<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
Follow up to moving router-reducer. This adds a unit test for injecting
the subTreeData.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Adds a simple unit test for `redirect.ts` to test Graphite stacked
changes.
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
Similar to the other PRs. This adds a test for shouldHardNavigate. It
also removes the `treePatch` variable from the function as it was only
passed around, not used.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
We currently don't make it obvious when next export is being leveraged
and middleware is present which won't work when deployed to a static
host so this ensures we warn the same way we do for API routes.
x-ref: https://github.com/vercel/vercel/pull/9319
Not all browsers implement the network error message in the same way:
For example if I execute `fetch('//foo.bar/').catch(err =>
console.log(err.message))` in Chrome / Firefox / Safari browsers
console, I get respectively:
- `Failed to fetch`
- `NetworkError when attempting to fetch resource.`
- `Load failed`
This PR fixes it.
## Bug
- [x] Related issues linked using fixes
[#45190](https://github.com/vercel/next.js/issues/45190)
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Right now, when doing the following in an Edge API:
```typescript
export default async () => {
await fetch("https://hello.world");
};
```
The stack trace generated does not contain the actual line of code that caused the error.
This gives a bad developer experience when working with `next dev`.
This PR fixes that for this specific use case and adds a test to make sure there's no regression.
For `next start`, there's also a small change, that needs to be pushed upstream to `edge-runtime`.
In order to run user code in the Edge Runtime, we call `vm.evaluate(code: string)`. However,
if we embrace the `options` from the signature of `vm.runInContext(code, ctx, options)`, we can
pass in the filename so the stack trace is correct.
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
This PR ensures that `metadata` and `generateMetadata` are valid exports
for pages and layouts during the TS plugin check.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
fixes NEXT-164
## Context
This PR fixes an issue happening when using `next/image` or `next/link` where rendering them caused sync re-renders with React. This breaks [selective hydration](https://github.com/reactwg/react-18/discussions/130) in React.
## The fix
The cause of this behaviour is that we're calling `setState` in a ref mount, which basically "forces" React to disable concurrent rendering. It finishes the render, runs synchronously the passive effects and re-renders again to make sure that everything is in sync, all of that in without yielding to the browser to paint.
Here in this case, the `setState` call is because of the `useIntersectionObserver` hook. It's implemented in a way that requires the user to call a setter that will store the ref value in a component state variable to re-trigger a render and re-run the effect to create the intersection observer.
This is not necessary as the ref init phase always runs before the passive effect runs, so we can just copy the ref to another ref inside `useIntersectionObserver` without triggering a re-render.
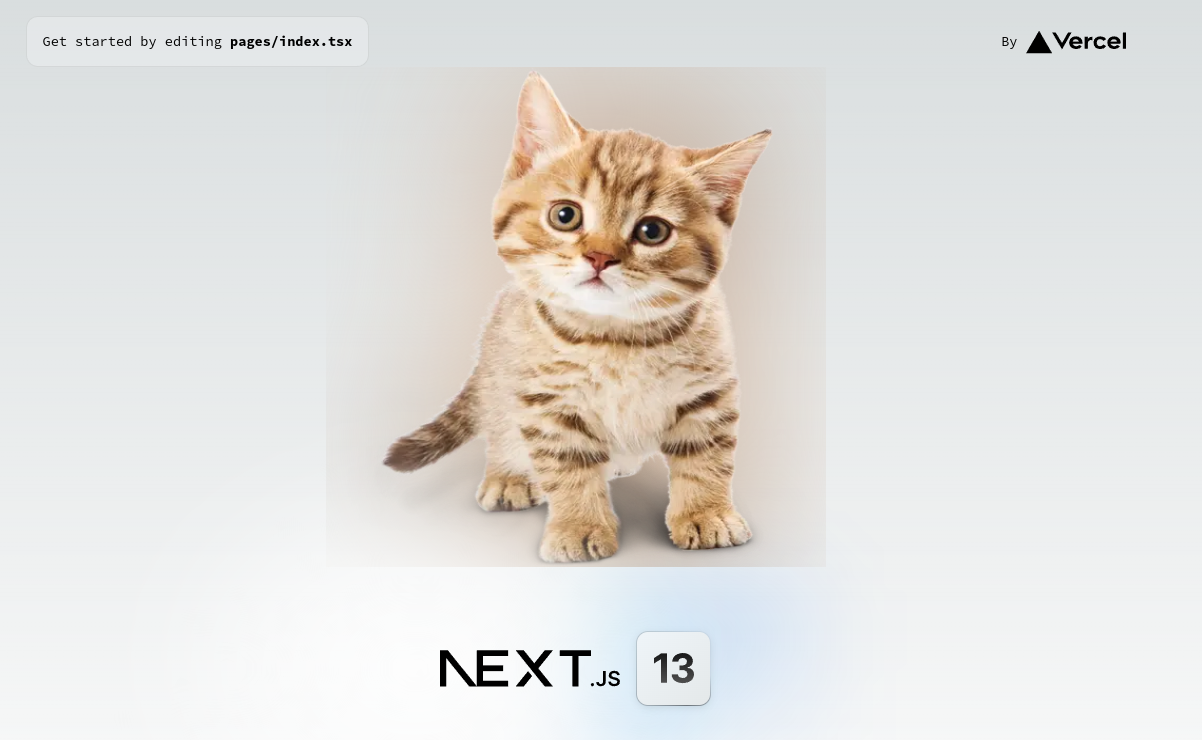
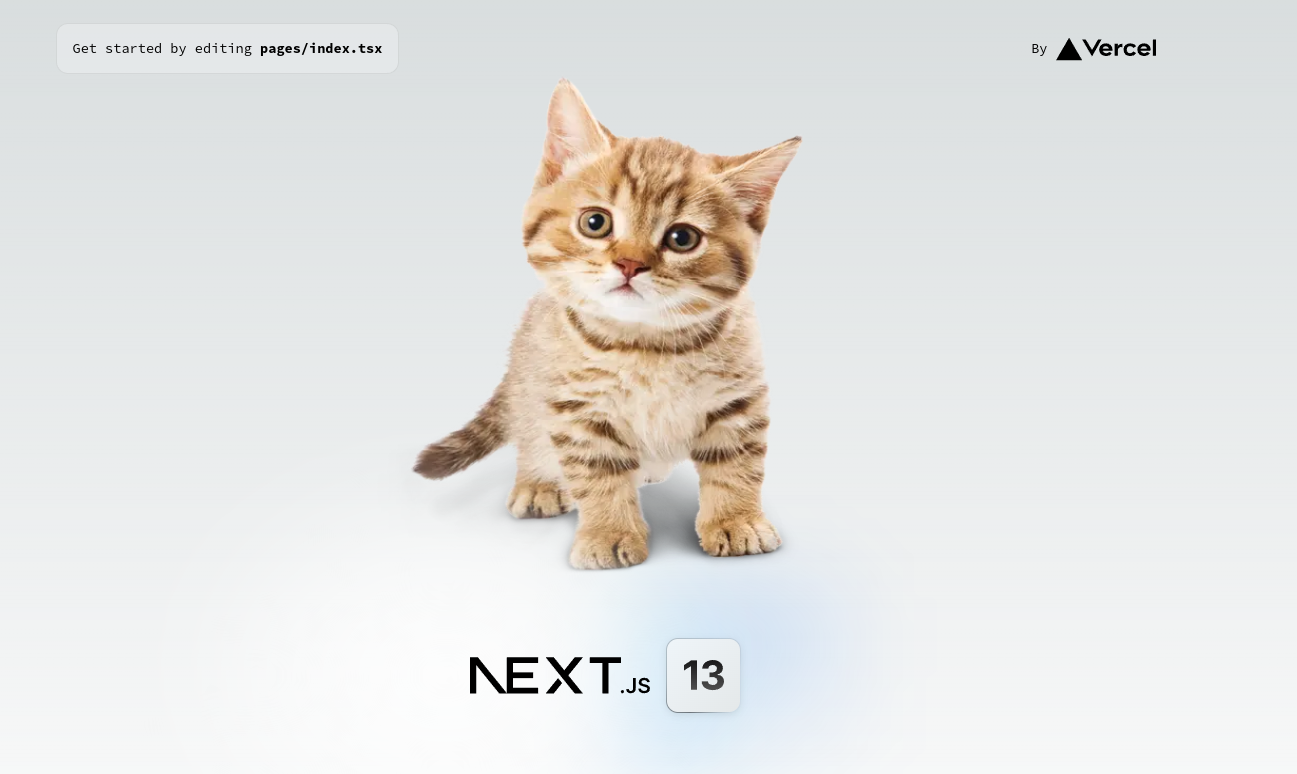
## Before/After
1st screenshot: before
2nd screenshot: after
Basically on the first screenshot, you can see that React is doing a synchronous re-render (see `flushPassiveEffects`). This is not good.
If you look at screenshot 2, you can see it does not happen anymore and that the passive effects are flushed in another block in the flamegraph.
<img width="1110" alt="CleanShot 2023-01-23 at 14 30 11@2x" src="https://user-images.githubusercontent.com/11064311/214051860-c42d2849-cd10-4922-a3e0-9b715fc87b23.png">
<img width="520" alt="CleanShot 2023-01-23 at 14 29 01@2x" src="https://user-images.githubusercontent.com/11064311/214051555-04adf516-9c0b-4056-ac65-1ef33614c767.png">
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
- Add support for scrolling to the sides and down when navigating
- Add tests for vertical scrolling
- Add tests for horizontal scrolling
- Add tests for `router.refresh()`
- should not scroll by itself
- should not block router.push from scrolling
- should not scroll when page refreshed using fash refresh
- Scroll to the top of document if that gets page into viewport
- I didn't want to implement some heuristics on if we can scroll to the top of the page so I just scroll there and check.
- This implementation may not play well with some nested scrollable containers (but that never worked, just FYI)
- Improved typings on `BrowserInterface` a little - backward compatible change.
Co-authored-by: Shu Ding <3676859+shuding@users.noreply.github.com>
## Bug
Previously the `React.lazy` and Loadable preloading are creating different module loading promises with loader. Now we change to wait the loader in `React.lazy` to make sure for SSR case they're preloaded. The case to trigger this bug is: When adding `Document.getInitialProps` (aka. gIP), rendering goes to process the gIP first which would make the lazy elements executed before gIP, then preloading will happen after lazy which leads to Suspense resolves too fast without content.
Fixes#45151
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Since we now call `loadConfig()` in various processes our `execOnce`
handling isn't tracking when we have already shown warnings/logs in
another process so this adds a `silent` flag that we can leverage when
calling `loadConfig()`.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Fixes: [slack
thread](https://vercel.slack.com/archives/C03KAR5DCKC/p1674351677627259)
This PR implements page and layout exported `metadata` field support with limited properties.
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [x] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
When `appDir` is enabled, `next/dynamic` with `ssr: false` didn't get
correctly compiled with swc. The `server_components` condition in
next_dynamic transform should respect to the server components
compilation, but it was accidently turned on when server components is
enabled.
This PR fixes it that only turn on the flag when it's in server
components compilation (when `is_server` option is `true`)
reported by @MaxLeiter
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Currently the way our renderer injects CSS is to first track CSS imports on the module level, and then render these links on each layer. However, in a complex application it's possible that one CSS being imported in many modules, and in multiple layouts. This causes an issue of duplication. And if there are many rules the order could be messed up by that.
This PR deduplicates CSS resources used by one entry (layout, page, error, ...) and all its parent layouts. If an entry is rendered, all its ancestors are rendered too.
See test case for more details. Currently those two tests will all fail.
Fixes#42862.
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
* Convert `loadable` to tsx for convenience
* Merge `NoSSR` into `loadable`
* Address the missing `preload` method mentioned in
https://github.com/vercel/next.js/pull/42589#issuecomment-1353226954
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
When using standalone output in a monorepo, nextjs will sometimes throw:
`> NX ENOENT: no such file or directory, open
'/dist/apps/my-app/.next/standalone/apps/my-app/server.js'`
next.config.js:
```js
const { withNx } = require("@nrwl/next/plugins/with-nx");
const path = require("path");
/**
* @type {import('@nrwl/next/plugins/with-nx').WithNxOptions}
**/
const nextConfig = {
output: "standalone",
experimental: {
outputFileTracingRoot: path.join(__dirname, "../../"),
},
};
module.exports = withNx(nextConfig);
```
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Fixes https://github.com/nrwl/nx/issues/14112,
https://github.com/nrwl/nx/issues/9017
This `mkdir` instruction is the same as done for other parts of the
`copyTracedFiles` function. E.g. middlewares or pages.
Tested via publishing to an internal npm registry and pnpm overrides:
```json
"pnpm": {
"overrides": {
"next": "npm:@internal/next@13.1.3-dev"
}
}
```
Co-authored-by: Tim Neutkens <tim@timneutkens.nl>
Co-authored-by: Steven <steven@ceriously.com>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Before migrating "loadable" the from js to ts, the reload-ready function initialized its "ids" parameter with an empty array. The migration step added the parameter type but removed the initialization.
Providing an empty array as the default value for the ids parameter is necessary; otherwise, the ids variable in the createLoadableComponent function, line 102, gets undefined, and the loading of components fails.
fixes#44695
Previously we were targeting lower versions of Node.js for `app` directory support, but a higher version of Node.js (with support for `AsyncLocalStorage`) was made required to use `undici` instead of `node-fetch`. This PR serves to:
1. Simplify the usage of those storage objects by removing the unnecessary fallback code. Everything now just uses the native `AsyncLocalStorage` interface.
2. Isolates the initialization of each store within it's own bound context to prevent leakage.
3. Adds immutibility flags to variables that should only be initlaized once upon store creation to prevent errors. This actually revealed some bugs in the implementation that were corrected.
In the event that this was in error, the following adapter could be used to simulate the previous beheviour with minor changes to the present implementation ([see this gist](https://gist.github.com/wyattjoh/6f3dffb99a4ac1a8254c90284f05026a)).
[Slack Reference](https://vercel.slack.com/archives/C04DUD7EB1B/p1673030967568029)
## 📖 What's in there?
With Edge Function GA for API Routes, it would make sense to suggest
developer to change their runtime key from `experimental-edge` to
`edge`.
Current behavior is:
1. when using `experimental-edge` in API route:
> prints a warning _once:_ `warn - You are using an experimental edge
runtime, the API might change.`
1. when using `experimental-edge` in pages:
> prints a warning _once:_ `warn - You are using an experimental edge
runtime, the API might change. `
1. when using `edge` in pages:
> throws an error _for each page_: `error - Page /xyz provided runtime
'edge', the edge runtime for rendering is currently experimental. Use
runtime 'experimental-edge' instead.`
This PR adjust case # 1 to indicates which API file is using
`experimental-edge` (a warning per page), and suggest to migrate:
`warn - /pages/api/xyz provided runtime 'experimental-edge'. It can be
updated to 'edge' instead.`
- [x] Integration tests added
## 🧪 How to test?
Besides running e2e tests with `NEXT_TEST_MODE=dev pnpm testheadless
--testPathPattern edge-configurable-runtime`, you can create a test app
in `examples` folder:
```jsx
// examples/edge-warnings/pages/api/edge.js
export default () => new Response('ok')
export const config = { runtime: 'experimental-edge' }
// examples/edge-warnings/pages/index.jsx
export default () => <p>hello world</p>
export const runtime = 'experimental-edge'
```
Build next.js then run with `pnpm next dev examples/edge-warnings`.
You can try adding more pages with `experimental-edge` runtime (will not
produce more warnings), adding more API with `experimental-edge` (will
produce new warnings), or change page runtime to `edge` (will produce
errors).
The initial prefetching implementation was based on the response
returning below the common layout, however when static generation was
added the RSC payload for these changed to only include the router tree
patch and the fully rendered page.
Currently the flow for prefetch is this:
- `router.prefetch`
- Fetch RSC payload
- Dispatch `ACTION_PREFETCH` with RSC payload. Note: the fetch is
intentionally not in the reducer as the fetch happens during an event or
effect, e.g. hover or `useEffect`
- Reducer handles `ACTION_PREFETCH`, creates the router tree, applies
the `subTreeData` to the cache append-only. Saves the new router tree in
the `prefetchCache` part of the reducer state.
- Then, on navigation, the `subTreeData` should be already available so
there's no additional apply. The router state is applied based on the
`prefetchCache`.
This approach is fine when the RSC payload returned never overrides the
`subTreeData` of an already existing node, however that does happen in
case of static pages because the subTreeData is for the root cache node
instead of a deeper node.
The new flow for prefetching:
- `router.prefetch`
- Fetch RSC payload
- Dispatch `ACTION_PREFETCH` with RSC payload
- Reducer handles `ACTION_PREFETCH`, creates the router tree, Saves the
new router tree and `subTreeData` in the `prefetchCache` part of the
reducer state.
- Then, on navigation, the `subTreeData` and router state are applied
based on the `prefetchCache`.
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Add aws-crt to server-external-packages
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: JJ Kasper <jj@jjsweb.site>
When parsing a cookie, extra `=` characters are removed, when only the
first should be removed.
e.g. with the cookie
`csrf_token_ae6261a96213c493a37ea69489ee39c8bc33a53cda7d95f84efa53146145d09c=lnQptRUO/gpU26e8ZKpGIFHKqtP54vVfR7RBiph8Uc0=`
You would expect:
key:
`csrf_token_ae6261a96213c493a37ea69489ee39c8bc33a53cda7d95f84efa53146145d09c`
value: `lnQptRUO/gpU26e8ZKpGIFHKqtP54vVfR7RBiph8Uc0=`
If you use `split`, it will remove the last `=` in value, so you get:
key:
`csrf_token_ae6261a96213c493a37ea69489ee39c8bc33a53cda7d95f84efa53146145d09c`
value: `lnQptRUO/gpU26e8ZKpGIFHKqtP54vVfR7RBiph8Uc0`
This is because `split` still removes all `=` characters, even if you
use the `limit` parameter to limit it to the first 2 elements (as in the
existing code).
Solution is to not use `split` (I've used `slice` instead)
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## 📖 What's in there?
Yesterday we didn't had time to address leftovers from #44045.
Here it is.
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added (from [PR
43814](https://github.com/vercel/next.js/pull/43814))
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## 🧪 How to test?
Several tests cases added:
- in dev mode, errors and warning: `NEXT_TEST_MODE=dev pnpm testheadless
--testPathPattern edge-configurable-runtime`
- in build mode, build error for pages on the `edge`:
`NEXT_TEST_MODE=start pnpm testheadless --testPathPattern
edge-configurable-runtime`
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This option was initialial added in #8378.
This pr removes `config.experimental.profiling` since this option is no
longer used.
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Currently we use `this.appDir + entryName` as the key of app entries. The `appDir` part is an absolute path which contains `\` in Windows, but `entryName` is a general entry name for Webpack, like `app/page`. A quick fix is to replace all `/` in the entry name with the current system separator.
Confirmed that it fixed the problem in Windows.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
The default behavior for svg is `dangerouslyAllowSVG: false` which means we won't try to optimize the image because its vector (see #34431 for more).
However, svg was incorrectly getting the `srcset` attribute assigned which would contain duplicate information like:
```
/test.svg 1x, /test.svg 2x
```
So this PR makes sure we treat svg the same as `unoptimized: true`, meaning there is no `srcset` generated. Note that this PR won't change the behavior if `loader` is defined or if `dangerouslyAllowSVG: true`.
This fixes a bug where next.config.js was configured with `images.unoptimzed: true` but the Image Optimization API was not truly disabled. Since there is no way to override the config at the component level, its safe to say the API can be disabled.
Currently, to get all the chunk files that contain a specific module in a build, we use `chunk.files`. However a module itself can be included by multiple chunks, or even chunks from different entries. Theoretically that's correct but in our architecture, we only need these chunks that are from the entry that is currently rendering.
One solution is to add a 2-level key (the entry name) to modules in flight manifest, but that introduces too much size overhead to the manifest. So instead we leverage the `__entry_css_files__` field to generate a list of all files for a specific entry, and then find the intersection set of `{CSSFilesForEntry, CSSFilesForModule}` to get the corresponding CSS files for a specific Next.js entry.
Also renamed `__entry_css__` to be more specific, and did some performance optimizations.
NEXT-297
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Follow up for #44161
According to https://github.com/facebook/react/pull/25313, the `errorInfo.digest` will be moved to `error.digest`, but for now we use it as a fallback for pages. we can remove it later once the migration is done in required react version for nextjs
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Should not re-throw the error on client for errors from
`onRecoverableError` callback in pages, this PR share it as a same
callback between pages and app dir
follow up for #42589
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
Fixes https://github.com/vercel/next.js/issues/44132
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
* Filter out the css chunk from `pages/`
* add indent for flight manifests in dev mode for development convenience
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
# Reverts vercel/next.js#43587
PR #43587 breaks the `placeholder="blur"` property on the `<Image />`
component by keeping the `blurStyles`, e.g. the blurred image, after the
image is loaded.
**This regression does _not_ introduce any breaking changes or bugs.**
---
The reason for the original PR was:
> This PR remove `React.useState()` from the `next/image` component. It
was only used in the `onError` case and it was causing Safari to become
very slow when there were many images on the same page. We were seeing
1s delay blocking the main thread when there were about 350 images on
the same page. Chrome and Firefox were not slow.
The original PR is a performance improvement for Safari on a corner
case.
Additionally, when tackling this performance improvement again, the
`blurStyle` needs to know when the the image is done loading so it can
get rid of the blur. The state is updated in `handeLoading()` and isn't
just used `onError`.
## Fixes issues
- Fixes#43829
- Fixes#43689
## To reproduce
For reference this when #43587 was pulled into Next.js
[v13.0.6-canary.3](https://github.com/vercel/next.js/blob/v13.0.6-canary.3/packages/next/client/image.tsx)
- Regress the `image.tsx` to
[v13.0.6-canary.2](https://github.com/vercel/next.js/blob/v13.0.6-canary.2/packages/next/client/image.tsx)
- Do a local build with the regressed `image.tsx` on (current canary
build)
[v13.0.8-canary.0](https://github.com/vercel/next.js/releases/tag/v13.0.8-canary.0)
- Example code, (import any image you like) make sure to use
`placeholder="blur"`
```typescript
import Image from 'next/image'
import CatImage from '../public/cat.png'
<Image
src={CatImage}
width={500}
height={500}
alt="Cat"
priority
placeholder="blur"
/>
```
- Image will still have the blur after the image is loaded
- Before and after screenshot


Co-authored-by: Steven <steven@ceriously.com>
## Feature
NEXT-54
When there's an error in the one of the root level pages, there's no way to handle it. The team discussed this and decided there should be a global error boundary to pick up anything not handled further down in the tree. It can be called `global-error.js`.
Co-authored-by: Tim Neutkens <6324199+timneutkens@users.noreply.github.com>
Co-authored-by: Jiachi Liu <inbox@huozhi.im>
This should solve the problem that CSS hash happens before PostCSS
loaders.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: Jiachi Liu <inbox@huozhi.im>
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>
Fixes#43854 , followup for #44011. Normalize the bundlePath so it works
in all cases
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
The json schema was incorrectly warning because `port: ''` is valid and we document and use it in examples. The empty string is different than undefined
- empty string: match only URLs without a port
- undefined: match URLs with any port
I noticed this when running one of our examples:
```
pnpm next dev examples/image-component
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
warn - Invalid next.config.js options detected:
- The value at .images.remotePatterns[0].port must be 1 character or more but it was 0 characters.
See more info here: https://nextjs.org/docs/messages/invalid-next-config
```
## Bug
The `findDOMNode` will be exported from ReactDOM in esm mode, but it's
not defined for SSR since SSR is using react-dom server stub bundle
which doesn't contain any thing. So `import { findDOMNode } from
'react-dom'` will error in that case with bundling.
Since it's only being used on client, we import ReactDOM and call
`ReactDOM.findDOMNode` to avoid bundling error and adding a condition to
tree-shake it off on client
[slack
thread](https://vercel.slack.com/archives/C03KAR5DCKC/p1670608621289259)
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
This PR fixes#41064.
In some particular cases, while using a middleware and shallow routing
the navigation get stucks and stop refreshing the page. After futher
investigation it seems that a line of code was added that causes the
router pathname to be incorrect and then making Next believe it's the
same page that is loading.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [x] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: JJ Kasper <jj@jjsweb.site>
Add default head to app dir, when there's no`head.js`, use the default
head with the following meta tags
```html
<meta charSet="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
```
It will be replaced if there's custom head.js in child layout.
NEXT-169
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
Fixes [#43367
(comment)](https://github.com/vercel/next.js/issues/43367#issuecomment-1338617317)
This fixes the issue in which pages that are in Route Groups return
status code 500 when built with `output: "standalone"` because of the
lack of required chunks in `.next/standalone/.next/server/chunks` by
handling their `.nft.json` files properly through using their
denormalized page paths, rather than their normalized ones to resolve
those files in `copyTracedFiles`.
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Previously, query parameters were not available on 404 pages because
calling the router methods would change the pathname in the browser.
This change adds support for the query to update for those pages without
updating the path to include the basePath.
This additionally narrows some Typescript types that were previous set
to `any` which highlighted some type errors that were corrected.
Fixes: https://github.com/vercel/next.js/issues/35990
Co-authored-by: JJ Kasper <jj@jjsweb.site>
arrow function was trying to use arguments binding but wanted arguments
of the lambda not the nearest normal function. The narrowest change is
to convert to function expression. We could also use varargs rest syntax
since this runs in runtimes that should all support that I think. I
don't think it really matters though.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
## Context
There has been [some reports ](https://github.com/vercel/next.js/issues/42514)of OOMs-related crashes with Next 13. Whilst we're fixing the memory leaks that are causing this, some of which are caused by upstream issues, this PR makes Next.js' dev server restarts if it detects that it is gonna crash soon.
You can disable this behaviour by passing `__NEXT_DISABLE_MEMORY_WATCHER=1` to the env process.
## Details
Under the hood, we're using Node's cluster API to create a child worker that will basically watch the memory usage after every request and then kill itself if it goes over 90% of the maximum heap allowance.
## Test plan
I added manually a leaking function that I called before handling a request. I then manually tested that the server re-started when we were near the limit.
```
function createMemoryLeak() {
console.log('createMemoryLeak', process.memoryUsage().heapUsed / 1024 / 1024)
for (let i = 0; i < 10; i++) {
buffer.push(new Array(1000000).fill('a'))
}
}
```
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Currently `useSearchParams` bails out of static generation altogether, forcing the page to be dynamic. This behaviour is wrong. Instead it should still be statically generated, but `useSearchParams` should only run on the client.
This is achieved by throwing a "bailout to client rendering" error. If there's no suspense boundary the whole page will bailout to be rendered on the client. If there is a suspense boundary it will only bailout from that point.
~This PR also adds handling for `export const dynamic = 'force-static'` combined with `useSearchParams`. If it is enabled it will return an empty `ReadonlyURLSearchParams` and skip the bailout to client rendering. Since the `staticGenerationAsyncStorage` only is available on the server - `forceStatic` is sent to the `app-router` to enable sending an empty `URLSearchParams` to match the server response.~
https://github.com/vercel/next.js/pull/43603#discussion_r1042071542 the implementation was wrong, added skipped tests and todo comment for now.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
This PR doesn't change any behavior, its just refactoring.
- renamed `webpack/loaders/next-image-loader.js` to `.ts`
- moved duplicate code into shared function `optimizeImage()`
- support `height` as optional param
- convert `extension` to `contentType`
This will reduce the bundle size and also give user proper hint to upgrade to `head.js`
* Mark `next/head` as noop in app dir
* Add warning for users to check the upgration guide to migrate it to head.js
This PR fixes two memory leaks I found debugging with @sokra.
## 1) Leak in `next-server.ts`
The first leak was caused by the fact that the `require.cache` associated to the `next-server` module was not being cleared up properly, so we leaked context from modules required in that page, like API routes.
## 2) Leak with React Fetch
When evaluating a route, we also evaluated the `react.shared-subset.development.js` module where React patches the `fetch` function. The problem is that when re-evaluating a route as part of hot reloading, we were patching over the previously patched `fetch` function.
The result of this operation meant that we were keeping a reference to the context of the previous `fetch` and thus to the previous route context, thus creating a memory leak, since we only needed the new context.
## Test plan
Checked manually the heap snapshots of a test app.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
As @timneutkens pointed out [here](https://github.com/vercel/next.js/pull/43819#discussion_r1042408158), changing the key will make Flight's module cache grow indefinitely. While I've thought about updating Flight's logic to clean the cache at some point, but that's tricky to do correctly as everything is asynchronous and we have to trigger clean up from outside (Webpack).
So currently, a better way I can think of is to just give Flight a proxied object as `moduleExports`. Even if Flight is getting the same object from cache, it will always require the latest module from Webpack.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Updated version of the reverted https://github.com/vercel/next.js/pull/43511
Unhandled errors that did not occur during React rendering (those errors are caught in `getDerivedStateFromError` in the Error Overlay) should be opened in the minimized toast state instead of fullscreen. For example if they occur in event handlers or setTimeout. Errors that breaks the app, such as uncaught render errors or build errors, still opens up in fullscreen mode.
The added test make sure the errors opens up as minimized, but if there's a breaking error it should "win" and open up in fullscreen. The updated tests either throw errors inside an event handler or a setTimeout, or the error is handled in a custom error boundary - which means the app don't break.
Closes NEXT-128
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
### Summary
Migrate `next/dynamic` to implementation based on `React.lazy` and
`Suspense`. Then it becomes easier to migrate the existing code in pages
to layouts. Then we can support both `ssr` and `loading` option for
`next/dynamic`.
For `loading` option, it will work like `Suspense`'s `fallback` property
```js
<Suspense fallback={loading}>
<DynamicComponent />
</Suspense>
```
For `ssr` option, by default `React.lazy` supports SSR, but we'll
disable the `ssr: false` case for dynamic import in server components
since there's no client side involved.
Then we don't need `suspense` option anymore as react >= 18 is always
required. Mark it as deprecated.
It also supports to load client component dynamically in server
components now.
#### Code code changes
* switch loadable component to `lazy` + `Suspense`
* will make sure it's retuning a module from `loader()` to
`loader().then(mod => ({ default: mod.default || mod }))` since `lazy()`
only accepts loader returning a module
* Inside suspense boundary, throwing an error for ssr: false, catch the
error on server and client side and ignore it.
* Ignore options like ssr: false for server components since they're on
server, doesn't make sense
* Remove legacy dynamic related transform
#### Feature changes
* `next/dynamic` will work in the same way across the board (appDir and
pages)
* For the throwing error, will make it become a API that throws error
later in the future, so users can customize more with `Suspense`
* You can load client components now in server components with dynamic.
Resolves#43147
#### Tests
* existing dynamic tests all work
* add case: import client component and load through next/dynamic in
server components
### Issues
This is one of the required changes to refactor bundling strategy for
pages and app.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see `contributing.md`
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see `contributing.md`
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Previously we were assuming that `serverOnlyChanges` is the same as
"server component changes". However that's not always true, as one can
change a component from server component to client component, or vice
versa, where the change affects both server and client builds, so
`serverOnlyChanges` will be empty.
This PR fixes the logic by strictly hashing and comparing modules in the
server layer. Note that I intentionally skipped the test as this fix
[isn't
complete](https://vercel.slack.com/archives/C035J346QQL/p1670343453333079).
NEX-30
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Reverts vercel/next.js#43597
The tests were disabled and currently the checking of these components
are not reliable, it also breaks the hmr. Revert it for now and then
we'll revisit how to re-enable the required tags checking
There has been a few complaints about memory usage of the Next.js 13 dev server. One of the reasons why is that prefetching is always enabled when a link is visible on app routes (and not on pages). Disabling this behaviour, whilst keeping prefetching on hover/click, should help improve resources usage.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [x] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
### Update
We removed the `<head>` element checking for root layout in #41621. Since we also need `<head>` for preload in the future, and also css-in-js will require that. We're adding back the `head` element checking to make sure user always provide valid root layout including it.
### Issue
An issue was reported [here](https://github.com/mui/material-ui/issues/34905#issuecomment-1331945868) that the Emotion/MUI site was suffering from FOUC.
After an inspection, I noticed that the SSRed HTML didn't contain the inserted styles at all - despite them being inserted through `useServerInsertedHTML`. I managed to debug it down and discovered that their layout was missing `<head></head>` and thus the stream transformer skipped the insertion altogether cause of this check:
fbc98abab3/packages/next/server/node-web-streams-helper.ts (L177-L183)
I've figured that at the very least we could surface this as a console error in development to nudge the user to fix the missing `<head/>`
cc @huozhi
Co-authored-by: Jiachi Liu <4800338+huozhi@users.noreply.github.com>
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
In #42987 we added support for `transpilePackages` in `next/jest`, but
the pattern is not functioning how we would expect here, and as a result
all modules from `node_modules` are getting transformed. File patterns
that should not be transformed should match, but due to the trailing
`/`, no packages are matching.
Currently (no match, incorrectly gets transformed):
https://regexr.com/73fvo
With this fix (matches, correctly does not get transformed):
https://regexr.com/73fvr
As far as I can tell, the `pnpm` pattern is being generated correctly.
@balazsorban44 I wasn't sure the best way to test this one, let me know
if you've got an idea. 🙏
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
fixes#43392
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [] Related issues linked using `fixes #number`
- []
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [x] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: JJ Kasper <jj@jjsweb.site>
<!--
Thanks for opening a PR! Your contribution is much appreciated.
To make sure your PR is handled as smoothly as possible we request that
you follow the checklist sections below.
Choose the right checklist for the change that you're making:
-->
## Bug
- [x] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
fixes: #41395fixes: #42751.
This PR is a follow-up PR of [PR
43304](https://github.com/vercel/next.js/pull/43304).
This fix works by checking if the page is listed in
middleware-manifest.json's functions, if true then skip the
handleTraceFiles process. This also fixes the two issues aforementioned
by copying files listed in middleware-manifest.json for those pages.
Co-authored-by: JJ Kasper <jj@jjsweb.site>
This PR remove `React.useState()` from the `next/image` component. It
was only used in the `onError` case and it was causing Safari to become
very slow when there were many images on the same page. We were seeing
1s delay blocking the main thread when there were about 350 images on
the same page. Chrome and Firefox were not slow.
Related to the build failure from #41931
We need to bundle `next/head` so that it can appear in the
flight-client-manifest, so we changed the behavior to not treat it as
non externals.
## Bug
- [x] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
Currently the generated matcher will be `"regexp": "^\(group\)/group$"` for groups which doesn't match the correct route. This is somehow related to #43458, but it only fixes the problem partially. Some other changes need to be made in the build process.
## Bug
- [ ] Related issues linked using `fixes #number`
- [x] Integration tests added
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR.
- [ ] Related issues linked using `fixes #number`
- [ ] [e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see [`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
This PR adds proper cleanup step for ~`edgeServerModuleIds`,
`serverModuleIds` and~ `flightCSSManifest`, which was previously
missing. Otherwise it will grow indefinitely during development.
## Bug
- [ ] Related issues linked using `fixes #number`
- [ ] Integration tests added
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Feature
- [ ] Implements an existing feature request or RFC. Make sure the
feature request has been accepted for implementation before opening a
PR.
- [ ] Related issues linked using `fixes #number`
- [ ]
[e2e](https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs)
tests added
- [ ] Documentation added
- [ ] Telemetry added. In case of a feature if it's used or not.
- [ ] Errors have a helpful link attached, see
[`contributing.md`](https://github.com/vercel/next.js/blob/canary/contributing.md)
## Documentation / Examples
- [ ] Make sure the linting passes by running `pnpm build && pnpm lint`
- [ ] The "examples guidelines" are followed from [our contributing
doc](https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md)
Co-authored-by: kodiakhq[bot] <49736102+kodiakhq[bot]@users.noreply.github.com>