkAddRefetch` we bailed because that walked the
`segmentPath` didn't match up.
The underlying problem with this was that the render would override the
cache nodes incorrectly. This would also cause wrong behavior, even
though that wasn't reported. E.g. `app/[slug]/layout.js` would apply on
`app/blog/[name]/page.js` because they'd share the `blog` cache node.
### How?
This PR changes the cache key to include the dynamic parameter name and
type, e.g. the dynamic segment `['slug', 'blog', 'd']` previously turned
into `'blog'` as the cache key, with these changes it turns into
`'slug|blog|d'`. For static segments like `blog` in `app/blog/[name]`
the key is still just `'blog'`.
I've also refactored the cases where we read the segment as the code was
duplicated in a few places.
Closes NEXT-877
Fixes#47297
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
fix NEXT-877
This PR fixes an issue reported by @feedthejim, that when we track CSS
module changes only the content hashes are compared. However the same
module can end up with totally different content in different layers,
hence this PR also adds the layer as part of the resource key so we
don't compare apples to oranges.
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
### What?
Trying to refactor `build/index.ts` to make it easier to read and debug.
### Why?
I'm debugging memory related issues in our compilation and static
generation process and this file is too large to make any change. So I'm
trying to split it into smaller modules.
### How?
There're 3 changes in this PR:
- Moved `verifyTypeScriptSetup` and `startTypeChecking` into a new file
- Changed `writeFileSync` to use the async API
- Removed unused `allStaticPages` and `allPageInfos` values
Not to log not found errors created from on demand handlers in ipc
server
Remove the not found error trace for dev
```
event - compiled client and server successfully in 57 ms (265 modules)
/Users/huozhi/workspace/next.js/packages/next/src/server/dev/on-demand-entry-handler.ts:450
throw new PageNotFoundError(normalizedPagePath)
^
Error: Cannot find module for page: /not-found
at findPagePathData (/Users/huozhi/workspace/next.js/packages/next/src/server/dev/on-demand-entry-handler.ts:450:11)
at Object.ensurePage (/Users/huozhi/workspace/next.js/packages/next/src/server/dev/on-demand-entry-handler.ts:701:30)
at Server.<anonymous> (/Users/huozhi/workspace/next.js/packages/next/src/server/lib/server-ipc.ts:29:24) {
code: 'ENOENT'
}
```
Since we compile global server CSS imports into a special module with a
checksum of the original content, it should always accept HMR updates.
This fixes `Fast Refresh had to perform a full reload` errors.
Added docs that mention:
- important code-snippets from example
- links to official OTEL docs
- document NEXT_VERBOSE_OTEL
- explain what we provide out of the box
- what we don’t
- explain how you can add tracing yourself
- explain how instrumentation.js works
- it can be used for different types of instrumentation that don't use
OTEL. It's just a hook called when starting up a new node environment.
- list of all spans we instrument by default
fix NEXT-799 ([link](https://linear.app/vercel/issue/NEXT-799))
---------
Co-authored-by: S3Prototype <liuqahs15@gmail.com>
This PR implements the route intercepting feature from [the layouts
RFC](https://nextjs.org/blog/layouts-rfc#intercepting-routes).
You can use route interception by adding these special markers,
`(..),(...) or (..)(..)` to your segment definition, i.e. by creating a
page with this path: `/foo/bar/(..)baz/page.ts`.
Changes in this PR:
- added a new kind of route handlers to support intercepting routes
- added a "referrer" concept that is derived from the client router
state on navigation, where we try to guess which URL you were on before
- added some units tests
- updated the renderer to allow for overrides when the path params don't
include the current dynamic param, so we rely on the passed router state
to create it
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
fix NEXT-749 ([link](https://linear.app/vercel/issue/NEXT-749))
---------
Co-authored-by: Wyatt Johnson <accounts+github@wyattjoh.ca>
The plugin was failing in NX monorepos due to a wrong import path.
#44363, https://github.com/nrwl/nx/issues/14558
```
nx build my-next
> nx run my-next:build:production
warn - You have enabled experimental feature (appDir) in next.config.js.
warn - Experimental features are not covered by semver, and may cause unexpected or broken application behavior. Use at your own risk.
info - Thank you for testing `appDir` please leave your feedback at https://nextjs.link/app-feedback
info - Creating an optimized production build
info - Compiled successfully
info - Skipping linting
info - Checking validity of types ..Failed to compile.
Type error: Cannot find module '../../../../app/layout' or its corresponding type declarations.
——————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
> NX Ran target build for project my-next (2s)
✖ 1/1 failed
```
---------
Co-authored-by: Ian Serpa <ian.serpa@imc.com>
Co-authored-by: Shu Ding <g@shud.in>
This ensures we don't fail to send dev IPC requests when `localhost` resolves to an IPv6 address but the IPC server is listening on IPv4.
<details>
<summary>example error</summary>
```sh
TypeError: fetch failed
at Object.fetch (node:internal/deps/undici/undici:11118:11)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async DevServer.invokeIpcMethod (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/dev/next-dev-server.js:881:25)
at async DevServer.ensurePage (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/dev/next-dev-server.js:1199:13)
at async Object.fn (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/next-server.js:1496:29)
at async Router.execute (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/router.js:293:32)
at async DevServer.runImpl (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/base-server.js:494:29)
at async DevServer.run (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/dev/next-dev-server.js:860:20)
at async DevServer.handleRequestImpl (/Users/test/projects/blog/node_modules/.pnpm/next@13.2.5-canary.28_react-dom@18.2.0_react@18.2.0/node_modules/next/dist/server/base-server.js:437:20) {
cause: Error: connect ECONNREFUSED ::1:49507
at TCPConnectWrap.afterConnect [as oncomplete] (node:net:1300:16) {
errno: -61,
code: 'ECONNREFUSED',
syscall: 'connect',
address: '::1',
port: 49507
}
}
```
</details>
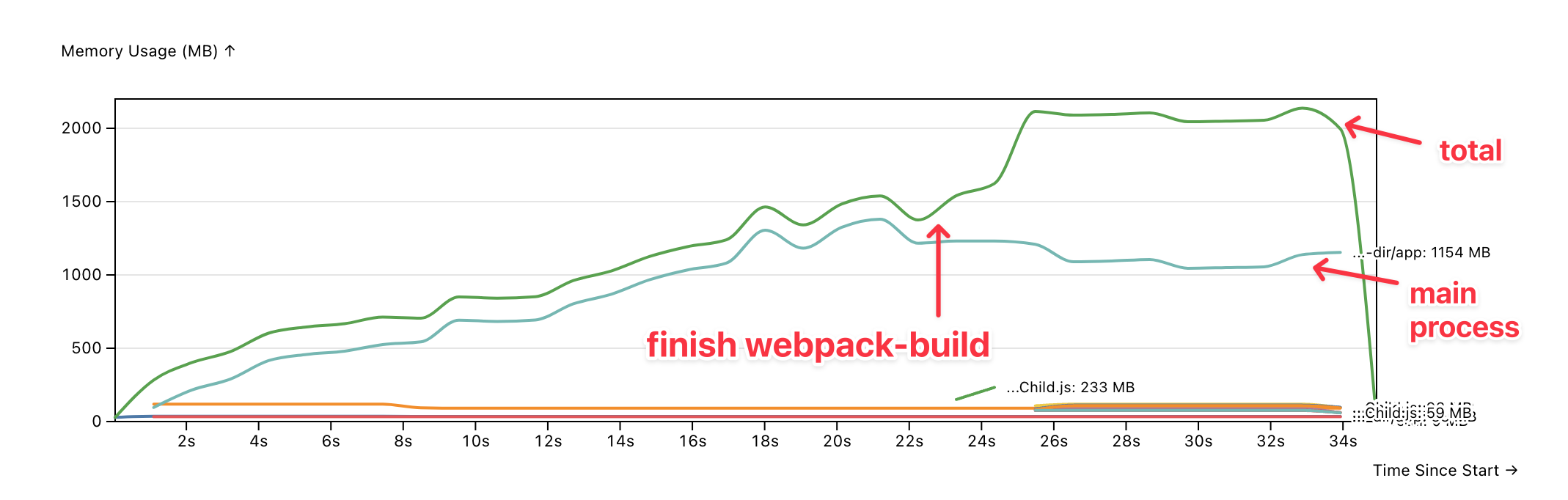
Continue the work to improve #32314.
This PR splits `webpack-build` into an `index` module and an `impl`
module. The `index` module invokes `impl` based on that if it should use
workers or in the same process.
Another notable change is that I modified the number of static workers,
to make it also based on remaining memory. I did some benchmarks and
found that using the number of CPUs might not be ideal. After the build
process (if `webpackBuildWorker` **isn't** enabled), the memory usage
was already very high. While the memory usage of the main process didn't
increase in the static optimization step, the overall number went high
again because we created 10 static workers:

As of today, a MacBook Pro has 10 CPU cores and 16 GB memory. The idle
memory of the system might be 8 GB, and the remaining memory when
starting the static workers might be 4~6 GB only. Here's a benchmark of
`next build` on `vercel-site`:

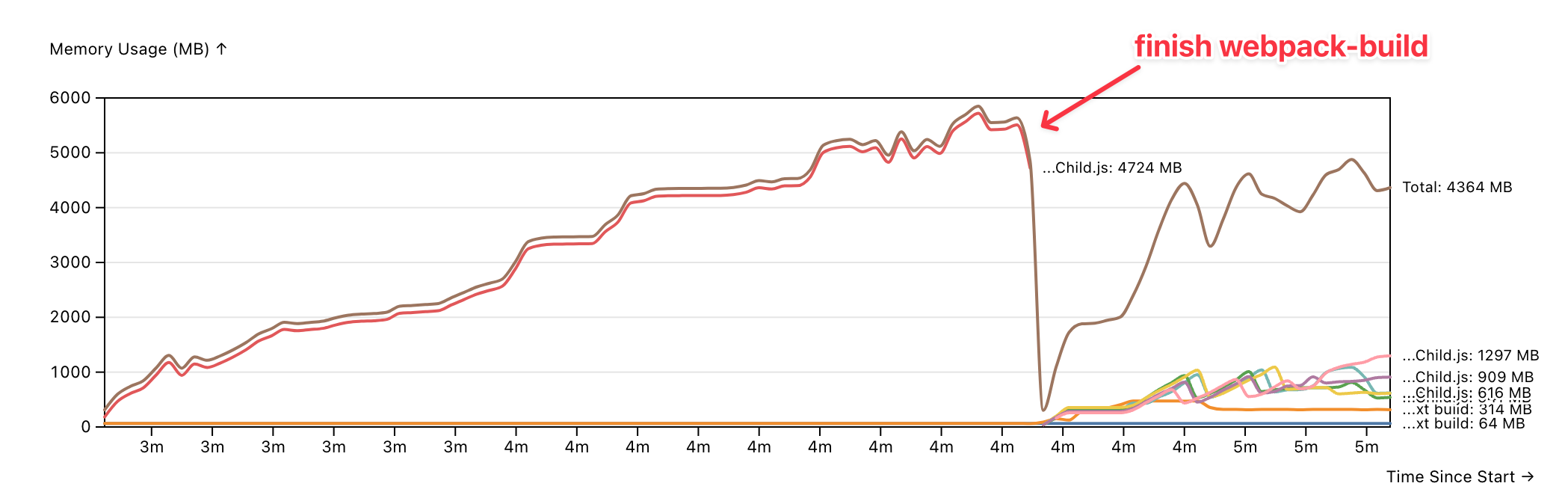
The memory dropped there quickly because it has `webpackBuildWorker`
enabled, but then it increased again with static workers (note that we
already have `cpus: Math.round(require('node:os').cpus().length / 2) ||
1` configured in that repo). It makes more sense to limit that inside
Next.js natively.
- Add links to the error warning
- Log with warning prefix for every url that missing `metadataBase`, so users can easily locate where it's from
Closes NEXT-931
### What?
Refactors the resolving logic for the `app` loader tree. This PR ensures
it's used to create entrypoints in turbopack. Next up is integrating it
into the webpack build too.
These changes also ensure that parallel routes resolving is applied,
which previously wasn't supported in turbopack.
### Why?
Part of the effort to deduplicate critical logic between
turbopack/webpack in Next.js, this will help land features in
turbopack/webpack at the same time.
### How?
Quite a few changes. @sokra helped a ton on this PR. `app_structure.rs`
was changed to the new resolving logic so most of the logic is there.
Additionally we added support for calling the same function in two ways
from Node.js: `turbo.entrypoints.get` and `turbo.entrypoints.getStream`.
`get` can be used by `next build` to get the full list of
entrypoints/loadertrees once. `getStream` has watching built-in and
calls a callback function with the new list anytime a file is added that
would change the loadertree.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
Should fill dynamic routes url with params when generate the metadata
image urls.
For `/(group)`, we need to normalize the path first;
For dynamic routes `/[slug]`, we need to fill the params.
Change the image module from `() => image` to `(prop) => image(proop)`
so we can fill the runtime `params` into url
Closes NEXT-932
---------
This updates to have a separate routing process and separate rendering
processes for `pages` and `app` so that we can properly isolate the two
since they rely on different react versions.
Besides allowing the above mentioned isolation this also helps us
control recovering from process crashes easier as pieces are more
isolated from one another e.g. an infinite loop during rendering will no
longer block the compiler and can be stopped/restarted as needed.
In follow-up PRs we will continue to separate out the routing logic from
the rendering logic so that each process only loads what is relevant to
it helping simplify the flow for requests regardless of type.
---------
Co-authored-by: Shu Ding <g@shud.in>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
### What / why?
Currently there is a bug because the `subTreeData` can only be applied
once, however, we reuse the same response when a url was prefetched.
During the first render of the response we apply the cacheNodes and then
these should be reused for subsequent navigations. There's currently a
bug because `fillLazyItemsTillLeafWithHead` creates `LAZY_INITIALIZED`
cache nodes that don't copy the previous cache node `parallelRoutes` and
`subTreeData` value, causing the cache nodes below where the
`subTreeData` is applied to be deleted from the cache, even when they're
not affected by the navigation.
### How?
This PR adds copying of the cache node when it exists already, I've
added a marker for `wasPrefetched` to trigger that behavior but in
talking to @feedthejim about this it seems we can swap to this behavior
always when applying the server response, that needs to be discussed
further though, this is temporary implementation with the fix for routes
that were prefetched.
Fixes NEXT-402
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Since both `exportPage` and `isPageStatic` methods in the static
optimization worker involve loading the actual page component, it's
better to assign the same page to the same worker for these 2 tasks to
avoid unnecessary memory allocation.
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This ensures we properly honor the `export const fetchCache` config and
also ensures we properly bypass fetch-cache when an On-Demand
Revalidation is occurring.
The `export const dynamic` handling is not changed here as that was
behaving correctly and should not influence fetch cache handling only
whether a page is prerendered fully or treated as SSR.
Fixes: https://github.com/vercel/next.js/issues/47273
x-ref: [slack
thread](https://vercel.slack.com/archives/C042LHPJ1NX/p1679078572123979)
Fix the module resolving error found during development, because now few
app route code is bundled into RSC server layer, it can't resolve
opentelementry properly and will throw the error blow due to the check
of `require('@opentelemetry/api')` to see if it's installed.
```
Module not found: Can't resolve '@opentelemetry/api'
```
Thus I alias it to default `next/dist/compiled/@opentelemetry/api` when
it doesn't have external module
---------
For backward compatibility, we only handle `favicon.ico` file to
generate `/favicon.ico` route and link tag. If you want to use other
extension such as `png`, use `icon(\d)?.[ext]`
Fixes#46993.
The issue is introduced in #46705 by @ijjk
Next.js uses `jest-worker` for multiprocessing. `jest-worker` supports both `child_process` and `worker_threads` modes. Next.js use `child_process` mode by default, but can also switch to using `worker_threads` mode with an experimental flag `config.experimental.workerThreads`.
In #46705, @ijjk applies a fix that works for the `child_process` mode, which breaks the `worker_threads` mode (`jest-worker`'s `NodeThreadWorker` interface doesn't have the private property `_child`), causing static HTML export to fail with the following error (#46993):
```
> Build error occurred
TypeError: Cannot read properties of undefined (reading 'on')
at createWorker (/Users/[redacted]/node_modules/next/dist/lib/worker.js:32:31)
at new Worker (/Users/[redacted]/node_modules/next/dist/lib/worker.js:42:9)
at /Users/[redacted]/node_modules/next/dist/build/index.js:629:35
at async Span.traceAsyncFn (/Users/[redacted]/node_modules/next/dist/trace/trace.js:79:20)
at async Object.build [as default] (/Users/[redacted]/node_modules/next/dist/build/index.js:74:29)
```
The PR fixes that.
This ensures we don't normalize locales in the URL with the
skipMiddlewareUrlNormalize flag enabled so that casing redirects can be
applied correctly for locales.
Turbopack starts up the router process with all ENV values, but the edge
function definition didn't list any `env` keys for the function
invocation. So, middleware couldn't access any ENV values.
Turbopack doesn't currently have a way to determine what ENV keys are
actually used by the source program, so I'm just passing everything
defined. I'm not sure if that's an issue during dev (I could see it
being one for the build process, but that doesn't matter for this case).
Fixes#47766
Fixes WEB-831
Fixes WEB-834
This ensures we check if a path is `appRouter` during prefetching so
that we can trigger hard navigations quicker when routing from pages ->
app. An additional config is also exposed to allow configuring the
potential false positive rate for the client filter.
x-ref: [slack
thread](https://vercel.slack.com/archives/C017QMYC5FB/p1680225393243459)
Fixes an issue with newer app directory usage:
```
Failed to compile.
../../node_modules/next/dist/server/future/route-handlers/app-route-route-handler.d.ts:11:15
Type error: ',' expected.
```
---------
Allow to use relative paths which starting with dot (e.g. `./[paths]`) for urls under `metadata.alternates`.
This allow user to simplify setting `canonical` or other such like `languages` once in root layout with `metadataBase` and a simple relative path, then next.js will resolve it with current pathname of the page.
For example
```js
export const metadata = {
metadataBase: new URL('https://mydomain.com'),
alternates: {
canonical: './'
}
}
```
Then:
for page `/` it will generate `https://mydomain.com`;
for page `/about` it will generate `https://mydomain.com/about`
as your cononical url
Closes NEXT-897
### Minor changes
- always remove trailing slash for `URL.href`
## What
This fix serves to address issues where multiple `Set-Cookie` headers
were combined in some runtimes.
## Why
This is because `set-cookie` behaves differently than other headers in
some cases.
Eg. when iterating on a `Headers` instance, multiple set-cookie headers
are folded. To set them correctly, we need to split them. But it'd not
be enough to naively split on the first occurrence, because `,` is a
valid cookie value when for example it's used in `Expires` in a date
string.
So we use a method to correctly detect where to split the cookie.
This should fix all runtimes.
Note, the spec now has `Headers#getSetCookie` which should be preferred
if it's present. https://github.com/whatwg/fetch/pull/1346. We are using
the [`edge-runtime`](https://github.com/vercel/edge-runtime), so this
should be fixed upstream and then reused in Next.js in the future.
## How
Wherever we can, we reuse the `fromNodeHeaders` and `toNodeHeaders`
methods that have the correct implementation. This should be preferred
in the future in other parts of the codebase. We fixed some related TS
issues as well.
Fixes#46579, supersedes #40579
fix NEXT-735 ([link](https://linear.app/vercel/issue/NEXT-735))
---------
Co-authored-by: Balázs Orbán <info@balazsorban.com>
### What?
This PR adds an internal compile time flags for the `next-swc`, which exposes two runtime apis into next.js to initialize heap-profiling enabled memory allocator and teardown those once next.js exits. While there are newly added 2 js interfaces (`initHeapProfiler`, `teardownHeapProfiler`) underlying napi binary itself have compile time flags to actually enable those feature: any user who runs npm-published next.js cannot enable this features with any kind of runtime configuration. Only manually built next-swc binary with specific flag can enable this. Since this is primarily for the CI testing workflow only, those flag / configs are not visibily exposed as well.
### Why?
It is for some experiments on the CI to see if it can observe some of memory pressure issues (WEB-593, WEB-804) while it is not easily reproducible on the local machines.
Based on some suggestions from @sokra, this serves to unify the Route Handlers and Route Modules to provide a unified interface for defining route modules and handlers and defining their dependancies.
Adding default metadata before causes duplicated metadata tags when
adding server inserted html. Remove the ones in the not found boundary
Now we use same way to render metadata to render the default metadata in
error html
Fixes the issue introduced in #47404
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
### What?
- Provide a default `metadataBase`
- Always resolve urls that could be resolved as absolute with
`metadataBase`, e.g. tw/og urls, canonical urls
- Give a warning in dev mode if user doesn't provide one in dev
- Error if you don't have it but it's required in production
On production it will leverage `VERCEL_URL` if users expose it to the
deployment
### Why?
OG image urls are required to be absolute urls instead of relative urls.
For metadata image conventions we let users don't have to provide
`metadataBase` explicitly when they expect it should be the origin of
their next app.
### How?
Closes NEXT-887
---------
### What?
Followup for #47630 , use ts namespace to group MetadataRoute.
`MetadataRoute['xxx']` -> `MetadataRoute.xxx`
### Why?
namespace is convenient to write for these grouped types such as
`MetadataRoute.Robots`. And `MetadataRoute` itself is not actually a
type. So it can be conveniently typed by ts users.
### How?
Closes NEXT-912
---------
just took a bit of banging my head against the wall 👀
the `'dynamic route/page check'` route resolves `fsRoutes` (which leads to an object with `{pages: undefined}` because the route doesn't have the list of pages(?))
that route only gets enabled if you have fallback rewrites though
### What?
- Add not found boundary to app router
- Move `head` cache back to app router
### Why?
We want the head to be rendered separately from body, previously to be
able to use `redirect()` and `notFound()` in `generateMetadata` we move
the head cache into layout-router to be wrapped by not found and
redirect boundaries. Since redirect boudary is already moved to
app-router, so we only need to add not found boundary and move head
cache to app router.
Notice: there's a limitation that we can't find the corresponding not
found of page if you throw notFound in generateMetadata, the root layout
+ root/default not found will be used to generate the 404 page
### How?
Closes NEXT-864
Fixes#46738
fix NEXT-888 ([link](https://linear.app/vercel/issue/NEXT-888))
---------
Previously, `next start` was incorrectly trying to optimize an empty `src` prop.
This PR fixes the behavior so that empty `src` will automatically set `unoptimized` (same behavior as data urls).
fix NEXT-915 ([link](https://linear.app/vercel/issue/NEXT-915))
Fixed issue where `require` will return a Promise if (and only if) there
is an ESM module imported in `instrumentation.ts`:
61cd219f15/packages/next/src/server/next-server.ts (L212)
Had to move stuff to async function from constructor, but luckily we
already have `prepare`.
### What / Why / How?
In a project with `"type": "module"` in `package.json` and a `compilerOptions.moduleResolution` of `Node16` or `NodeNext` in `tsconfig.json`, running `tsc` will yield errors like the following:
```
.next/types/app/[...not_found]/page.ts:1:40 - error TS2307: Cannot find module 'next/dist/lib/metadata/types/metadata-interface' or its corresponding type declarations.
1 import type { ResolvingMetadata } from 'next/dist/lib/metadata/types/metadata-interface';
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
.next/types/app/layout.ts:2:24 - error TS2835: Relative import paths need explicit file extensions in EcmaScript imports when '--moduleResolution' is 'node16' or 'nodenext'. Did you mean '../../../app/layout.jsx'?
2 import * as entry from '../../../app/layout'
~~~~~~~~~~~~~~~~~~~~~
.next/types/app/layout.ts:3:40 - error TS2307: Cannot find module 'next/dist/lib/metadata/types/metadata-interface' or its corresponding type declarations.
3 import type { ResolvingMetadata } from 'next/dist/lib/metadata/types/metadata-interface'
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
```
These files are checked because of the following `tsconfig.json` line which Next.js adds:
```diff
{
"include": [
+ ".next/types/**/*.ts",
]
}
```
Adding the extensions will make it work with these projects and still maintain backwards compatibility with other TypeScript / module configurations.
### What?
This PR vendors @vercel/og and export `ImageResponse` from
`next/server`. When you render a opengraph image the below code snippets
will be legit:
```tsx
import { ImageResponse } from 'next/server'
export default function og() {
return new ImageResponse(<div style={{ width: '100%', height: '100%' }}>hello</div>)
}
```
### Why?
To make development more easier, user can directly use `@vercel/og`
Image Response with nextjs instead of install it and use it. This makes
building metadata icons, og or twitter images more convenient.
### How?
Closes NEXT-899
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
### What?
Part of WEB-736.
This PR refactors imports to turbopack to turbo-binding, as same as we
used to do with next-binding. Current next-binding in this repo doesn't
make sense anymore and removed. There are no functional changes. This'll
reducwe surface for the imports and also will make easier to run
integration test over latest turbopack.
Note swc dependency is not reflected in this PR yet - following PR will
update those imports.
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to understand the PR)
- When linking to a Slack thread, you might want to share details of the conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic behind a change
### What?
This PR fixes the issue where `next-types-plugin`'s typeguard files include unused imports, which was introduced by #47185 and might be problematic with certain configuration.
### Why?
We don't need `ResolvingMetadata` when `options.type` is `'route'` and `NextRequest` when `options.type` is `'page'`/`'layout'`, and so caused the issue.
### How?
Simply check whether `options.type` is `'route'` or `'page'`/`'layout'`.
Fixes#47646
This PR removes usage of `appPaths` in favor of `hasAppDir` to avoid the
issue where export does not read app manifest.
Fixes the error:
```
TypeError: Cannot read properties of undefined (reading 'cssModules')
```
fix NEXT-885 ([link](https://linear.app/vercel/issue/NEXT-885))
Previously the app route handler was included in the server bundle, and called into user code to execute the underlying handler logic. This PR serves to move the handler code into the bundle so that the Node.js environment more closely matches the Edge environment.
This also updates the Rust code for the new loader.
fix NEXT-712 ([link](https://linear.app/vercel/issue/NEXT-712))
### What?
- Besides existing `Metadata` type, expose `ResolvingMetadata` and `ResolvedMetadata` to `'next'`.
- Group `Robots` / `Sitemap` / `Manifest` these dynamic data routes types as `MetadataRoute` type and expose to `'next'`
### Why?
Allow users to type the more API easily, and grouping them to avoid type conflicts (e.g. we have `Robots` in metadata interface field, `MetadataRoute.Robots` can avoid conflicts)
### How?
Closes NEXT-908
### What?
Fix robots.txt generation
### Why?
Should support multiple allow/disallow rules, they should be generated in different lines
### How?
Closes NEXT-905
Fixes#47224
fix NEXT-905 ([link](https://linear.app/vercel/issue/NEXT-905))
In #47328 we made the root level `/not-found.js` a special entry, to
override the page 404 during builds. However, it's possible that the
user has a valid `/not-found/page.js` route that might conflict with
this special entry. This PR changes the entry to be `/_not-found` so it
will never conflict with existing valid entries.
Previously the app route handler was included in the server bundle, and
called into user code to execute the underlying handler logic. This PR
serves to move the handler code into the bundle so that the Node.js
environment more closely matches the Edge environment.
fix NEXT-712 ([link](https://linear.app/vercel/issue/NEXT-712))
Previously to this PR, if an absolute path contained an `_` it would
ignore all app files. If for example the Next.js app was in a folder
named `/some/_directory` then today:
```
/some/_directory/app/page.js <- should 200, currently 404
/some/_directory/app/route.js <- should 200, currently 404
/some/_directory/app/_internal/route.js <- should 404, currently 200 in development
```
This also enables the same `_` functionality for app routes in
development. After this PR, we get:
```
/some/_directory/app/page.js <- 200
/some/_directory/app/route.js <- 200
/some/_directory/app/_internal/route.js <- 404
```
Adding OpenBSD and NetBSD platforms
Fixes: #44058
Probably needs more review I tried compiling the codebase as instructed
with pnpm
[here](https://github.com/dante-robinson/next.js/blob/canary/contributing/core/developing.md),
but turbo (a dependency of pnpm) has no BSD binary so I can't compile
the code on OpenBSD to test it however @gjskha mentioned in the issue he
added openbsd as a platform to get it working so in theory this change
should work and shouldn't break anything.
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Currently in a client boundary file, we only explicitly export
individual fields in ESM (`export foo`) when the source type is
`module`. However in most of the time SWC gives the `auto` source type.
This PR improves the type detection a bit so if it's `auto` and we do
see ESM exports collected, we assume it's ESM and re-export these
fields.
Fixes#41940, fix NEXT-796
([link](https://linear.app/vercel/issue/NEXT-796)).
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Previously `next-swc` had relay transform inline, but it makes
maintenance harder. So this PR patches next-swc to use relay plugin from
`swc-project/plugins` repository.
Closes WEB-782
Fixes#47239
fix NEXT-883 ([link](https://linear.app/vercel/issue/NEXT-883))
### What?
Adds a warning when `useSearchParams` deopts the entire page to
client-side rendering.
When there is no Suspense boundary the entire page becomes client-side
rendered, you can learn more about that here:
https://beta.nextjs.org/docs/api-reference/use-search-params#static-rendering
### Why?
We've seen a few cases where people accidentally deopt the entire page
by calling `useSearchParams` as there was no indicator that this deopt
happened.
### How?
When the full page deopt happens the error is caught by the rendering
code so we warn there.
Closes NEXT-589
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to understand the PR)
- When linking to a Slack thread, you might want to share details of the conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic behind a change
### What?
This PR adds next-types-plugin's support for Route Handlers.
### Why?
Since `route.js` is somewhat like `page.js` and `layout.js`, I find it to be necessary that we also enable TS checks for these files as well.
### How?
Just changing the `createTypeGuardFile` function a bit and adding a few new tests, yeah.
More cleanup flowing out of the removal of the `target` option.
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
-->
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
---------
Co-authored-by: Shu Ding <g@shud.in>
### What?
Ensures `useParams` can be called in `pages`. In that case it returns
`null` similar to other navigation hooks that can't be backported.
### Why?
When migrating you can have components that are rendered in both `app`
and `pages`.
### How?
Uses the same approach as `useSearchParams` and `usePathname`. Type is
added to `navigation.d.ts` that overrides `next/navigation` only when
`pages` exist, that way applications built entirely on `app` don't get
the `null` type.
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: JJ Kasper <jj@jjsweb.site>
### What?
Removes `head.js` file convention in favor of built-in SEO support through `metadata`: https://beta.nextjs.org/docs/guides/seo
### Why?
The `head.js` convention was superseded by the built-in SEO support which is designed specifically for Server Components.
### How?
Removed the `head.js` handling in app-loader and the tests for it.
fix NEXT-812 ([link](https://linear.app/vercel/issue/NEXT-812))
### What?
This PR is another part of making parallel routes viable!
- enables some of the tests, partially only in dev (build fails because
the intersection routes are not implemented)
- introduces a new type of special file: a `default` file that can be
added to any segment, next to `page` etc, that will act as the
default/placeholder when a layout does not match
- this also fixes bugs when navigating within parallel routes
### Why?
### How?
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
fix NEXT-748 ([link](https://linear.app/vercel/issue/NEXT-748))
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Fixes issue with app directory that caused problems with `i18n` was
enabled. Previously, when you accessed a URL like `/blog/first-issue`,
you would expect it to hit the app route at `/app/blog/[slug]/page.tsx`,
but instead it internally attempted to access
`/app/{defaultLocale}/blog/[slug]/page.tsx` (where `{defaultLocale}` is
set in `next.config.js` via `i18n.defaultLocale`). This is because while
the path did not assume the locale, the domain/default was enough to
suggest it, causing the mismatch.
This adds a new internal parameter for tracking this _default_
assignment so it can be handled by the matcher correctly.
Fixes#46814Fixes#46841
fix NEXT-777 ([link](https://linear.app/vercel/issue/NEXT-777))
fix NEXT-834 ([link](https://linear.app/vercel/issue/NEXT-834))
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Revert some code in #47379 and finalize HOC support. We should require
the HOC to return a "use server" function, so there's no need to compile
the function call specially now.
To make that wrapping logic work, we need to allow passing a server
reference to another server reference. This usually happens in the
function closure in the HOC case, but ideally it's also allowed to
directly pass it as an argument. This requires adding React server DOM's
`encodeReply` and `decodeReply` and other corresponding changes,
including adding `busboy` (can probably be vendored?) as we need to
parse the multipart body now.
fix NEXT-808 ([link](https://linear.app/vercel/issue/NEXT-808))
([link](https://linear.app/vercel/issue/NEXT-808))
### What?
In `app` all directories starting with `_` are now considered private
and won't be routed.
E.g. `app/_components/page.js` -> does not route
If you want to have a route starting with an underscore like
`/_settings` you can use `%5F` which is the url encode version of `_`:
`app/%5Fsettings/page.js`-> does route
### Why?
Ensures that you can create directories that will never conflict with
Next.js internal naming. E.g. when additional conventions are added for
file names.
### How?
It's a bit more involved than you might expected:
- build
- While resolving entries by traversing `app` parts with `_` are ignored
- While normalizing entires `%5F` is replaced with `_`
- I've changed one case that was relying on the entry name for resolving
to use the full path to the file instead.
- dev
- Ignored paths with underscore from being generated as part of the
initial scan of the filesystem
- Updated development and production the route matcher to replace `%5F`
with `_` so that it matches the right path.
fix NEXT-798 ([link](https://linear.app/vercel/issue/NEXT-798))
([link](https://linear.app/vercel/issue/NEXT-798))
<!--
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
### What?
introduce a new hook `useReportWebVitals` that would register a function to handle web-vitals metrics.
### Why?
next.js users who use [Axiom](https://axiom.co) has been [asking](https://github.com/axiomhq/next-axiom/issues/109) for this feature for nextjs 13, as it was working for nextjs 12.
This ensures we only honor cache entries from the in memory cache for up
to 2 seconds so that revalidates can correctly propagate and also
increases max fetch cache entry size to 2 MB. The `fetchCache` export is
also being detected in this PR but not yet honored which will be done in
a follow-up.
* Add `contenthash` as query (`?<hash>`) for dynamic image and icon
routes as well.
* Merge the metadata image info extration into 1 single loader, dynamic
and static image route will all pass through
`next-metadata-image-loader` to extract the image info such as size,
content type, etc.
* Applying same cache header from `@vercel/og`, for development we use
"no cache" header, for production, we use "long cache" header
Closes NEXT-882
This avoids the case that one can accidentally return a `Response` object in the Node.js runtime in `pages/api/`, that causes the request to hang forever.
This PR ensures the correct output is emitted during `next build` and
deprecates `next export`.
The `output: export` configuration tells it to emit exported html and
the `distDir: out` configures the output directory.
```js
module.exports = {
output: 'export',
distDir: 'out',
}
```
fix NEXT-868 ([link](https://linear.app/vercel/issue/NEXT-868))
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
This PR refactors the types plugin a bit and adds support for optional match groups in rewrites and redirects:
```js
source: '/redirect(/v1)?/guides/:param/page'
```
Which will be created as two rules:
```ts
| `/redirect/guides/${SafeSlug<T>}/page`
| `/redirect/v1/guides/${SafeSlug<T>}/page`
```
fix NEXT-875 ([link](https://linear.app/vercel/issue/NEXT-875))
This PR continues the work of #45867, that treats the root-level `not-found.js` file inside app dir as the global 404 page, if it exists. Previously, it fallbacks to the /404 route inside pages (and the default one if `404.js` isn't specified).
In the implementation, we include `/not-found` in `appPaths` during the build, and treat it as the special `/404` path during pre-rendering. In the renderer, if the `/404` pathname is being handled, we always render the not found boundary.
And finally inside the server, we check if `/not-found` exists before picking up the `/404` component.
A deployed example: https://not-found-shuding1.vercel.app/balasdkjfaklsdf
fix NEXT-463 ([link](https://linear.app/vercel/issue/NEXT-463))
Default tags of `charset` and `viewport` should also be rendered in app
router error pages like not found pages.
Closes NEXT-869
This PR:
* Extract not found boundary to single component
* Add the default tags to `NotFoundErrorBoundary` rendering
* Fix duplicated `noindex` tag for streaming error rendering
This ensures the build spinner is correctly stopped in a TTY environment
and also adds regression tests for `app` and `pages` to ensure this
behaves as expected.
This updates our docker image to use the `jammy` tag instead of `focal`
to match the Ubuntu version to our CI.
Reverts vercel/next.js#47372
```
Error occurred prerendering page "/apple-icon". Read more: https://nextjs.org/docs/messages/prerender-error
Error: The `ImageResponse` API is not supported in this runtime, use the `unstable_createNodejsStream` API instead or switch to the Vercel Edge Runtime.
at new ImageResponse (/tmp/next-install-db63e2a2f25e9feda48affa69456fcbdde8d89bf94645e42abd2aa522224f432/.next/server/chunks/558.js:26416:19)
at appleIcon (/tmp/next-install-db63e2a2f25e9feda48affa69456fcbdde8d89bf94645e42abd2aa522224f432/.next/server/app/apple-icon/route.js:127:12)
```
https://github.com/vercel/next.js/actions/runs/4490842502/jobs/7899302486#step:6:305
Allow image responses returning from dynamic image routes for og/twitter
images, and icon/apple-icon images. This PR supports the basic
functionalities for nodejs runtime of image routes. `@vercel/og` is able
to be leveraged for generating dynamic image responses.
Close NEXT-264
Close NEXT-266
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
- Move span wrapping rendering closer to the user code and don't add
span when we have cache-hit
- Add `getStaticProps` span
- Add spans around API handlers (pages and app)
- Add `generateMetadata` span
- Clarify naming that we use `page` for entrypoints like
`/path/[param]/page` or `/path/[param]/layout`. And `route` for
`/path/[param]`
fix NEXT-857 ([link](https://linear.app/vercel/issue/NEXT-857))
### What?
Adds `useParams` to read the canonical parameters.
```tsx
'use client'
import { useParams } from 'next/navigation'
export default function Page() {
const { id } = useParams()
return (
<div>
<div id="param-id">{id}</div>
</div>
)
}
```
### Why?
Allows for accessing segment parameters for the entire page.
### How?
It uses a similar resolving of `useSelectedLayoutSegments` which resolve `children` and if `children` is not available the first available parallel route instead.
Closes NEXT-99
### What?
Adds the error boundary used to catch `redirect()` above the root
layout.
### Why?
Currently calling `redirect()` in the root layout causes `NEXT_REDIRECT`
to bubble up to the error boundary because we didn't have a
redirect-boundary above the place where the root layout is rendered
client-side.
### How?
- Moved redirect-boundary into a separate file
- Added redirect-boundary around the `cache.subTreeData` in app-router
(around the root layout)
fix NEXT-315 ([link](https://linear.app/vercel/issue/NEXT-315))
Fixes#42556
I've verified the reproduction shown in #42556 has been fixed earlier,
there was another report about calling `redirect()` in the root layout
and that's what this PR fixes.
Since that issue has many comments here's some additional context:
- `redirect()` can only be called during React component rendering.
- This means you can't run `redirect()` in `onClick` or `useEffect()`
handlers.
- Calling `redirect()` in a server component or during prerendering of
client components it will add the right meta tag to trigger a redirect
- `<meta httpEquiv="refresh" content={`0;url=${redirectUrl}`}>`
- Because of streaming rendering by the time your code runs the browser
will have already received the start of the stream and headers will have
been sent, as such you can't modify the headers, hence why the meta tag
is used instead of `location`.
- Calling `redirect()` in client components is supported while
rendering, e.g. if you have a condition:
```tsx
'use client'
import { useState } from 'react'
import { redirect } from 'next/navigation'
export function ClientComponent() {
const [clicked, setClicked] = useState()
if(clicked) {
redirect('/another-page')
}
return <>
<button onClick={() => setClicked(true)}>Click to redirect</button>
</>
}
```
<!-- Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change(s) that you're making:
## For Contributors
### Improving Documentation or adding/fixing Examples
- The "examples guidelines" are followed from our contributing doc
https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md
- Make sure the linting passes by running `pnpm build && pnpm lint`. See
https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md
### Fixing a bug
- Related issues linked using `fixes #number`
- Tests added. See:
https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
### Adding a feature
- Implements an existing feature request or RFC. Make sure the feature
request has been accepted for implementation before opening a PR. (A
discussion must be opened, see
https://github.com/vercel/next.js/discussions/new?category=ideas)
- Related issues/discussions are linked using `fixes #number`
- e2e tests added
(https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs
- Documentation added
- Telemetry added. In case of a feature if it's used or not.
- Errors have a helpful link attached, see
https://github.com/vercel/next.js/blob/canary/contributing.md
## For Maintainers
- Minimal description (aim for explaining to someone not on the team to
understand the PR)
- When linking to a Slack thread, you might want to share details of the
conclusion
- Link both the Linear (Fixes NEXT-xxx) and the GitHub issues
- Add review comments if necessary to explain to the reviewer the logic
behind a change
### What?
### Why?
### How?
Closes NEXT-
Fixes #
-->
---------
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Currently, the client entry loader creates the code of `import {
createProxy } from "private-next-rsc-mod-ref-proxy"` and then we alias
it to the target file. This process is redundant and risky. If the
loader-created code is somehow marked as external (due to the effect of
both our complex external handling and `transpilePackages`), that alias
can't be correctly resolved.
Hence this PR simplifies it by creating the target import path directly
from the loader.
**Note that in the future we should change it directly on the SWC side,
and convert this loader to Rust.**
The `exportPathMap` feature has been unofficially deprecated for a long time since introducing `getStaticPaths()`.
For the `app` dir, the same can be accomplished with `generateStaticParams()`.
This PR adds a pretty error when using `exportPathMap` with `app` and updates documentation to reflect the current status.
fix NEXT-836 ([link](https://linear.app/vercel/issue/NEXT-836))
This marks all pages in development as supporting dynamic HTML. Detection for runtime violations of dynamic generation is completed during the production build.
Fixes#46356
fix NEXT-644 ([link](https://linear.app/vercel/issue/NEXT-644))
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
Co-authored-by: JJ Kasper <22380829+ijjk@users.noreply.github.com>
When using a "use server" module, only exporting async functions is
permitted. However, since we cannot perform static analysis on all
exported value types (e.g., `export const foo = condition ? A : B`), we
have added a runtime ensure function to validate that these are indeed
valid functions.
By implementing this, we can prevent any strange errors like "Can't
access $$typeof of undefined or null" that may arise when exporting
`undefined` or `null` from a server entry. Moreover, this measure helps
avoid any potential mistakes that may occur.
fix NEXT-865 ([link](https://linear.app/vercel/issue/NEXT-865))
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>